
Olá pessoal, tudo bem?
Nesse artigo vou apresentar um package que encontrei “sem querer querendo”. Trata-se do lit_firebase_auth que na sua descrição traz o seguinte objetivo.
Fornecer um conjunto de utilitários e widgets úteis para adicionar facilmente a autenticação Firebase a um aplicativo Flutter.
Na verdade com apenas 2 Widgets declarados já é possível ter uma UI de login com toda a lógica encapsulada para autenticação no Firebase.
Nos passos a seguir apresento como inicializar e utilizar o básico do lit. Se preferir, gravei um vídeo com a demonstração.
?Atenção !!! De acordo com a documentação o pacote ainda está em fase inicial, logo sua utilização é por sua própria conta e risco.
Início
No arquivo pubspec.yaml adicione:
lit_firebase_auth: ^0.3.0
No método main será preciso inicializar o firebase:
import 'package:flutter/material.dart';
import 'package:lit_firebase_auth/lit_firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
Vamos implementar a classe MyApp(), ou seja, o primeiro widget que será carregado na inicialização. No fonte escrevi todas as classes no mesmo arquivo para exemplificar o uso.
No entanto, procure sempre adotar uma arquitetura pensando na reutilização do código e boas práticas?.
Vamos definir as configurações iniciais indicando os providers de autenticação em authProviders.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return LitAuthInit(
authProviders: AuthProviders(emailAndPassword: true, google: true),
child: MaterialApp(
home: LitAuthState(
authenticated: HomePage(),
unauthenticated: LoginPage(),
),
),
);
}
}
Note que o Widget superior deve ser o LitAuthInit, onde declaramos quais os provedores de autenticação. No exemplo, utilizamos apenas o emal-senha e o Google. É possível usar outros como Github, Twitter …
No filho declaramos o MaterialApp. Observe que a classe LitAuthState temos a opção de recuperar o estado da autenticação já direcionando um fluxo com as propriedades authenticated para HomePage() e unauthenticated para o LoginPage().
Isso de cara quebra um galho enorme???.
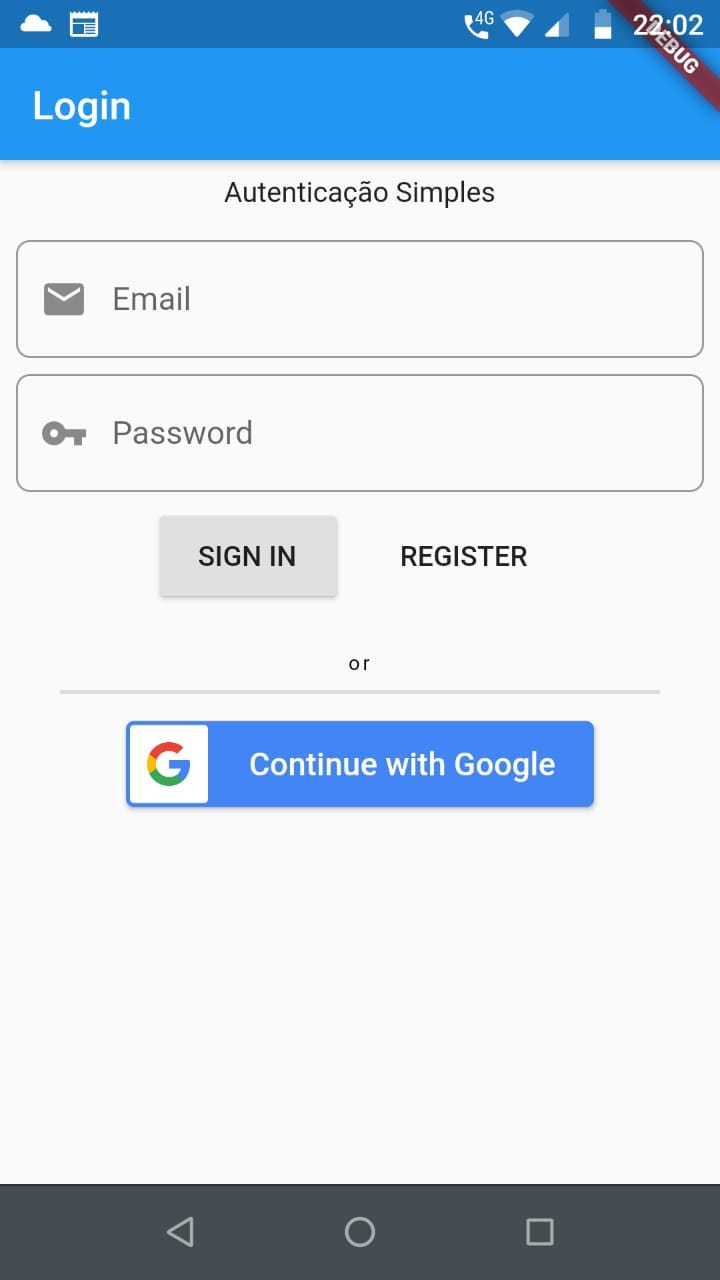
Página Login
Na classe LoginPage vamos utilizar um widget utilitário que define os providers declarados na inicialização.
