Conhecendo o Serviço: O que é Supabase? O surgimento de soluções de armazenamento de dados de serviços de API só não supera a quantidade de frameworks em Javascript. Na verdade, acho que nada supera isso 🙂

No entanto, esses dias me deparei com uma surpresa agradável. O SupaBase. O título dessa postagem não é meu, explico. De acordo com o site oficial, Supabase é uma alternativa de código aberto ao Firebase, com serviços para:
- ouvir as mudanças do banco de dados
- consultar tabelas, incluindo filtragem, paginação e relacionamentos profundamente aninhados (como GraphQL)
- criar, atualizar e excluir linhas
- gerenciar usuários e suas permissões
- interagir com seu banco de dados usando uma IU simples
(Fonte: https://supabase.io/docs)
O serviço usa o banco de dados Postgres ao invés de algum NoSql, oferecendo um pacote de ferramentas de código aberto. Uma imagem dos serviços é ilustrada na figura 1.
.
Sobre os preços, há uma informação que diz sobre o status da empresa atualmente (03/20021) estar em Beta, sendo o uso liberado gratuitamente, porém no futuro haverá cobrança de hospedagem ??. Não entendi direito como isso vai funcionar.
Primeiras impressões
Fiquei impressionado com a velocidade e a facilidade em criar tabelas e acessar APIs, quase de forma instantânea. Após o passo de registro com uma conta do Github (fig. 2)
.
O usuário é encaminhado ao Dashboard do serviço. Criaremos um projeto em “New Project”. Será solicitada uma organização. No registro uma organização padrão foi criada, conforme figura 3.
.
Vamos informar os dados para a base de dados, nome, senha e a região.
.
Na próxima tela, aguarde alguns instantes para finalizar a criação da base de dados e API.
Vamos criar uma tabela e inserir alguns registros. Esse passo me lembrou do MySql Admin..rsrs, clique em Create a new Table, os passos são bem intuitivos.
.
Depois de salvar, basta incluir colunas e registros em New Column e Add Row.
.
Até aqui nada de mais.

Começa a ficar interessante depois desses passos. No menu à esquerda encontre o Ícone da API.
Você terá à disposição toda a documentação em uma interface RESTful gerada para o banco, sendo atualizada à medida que acontece as atualizações.
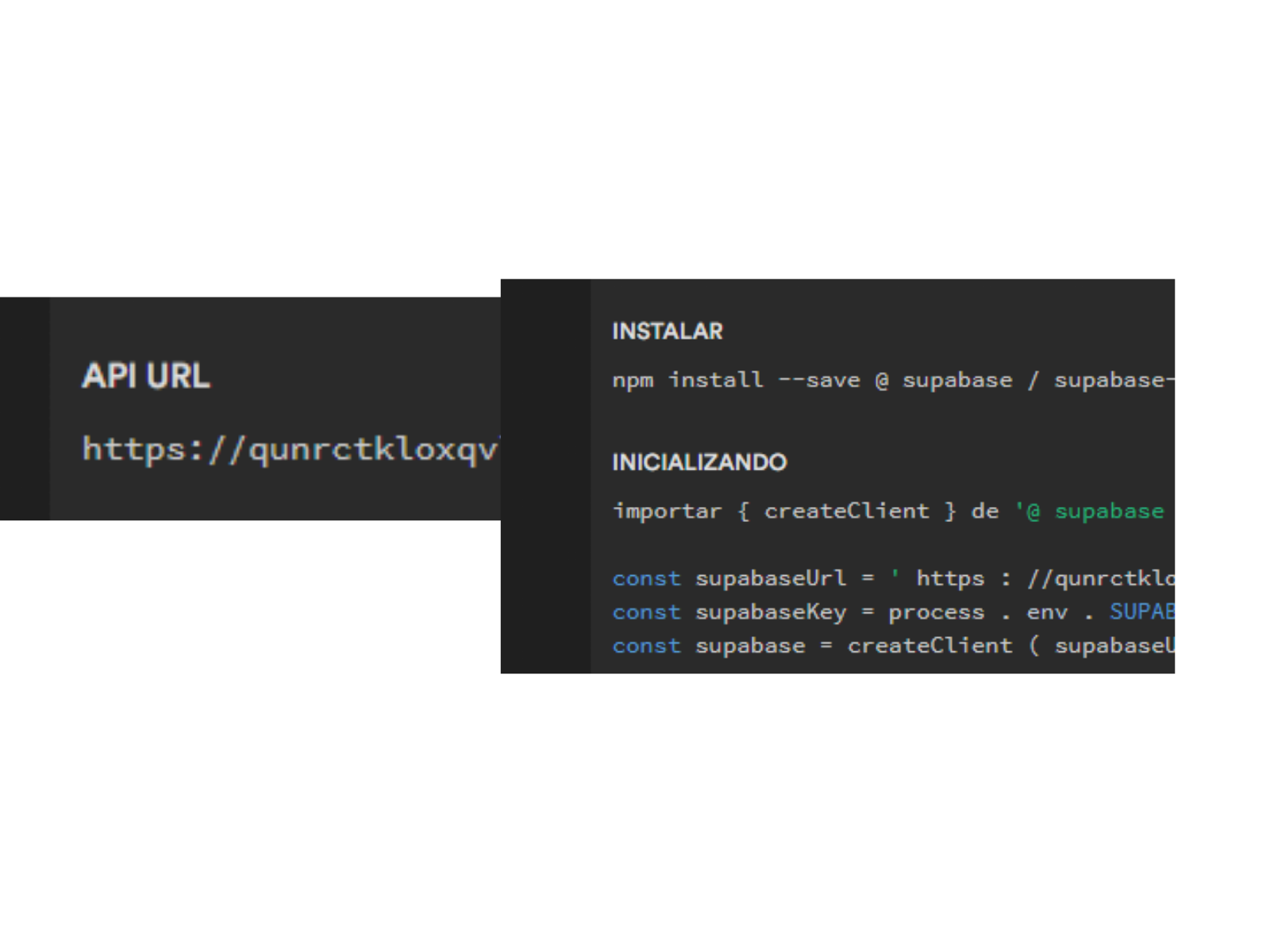
Observe no painel localizado à direita algumas informações como a URL da API e as etapas para inicializar a integração com um projeto javascript.

.
Ao clicar sobre o nome da tabela, é possível acessar vários métodos de leitura, inserção, atualização e exclusão, com exemplos reais das tabelas (fig. 8).
.
Concluindo, na parte 2 vou criar um projeto em Angular (versão 11) e consumir a API desenvolvida.
Não explorei outros recursos como a criação de usuários, autenticação, mas fica a dica.
Até mais.
Artigo original publicado aqui e compartilhado no iMasters a pedido do autor.




