
Fala galera,
beleza?
A primeira impressão é a que fica, o criador dessa frase na época n tinha impressora.. badum tiss! Que piada horrível em? Mas o que não deveria ser horrível é a impressão do seu app , assim que ele é aberto.
Aplicativos utilizam SplashScreen muitas vezes , alem de apresentar um logo do seu app, como artificio para carregar algo que pode demorar um pouco antes da inicialização.
Este recurso acaba sendo muito útil, alem claro, deixar a abertura do seu app muito mais bonita !!
Mas e no Xamarin.Forms? Eu ja vi, quando crio um novo projeto, abrir uma Tela azul no iOS e no Android não vi nada.. Tem como fazer?
Vamos ver hoje como utilizar SplashScreen nas duas plataformas do seu App Xamarin.Forms!
Existem diversas formas de se fazer, eu vou mostrar uma bem simples que vai ajudar muito a deixar o seu App com uma abertura bem legal!
Bora?
Começando facil — iOS
Criar uma SplashScreen no iOS é uma forma errada de se dizer, pois a mesma ja existe e apenas vamos customiza-la :D.
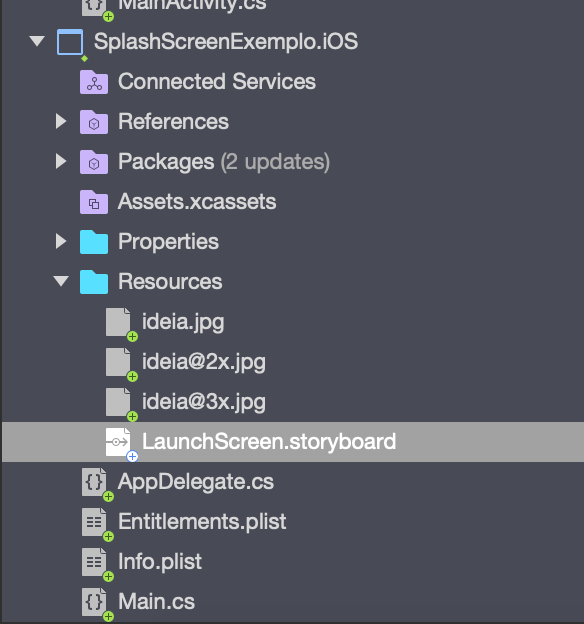
Se você reparar no seu projeto iOS, existe um “LaunchScreen.storyboard” ele é exibido assim que o app é Executado :

