
Fala galera,
tudo beleza?
Validação de formulários, se o e-mail esta preenchido, se o campo esta correto .. tudo isso faz parte de aplicativos que utilizem telas de cadastro ou de “Input”.
Existem diversas formas de validação que podem ser feitas para esse tipo de campo, inclusive uma delas utilizando mascaras e validações conforme demonstrei nesse artigo aqui.
Existe uma outra forma muito legal para quem esta acostumado a trabalhar com C# e quer realizar validações: É Possível utilizar o Famoso Fluent Validation ! Sim o mesmo que você utiliza em suas aplicações Web , Apis e etc.
Bora ver como?
Configurando o Fluent Validation e nosso exemplo

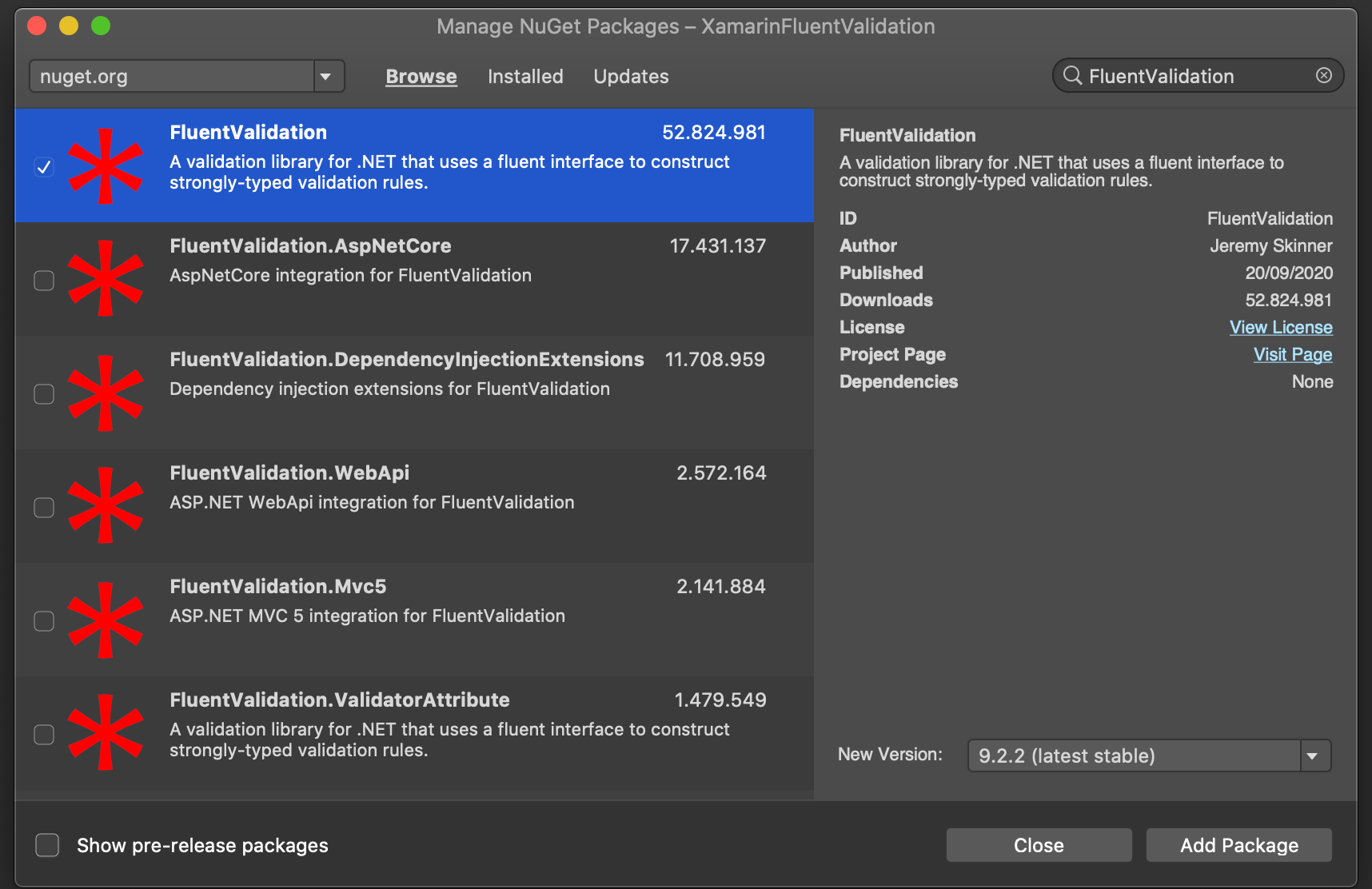
Antes de mais nada, vamos ao nosso querido Nuget instalar o Pacote FluentValidation em nosso projeto compartilhado:

Para facilitar a nossa vida vamos adicionar o MVVM Helpers, que você pode ver como nesse artigo clicando aqui.
Simples! Agora vamos preparar nosso projeto, criando uma Model simples :
using System;
using MvvmHelpers;
namespace XamarinFluentValidation.Models
{
public class Pessoa : ObservableObject
{
private string _nome;
public string Nome
{
get => _nome;
set => SetProperty(ref _nome, value);
}
private string _email;
public string Email
{
get => _email;
set => SetProperty(ref _email, value);
}
private string _dataNascimento;
public string DataNascimento
{
get => _dataNascimento;
set => SetProperty(ref _dataNascimento, value);
}
private string _estado;
public string Estado
{
get => _estado;
set => SetProperty(ref _estado, value);
}
}
}
E nossa tela :
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
Padding="0,60,0,0"
x:Class="XamarinFluentValidation.MainPage">
<StackLayout>
<Label Text="Dados Pessoais" Margin="0,20,0,0" > </Label>
<Entry Placeholder="Nome" Margin="0,20,0,0"
Text="{Binding Pessoa.Nome}">
</Entry>
<Entry Placeholder="E-mail"
Text="{Binding Pessoa.Email}">
</Entry>
<Picker x:Name="pEstado" SelectedItem="{Binding Pessoa.Estado}" HorizontalOptions="FillAndExpand" Title="Estado">
<Picker.Items>
<x:String>AC</x:String>
<x:String>AL</x:String>
<x:String>AP</x:String>
<x:String>AM</x:String>
<x:String>BA</x:String>
<x:String>CE</x:String>
<x:String>DF</x:String>
<x:String>ES</x:String>
<x:String>GO</x:String>
<x:String>MA</x:String>
<x:String>MT</x:String>
<x:String>MS</x:String>
<x:String>MG</x:String>
<x:String>PA</x:String>
<x:String>PB</x:String>
<x:String>PR</x:String>
<x:String>PE</x:String>
<x:String>PI</x:String>
<x:String>RJ</x:String>
<x:String>RN</x:String>
<x:String>RS</x:String>
<x:String>RO</x:String>
<x:String>RR</x:String>
<x:String>SC</x:String>
<x:String>SP</x:String>
<x:String>SE</x:String>
<x:String>TO</x:String>
</Picker.Items>
</Picker>
<Button Text="Validar" Command="{Binding ValidarCommand}" />
</StackLayout>
</ContentPage>Pronto, com isso podemos brincar com o Fluent.
Utilizando o Fluent Validation
Vamos criar um Validator para nosso model Pessoa implementando um AbstractValidator<T>, graças a ele podemos definir Roles para nossas propriedades :
using System;
using FluentValidation;
namespace XamarinFluentValidation.Models.Validators
{
public class PessoaValidator : AbstractValidator<Pessoa>
{
public PessoaValidator()
{
RuleFor(x => x.Nome).NotEmpty().WithMessage("Nome Obrigatório").
MaximumLength(30).WithMessage("O Nome pode ter no maximo 30 caracteres");
RuleFor(x => x.Email).NotEmpty().WithMessage("E-mail Obrigatório").
EmailAddress().WithMessage("E-mail Invalido");
RuleFor(x => x.Estado).NotEmpty().WithMessage("Estado Obrigatório");
}
}
}A Ideia é bem simples : utilizar RuleFor para qual campo quer validar, em seguida as regras que você quer utilizar. Notem que em todas eu coloquei que não deve ser nulo ou vazio seguido de um WithMessage.
WithMessage nos permite adicionar qual mensagem sera exibida caso aquela regra não seja obedecida. É possível utilizar uma WithMessage especifica para cada tipo de Validator, assim como fiz no E-mail utilizando uma role própria EmailAdress.
Existem diversos Validators que podem ser utilizados a lista completa pode ser conferida aqui. É possível criar suas próprias regras também o que cria uma extensão incrível a diversas possibilidades.
Muito bem , agora vamos implementar a validação ao apertar o botão validar :
using System;
using System.Windows.Input;
using FluentValidation;
using MvvmHelpers;
using Xamarin.Forms;
using XamarinFluentValidation.Models;
using XamarinFluentValidation.Models.Validators;
namespace XamarinFluentValidation.ViewModels
{
public class MainViewModel : BaseViewModel
{
private Pessoa _pessoa;
public Pessoa Pessoa
{
get { return _pessoa; }
set { SetProperty(ref _pessoa, value); }
}
public ICommand ValidarCommand { get; set; }
private PessoaValidator _validator;
public MainViewModel()
{
Pessoa = new Pessoa();
_validator = new PessoaValidator();
ValidarCommand = new Command(ValidarCommandExecute);
}
void ValidarCommandExecute()
{
var result = _validator.Validate(Pessoa);
if (result.IsValid)
{
App.Current.MainPage.DisplayAlert("Cadastro", "Cadastro Validado com Sucesso", "Ok");
}
else
{
var erros = "";
foreach (var failure in result.Errors)
{
erros += $",{failure.ErrorMessage}";
}
App.Current.MainPage.DisplayAlert("FluentValidation", erros.Substring(1), "Ok");
}
}
}
}Basicamente devemos declarar nosso validator e chama o método Validate passando nosso Objeto. Pronto! o Fluente faz tudo para nós, inclusive nos envia uma lista de erros com todas as validações incorretas :

Muito legal não?
Existem outras funcionalidades bem legais no fluent e se vocês quiserem eu faço uma parte 2 mostrando mais coisas :).
Caso queira ver um exemplo citado no artigo: Clique aqui.
Quer ver outros artigos sobre Xamarin ? Clique aqui.
Espero ter ajudado!
Aquele abraço!