Apenas com o próximo widget já temos uma interface UI com os campos e botões.
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Login")),
body: SingleChildScrollView(
child: LitAuth(
config: AuthConfig(title: Text("Autenticação Simples")),
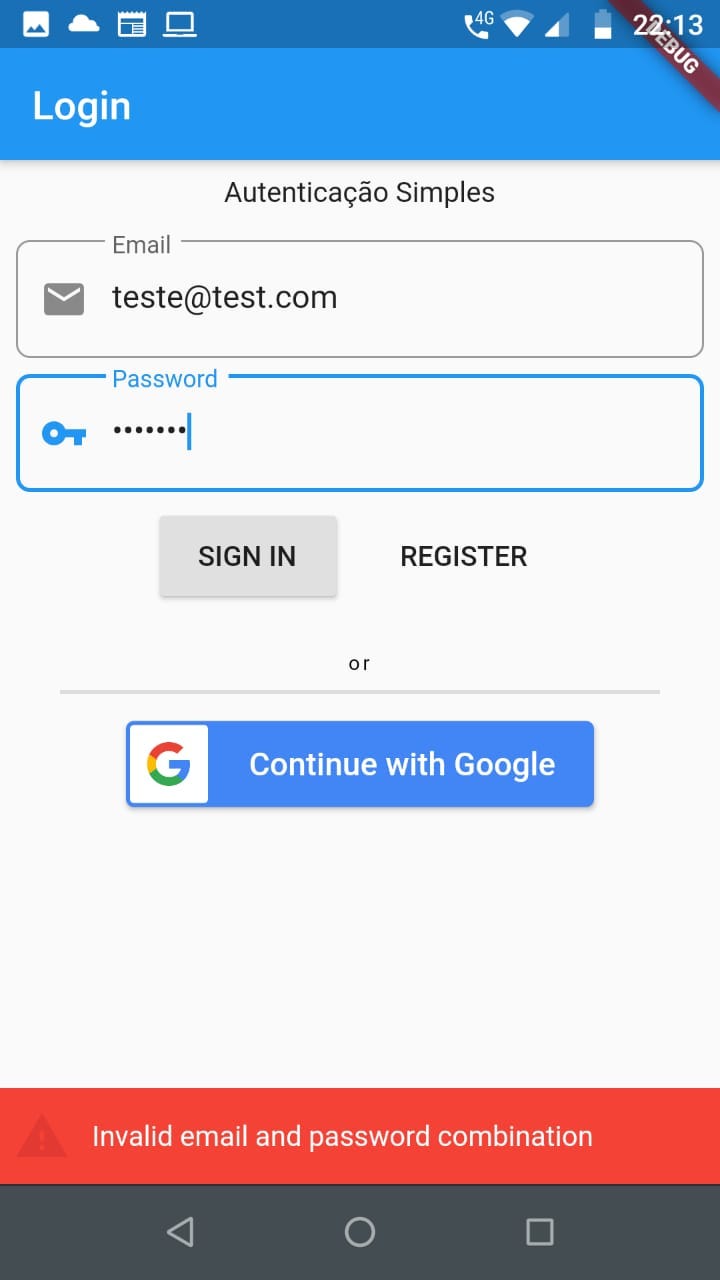
errorNotification: NotificationConfig(backgroundColor: Colors.red),
),
));
}
}No widget LitAuth é possível personalizar o widget padrão. Na demonstração mudei somente o título e uma notificação de erro com a propriedade errorNotification definindo um fundo vermelho.