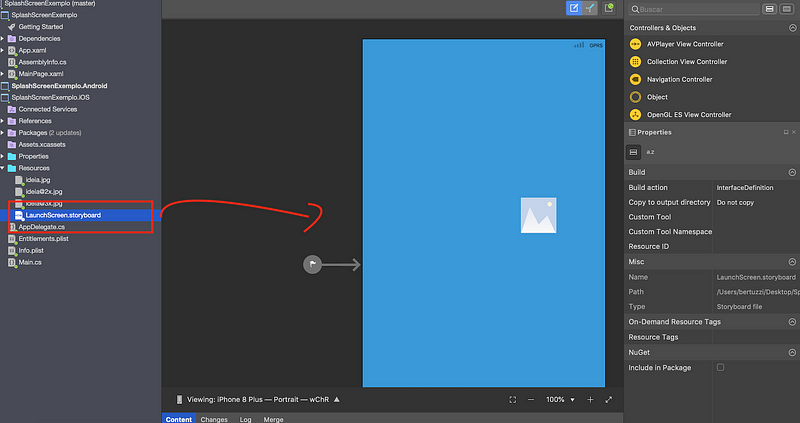
Para customizar é muito simples. Para ajudar no exemplo eu adicionei uma imagem na pasta Resources. (não esqueça de atender todos os tipos de telas ). Em seguida basta clicar no LaunchScreen.storyBoard e no Próprio VisualStudio você pode customizar :

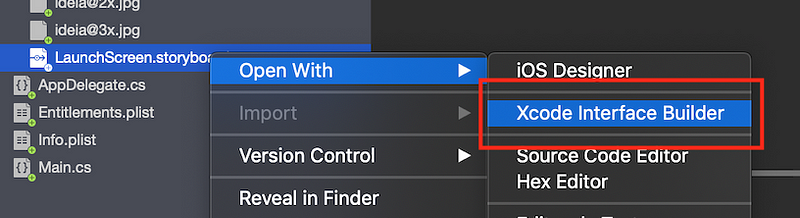
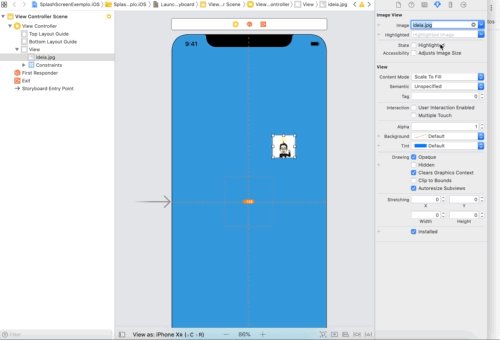
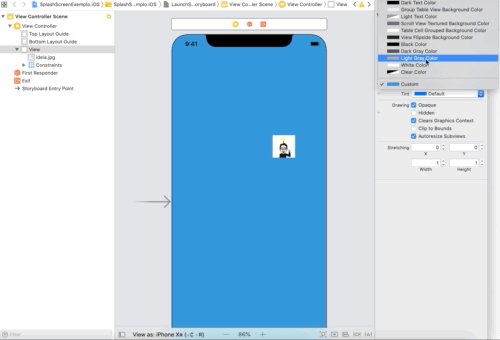
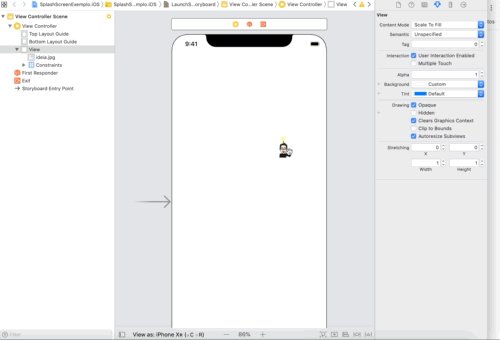
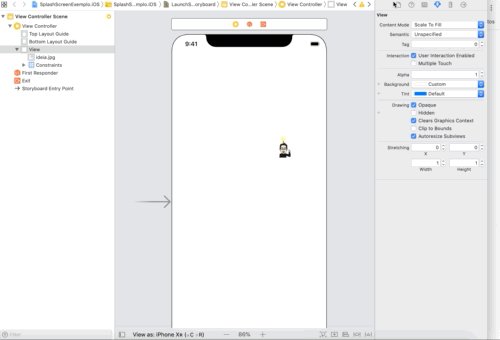
Como Xamarin é NATIVO!!!!! Caso não queira utilizar o VisualStudio, é possível customizar também através do Próprio Xcode da Apple :

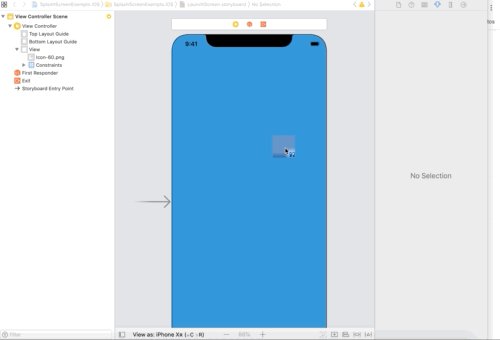
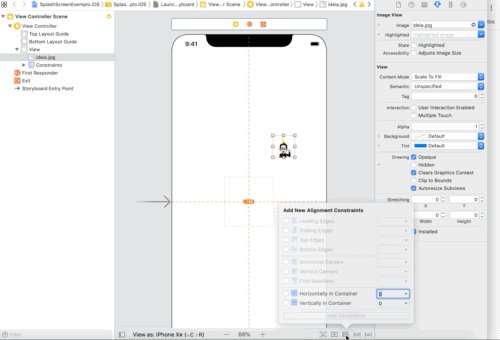
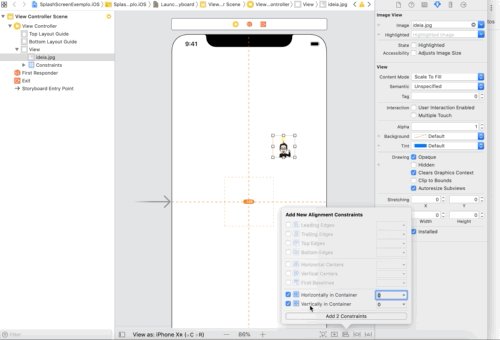
Vou mostrar nos gifs abaixo como o próprio Xcode reconhece nossos resources e podemos alterar qualquer das propriedades como se fosse um projeto iOS, desenvolvido em Swift :


Basicamente eu apenas selecionei nossa imagem, mudei o fundo para Branco e Adicionei dois Constraints. Estes por sua vez são responsáveis por garantir que não importa o tamanho da tela, a imagem vai aparecer centralizada.
