
Fala galera,
Tentando manter a periodicidade semanal chegamos novamente com uma dica rápida de Xamarin.Forms!
A ideia é ser um artigo bem rápido e todas as dicas vão ficar em um único repositório, se você perdeu algum veja as que ja saíram :
· Xamarin Rocket #1 — LineBreakMode
· Xamarin Rocket #2 — Alterando o espaço das linhas e colunas do Grid
· Xamarin Rocket #3 — Tela Cheia, ocultando a barra de status
· Xamarin Rocket #4 — Imagens em botões
· Xamarin Rocket #5 — Notificação ao alterar a conexão
Eu não canso de escrever que o ListView é um dos controles mais utilizados do Xamarin.Forms … bem pelo menos ate o lançamento do Xamarin.Forms 4.0 (O X do Xamarin Forms — 4.0 — CollectionView e CarouselView) hehehehhee.
Existem algumas pequenas dicas que podem ajudar caso você queira fazer algum tratamento enquanto o usuário faz scroll na lista.
Por exemplo dependendo do item que aparece , habilitar ou desabilitar um botão. Exibir ou não exibir um controle, entre milhares de opções.
E remover o item selecionado de uma forma bem simples, é possível?
Vamos ver essas duas dicas abaixo!
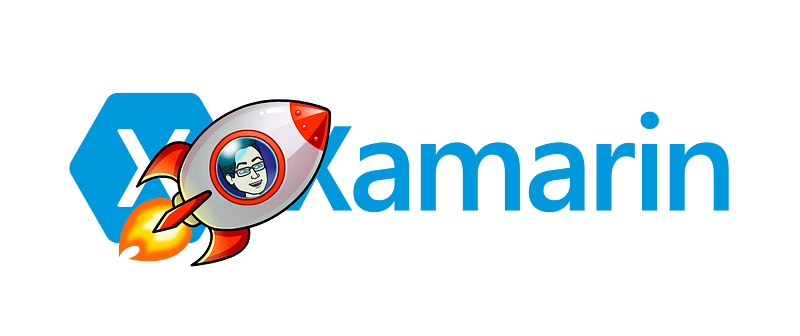
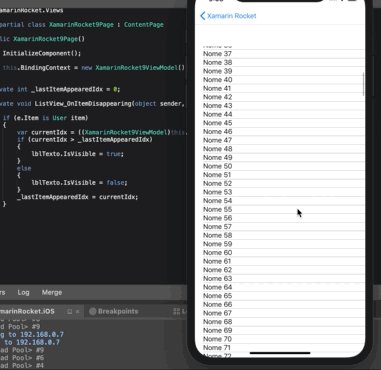
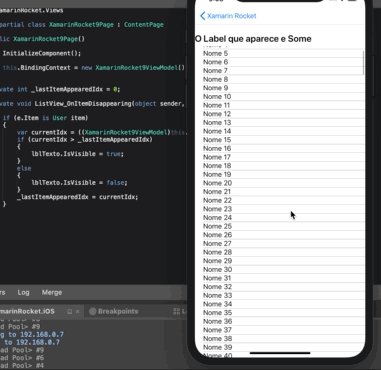
Detectando alteração dos itens no Scroll. Quando um item desaparece :
Obter quando um item existe ou não existe no listview é muito simples.
Para nos ajudar vamos criar um Model e uma ViewModel auxiliar para preencher nosso ListView :
using System;
namespace XamarinRocket.Models
{
public class User
{
public string Name { get; set; }
}
}using System;
using System.Collections.ObjectModel;
using XamarinRocket.Models;
namespace XamarinRocket.ViewModel
{
public class XamarinRocket9ViewModel : BaseViewModel
{
public ObservableCollection<User> Users { get; }
public XamarinRocket9ViewModel()
{
Users = new ObservableCollection<User>();
User user;
for (int i = 0; i < 300; i++)
{
user = new User
{
Name = $"Nome {i}"
};
Users.Add(user);
}
}
}
}Em seguida implementar nosso ListView com o evento ItemDisappearing :
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
Padding="0,20,0,0"
x:Class="XamarinRocket.Views.XamarinRocket9Page">
<StackLayout>
<Label x:Name="lblTexto" IsVisible="false" FontAttributes="Bold" FontSize="Large" Text="O Label que aparece e Some" ></Label>
<ListView x:Name="lvwUsers"
HasUnevenRows="true"
SeparatorVisibility="Default"
ItemDisappearing="ListView_OnItemDisappearing"
