
Foi lançado no dia 28 de maio a versão estável 8 do Angular.
Neste artigo eu comento sobre as principais novidades e os passos para atualização.
Atualização
Para atualizar sua aplicação você deve informar no terminal o comando.
ng update @angular/cli @angular/coreNovos Recursos
Differential Loading by Default
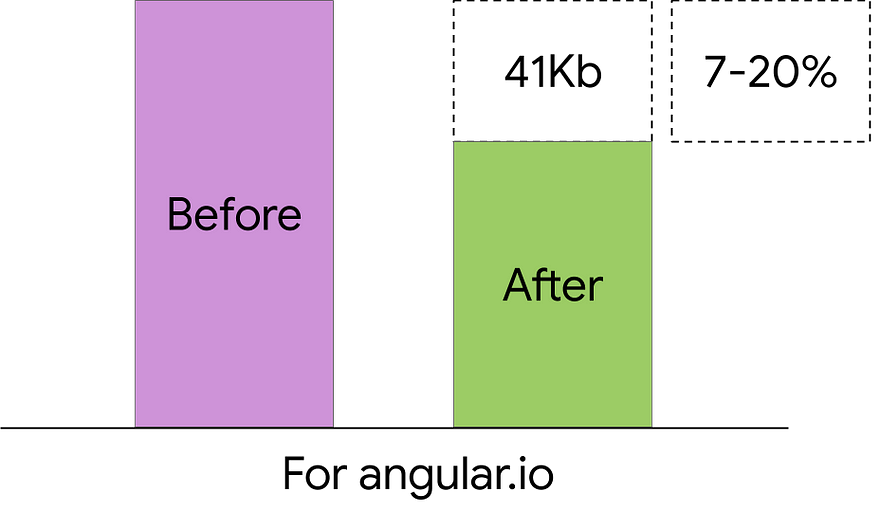
Entre as principais novidades está o carregamento diferencial por padrão (Differential Loading by Default).
De acordo com a página https://web.dev/codelab-serve-modern-code, esse recurso é um processo em que o navegador escolhe entre JavaScript moderno ou legado com base em seus próprios recursos, tiramos vantagem disso por padrão, executando uma compilação moderna (es2015) e uma compilação herdada (es5) de seu aplicativo.
Ao utilizar o comando ng update o próprio CLI se encarrega de atualizar o tsconfig. Isso na prática pode gerar uma economia superior a 40kB do tamanho inicial do pacote para os navegadores modernos.

Para saber mais, acesse a documentação em https://v8.angular.io/guide/deployment#differential-loading
Configurações de Rotas
O uso de Lazy Loading é uma prática altamente recomendada.
Para realizar a configuração escrevíamos da seguinte maneira:
{path: ‘/painel, loadChildren:‘./painel/painel.module#PainelModule’}
Com a versão 8, temos as importações dinâmicas,
Agora ficou assim:
path: `/painel`, loadChildren: () => import(`./painel/painel.module`).then(m => m.PainelModule)}
Outra vantagem dessa forma está no suporte de editores (VSCode, WebStorm) em validar os imports para o programador.
Da mesma forma, o legal de utilizar o ng update é atualização das rotas seguindo esse formato novo.
CLI Builders
O uso de novas APIS permitem uma automação maior de processos de construção e implantação, como exemplo podemos utilizar a versão mais recente do Angular Fire, fazendo com que a criação e implantação do Firebase fique muito fácil
ng add @angular/fire
ng run minha-aplicacao:deployUma vez instalada com ng add, o comando realiza a construção e implantação no Firebase.
ViewChild e ContentChild
Agora devemos especificar a explicitamente a estratégia de resolução para as consultas utilizando o atributo static.
Antes:
@ViewChild('foo') foo: ElementRef;Depois:
@ViewChild('foo', {static: true}) foo: ElementRef;BREAKING CHANGES
O destaque para as mudanças que podem quebrar seu código é sem dúvida a remoção definitiva do pacote @angular/http.
Depreciada desde a versão 4 do framework, para requisições HTTP o correto é utilizar o pacote @angular/common/http .
Caso tenha alguma aplicação que ainda utilize esse pacote, você deve atualizar sua aplicação realizando os seguintes passos:
- Alterar HttpModule para HttpClientModule (do pacote @angular/common/http) em cada módulo;
- Trocar o Http no service para HttpClient no service.
- Remover todas ocorrências de chamadas map(res => res.json()).
Conclusão
Finalmente, recomendo acessar o site update.angular.io para consultar informações detalhadas sobre a atualização com base na complexidade da sua aplicação, uso de outras dependências e o gerenciador de pacotes.
Atualizei alguns projetos e foi bem tranquilo!!!
Até +