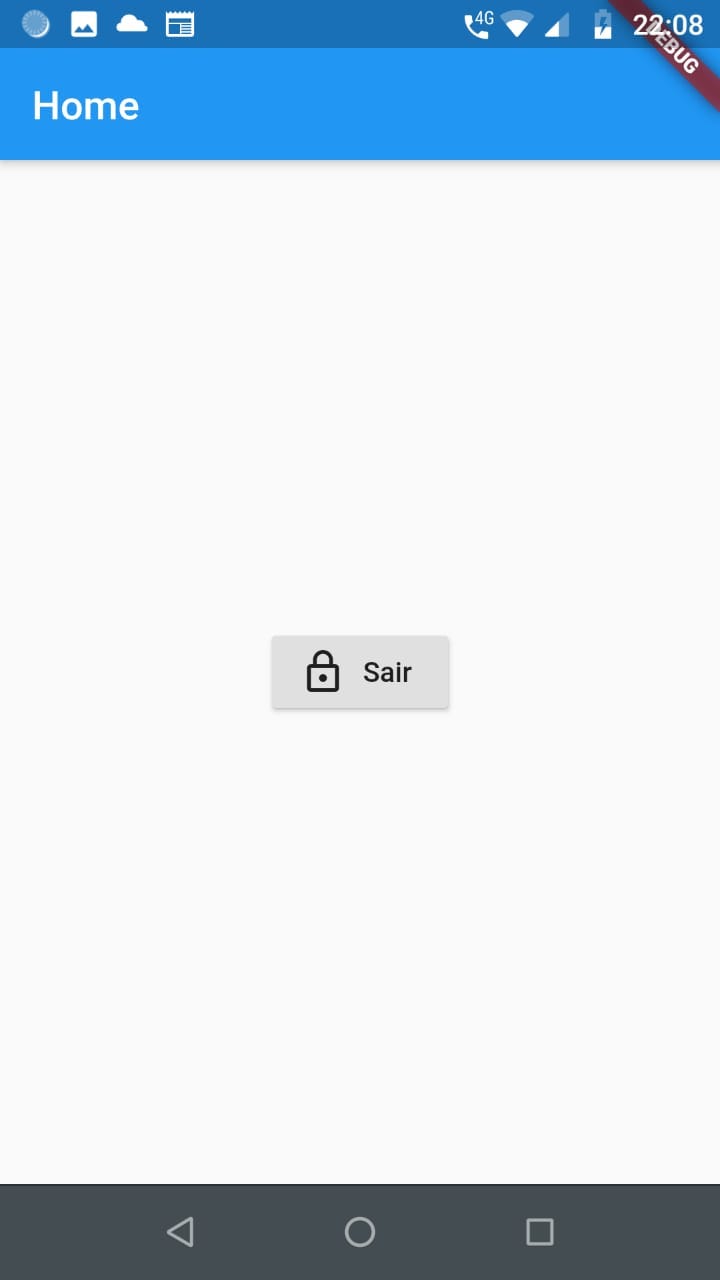
Vamos finalizar a implementação do exemplo codificando a classe HomePage que será exibida quando a autenticação for realizada com sucesso.
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Home")),
body: Center(
child: RaisedButton.icon(
icon: Icon(Icons.lock_outline),
onPressed: () {
context.signOut();
},
label: Text("Sair"),
),
),
);
}
}
Aqui só temos um RaiseButton com o método para encerrar a sessão. Note que através do context conseguimos invocar vários métodos do lit, no caso, o signOut().
Ao executar o projeto com F5 temos as telas do login:

Com notificação de erro:

E a tela home após a autenticação efetuada com sucesso.

Esse post só abordou o básico do pacote.
Finalmente, é bom reiterar a informação. O package ainda está em fase inicial, mas sem dúvida é um recurso interessante para acompanhar a evolução e possível adoção.
Acesse o link do projeto criado com a biblioteca.
Até mais.