ItemsSource="{Binding Users}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell >
<StackLayout Orientation="Vertical" Padding="20,0,20,0">
<Label Text="{Binding Name}" FontSize="17" ></Label>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>Agora vamos implementar a funcionalidade deste evento :
using System;
using System.Collections.Generic;
using Xamarin.Forms;
using XamarinRocket.Models;
using XamarinRocket.ViewModel;
namespace XamarinRocket.Views
{
public partial class XamarinRocket9Page : ContentPage
{
public XamarinRocket9Page()
{
InitializeComponent();
this.BindingContext = new XamarinRocket9ViewModel();
}
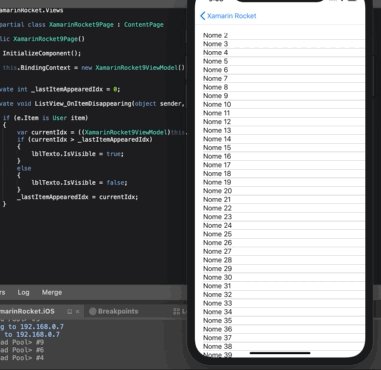
private int _lastItemAppearedIdx = 0;
private void ListView_OnItemDisappearing(object sender, ItemVisibilityEventArgs e)
{
if (e.Item is User item)
{
var currentIdx = ((XamarinRocket9ViewModel)this.BindingContext).Users.IndexOf(item);
if (currentIdx > _lastItemAppearedIdx)
{
lblTexto.IsVisible = true;
}
else
{
lblTexto.IsVisible = false;
}
_lastItemAppearedIdx = currentIdx;
}
}
}
}O que foi feito : Basicamente conseguimos obter qual o item esta sendo “removido” do Listview em tempo de execução. E com a mudança do index eu faço o Label aparecer ou desaparecer :

O exemplo é bem simples, mas você pode utiliza-lo para diversas necessidades.
Mas e se eu quiser remover o item selecionado é simples também ?
Removendo um item selecionado
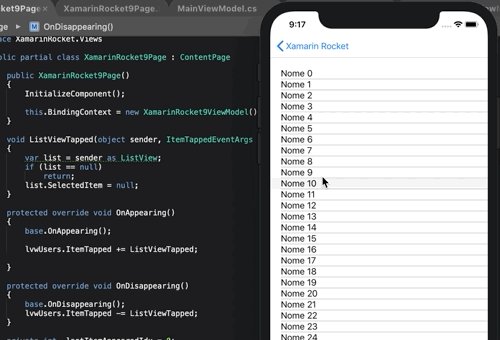
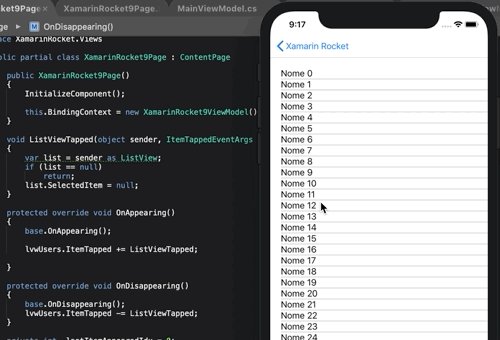
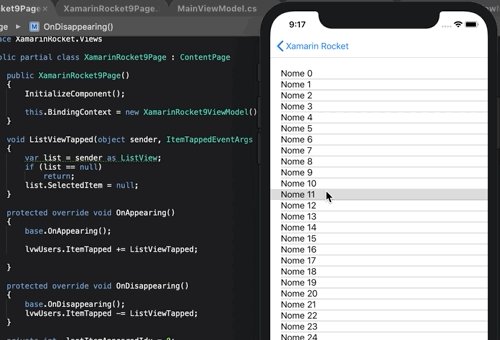
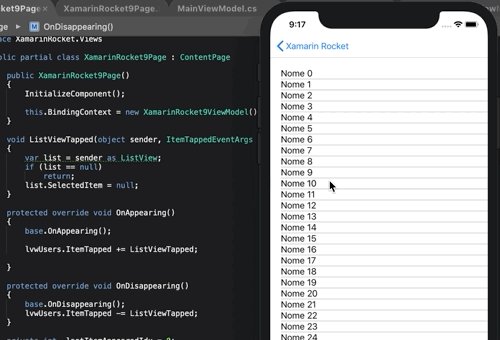
Para fazer isto basta utilizar o evento ItemTapped :
void ListViewTapped(object sender, ItemTappedEventArgs e)
{
var list = sender as ListView;
if (list == null)
return;
list.SelectedItem = null;
}
protected override void OnAppearing()
{
base.OnAppearing();
lvwUsers.ItemTapped += ListViewTapped;
}
protected override void OnDisappearing()
{
base.OnDisappearing();
lvwUsers.ItemTapped -= ListViewTapped;
}Assim quando a célula for tocada ela tem sua seleção retirada. Isto não impede de você implementar uma ação antes, como uma navegação por exemplo. E ao voltar nenhuma célula estará selecionada:

São dicas muito simples, mas que podem ajudar quem esta começando 😀
Caso queira baixar o código utilizado no Exemplo: Clique aqui.
Quer ver outros artigos sobre Xamarin ? Clique aqui.
Espero ter ajudado!
Aquele abraço!