Se você quer entender melhor como funciona os Constraints do iOS e Autolayout clique aqui.
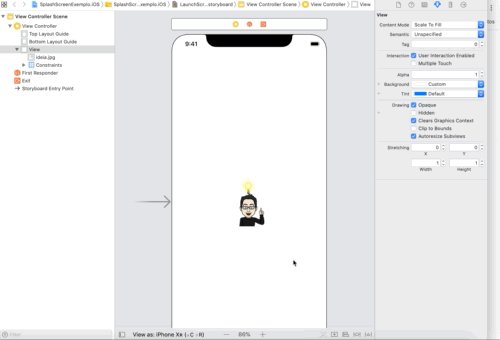
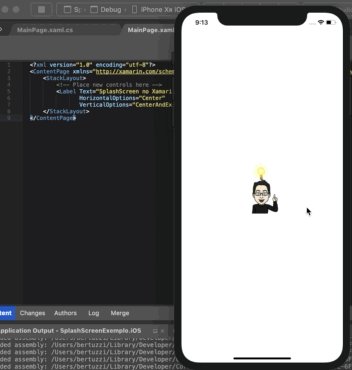
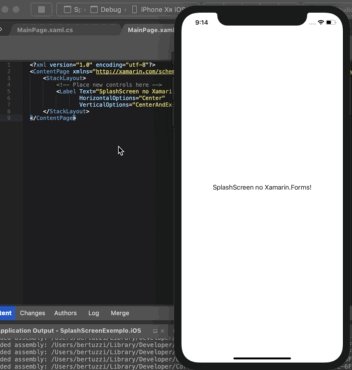
Agora vamos salvar ,voltar ao VisualStudio e Rodar :

Você pode adicionar Imagens, Animações, Label’s e etc. Ai vai da sua criatividade / necessidade 🙂 .
Criando a SplashScreen na mão — Android
Antes de mais nada , vamos adicionar a imagem nas pastas do Android, igual do iOS.
Como você deve ter reparado o Android não possui essa LaunchScreen.storyBoard. Então vamos criar um Layout parecido e iniciar ele antes da nossa Main.
Primeiro vamos criar uma cor para nossa tela de Splash , na pasta Values vamos criar uma cor no colors.xml chamada splash_background com a cor branca :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="launcher_background">#FFFFFF</color>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="splash_background">#FFFFFF</color>
</resources>Dentro da pasta Drawable vamos criar o conteúdo da nossa tela , o Xml responsável por exibir a imagem :
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<color android:color="@color/splash_background"/>
</item>
<item>
<bitmap
android:src="@drawable/ideia"
android:tileMode="disabled"
android:gravity="center"/>
</item>
</layer-list>Nossa tela é bem simples, ela apenas tem um bitmap. Esse componente exibe uma imagem 😀
Em seguida vamos no arquivo Styles.xml criar um style chamado MyTheme.Splash, que ficara responsavel pelas configurações da nossa nova tela :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MainTheme" parent="MainTheme.Base">
</style>
<!-- Base theme applied no matter what API -->
<style name="MainTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<!--If you are using revision 22.1 please use just windowNoTitle. Without android:-->
<item name="windowNoTitle">true</item>
<!--We will be using the toolbar so no need to show ActionBar-->
<item name="windowActionBar">false</item>
<!-- Set theme colors from http://www.google.com/design/spec/style/color.html#color-color-palette -->
<!-- colorPrimary is used for the default action bar background -->
<item name="colorPrimary">#2196F3</item>
<!-- colorPrimaryDark is used for the status bar -->
<item name="colorPrimaryDark">#1976D2</item>
<!-- colorAccent is used as the default value for colorControlActivated
which is used to tint widgets -->
<item name="colorAccent">#FF4081</item>
<!-- You can also set colorControlNormal, colorControlActivated
colorControlHighlight and colorSwitchThumbNormal. -->
<item name="windowActionModeOverlay">true</item>
<item name="android:datePickerDialogTheme">@style/AppCompatDialogStyle</item>
</style>
<style name="AppCompatDialogStyle" parent="Theme.AppCompat.Light.Dialog">
<item name="colorAccent">#FF4081</item>
</style>
<style name="MyTheme.Splash" parent ="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/splash_screen</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowActionBar">true</item>
</style>
</resources>As propriedades que eu defini são para simular uma tela cheia, ocultando as barras de status e tudo que existe na interface.
Por ultimo e muito importante, vamos criar a nossa Activity , nossa tela nova de splash :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Util;
using Android.Views;
using Android.Widget;
namespace SplashScreenExemplo.Droid
{
[Activity(Theme = "@style/MyTheme.Splash", MainLauncher = true, NoHistory = true)]
public class SplashActivity : Activity
{
static readonly string TAG = "X:" + typeof(SplashActivity).Name;
public override void OnCreate(Bundle savedInstanceState, PersistableBundle persistentState)
{
base.OnCreate(savedInstanceState, persistentState);
Log.Debug(TAG, "SplashActivity.OnCreate");
}
// Launches the startup task
protected override void OnResume()
{
base.OnResume();
Task startupWork = new Task(() => { SimulateStartup(); });
startupWork.Start();
}
// Prevent the back button from canceling the startup process
public override void OnBackPressed() { }
// Simulates background work that happens behind the splash screen
async void SimulateStartup()
{
Log.Debug(TAG, "Performing some startup work that takes a bit of time.");
await Task.Delay(12000);
Log.Debug(TAG, "Startup work is finished - starting MainActivity.");
StartActivity(new Intent(Application.Context, typeof(MainActivity)));
}
}
}É muito importante que você adicione o MainLauncher = true nessa Activity, e retire da MainActiviy.cs. Isso vai dizer ao Android para abrir essa Activity primeiro.
Eu adicionei um Delay para simular a inicialização, isso pode ser útil caso você queria carregar algo no seu app enquanto ele abre e exibe a Splash.
Em seguida, quando acabar as tarefas abrimos a MainActiviy e iniciamos o app novamente.
Caso queira entender mais sobre Activity temos a documentação oficial do Xamarin.Android clicando aqui.
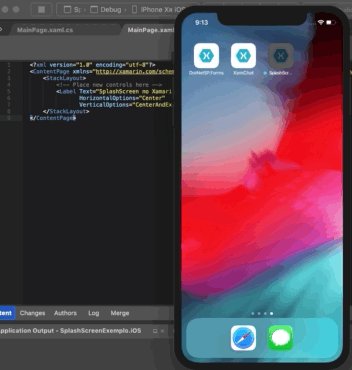
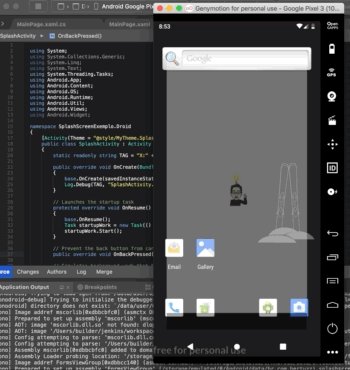
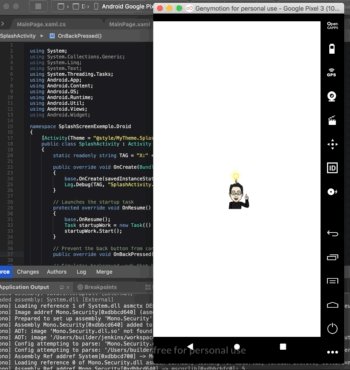
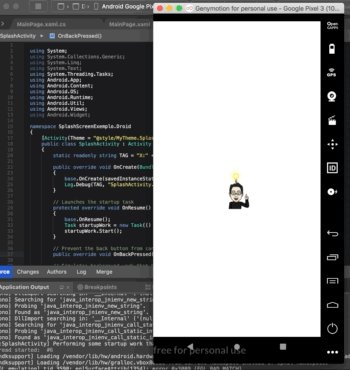
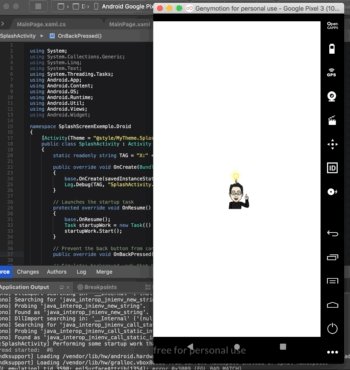
Rodando :

Como disse no iOS, você pode adicionar outros controles e etc para melhorar sua tela.
Este é um exemplo simples de Splash para Android , não que seja a única forma. É apenas uma forma simples para você não perder muito tempo e ter uma Splash 🙂
Se quiserem inclusive eu posso começar a fazer umas series de Xamarin abordagem clássica, para ajudar na hora de criar controles nativos 😀
Caso queira baixar o código utilizado no Exemplo: Clique aqui.
Quer ver outros artigos sobre Xamarin ? Clique aqui.
Espero ter ajudado!
Aquele abraço!06



