
Fala galera,
Tentando manter a periodicidade semanal chegamos novamente com uma dica rápida de Xamarin.Forms!
A ideia é ser um artigo bem rápido e todas as dicas vão ficar em um único repositório, se você perdeu algum veja as que ja saíram :
· Xamarin Rocket #1 — LineBreakMode
· Xamarin Rocket #2 — Alterando o espaço das linhas e colunas do Grid
· Xamarin Rocket #3 — Tela Cheia, ocultando a barra de status
· Xamarin Rocket #4 — Imagens em botões
· Xamarin Rocket #5 — Notificação ao alterar a conexão
· Xamarin Rocket #6 — Como utilizar o GridLayout
· Xamarin Rocket #8 — Indicador de Progresso
· Xamarin Rocket #9 — ListView: Detectando alteração dos itens e Removendo a célula Selecionada
eXtensible Application Markup Language , é o nome do nosso querido XAML.
XAML é uma das formas de criarmos interfaces para Xamarin forms.
Eu ja escrevi dois artigos maiores de dicas sobre Xaml :
· O X do Xamarin Forms — 5 Dicas para o XAML
· O X do Xamarin Forms — Mais 5 Dicas para o XAML
Hoje vou lhes trazer umas dicas pequenas sobre BindingContext, mas que com certeza alguém que esta lendo acabou precisando 🙂
Então vamos brincar um pouco com XAML ?
Vamos ver brincar com BindingContext
Imagine que você precisa exibir a hora atual no seu app. É possível ?
Sim, podemos utilizar as funções de “Relógio” do Android e IOS, que o Xamarin.Forms encapsula para nós.
Em nossa ViewModel vamos criar a seguinte função :
public class XamarinRocket10ViewModel : BaseViewModel
{
private DateTime _dateTime;
public DateTime DateTime
{
get => _dateTime;
set => SetProperty(ref _dateTime, value);
}
public XamarinRocket10ViewModel()
{
this.DateTime = DateTime.Now;
Device.StartTimer(TimeSpan.FromSeconds(1), () =>
{
this.DateTime = DateTime.Now;
return true;
});
}
}Ao utilizarmos a Device.StartTimer, podemos criar um Timer na Thread do nosso dispositivo e implementar alguma funcionalidade nela. No Exemplo eu criei um timer que executa a cada segundo e atualiza a propriedade DateTime que eu criei.
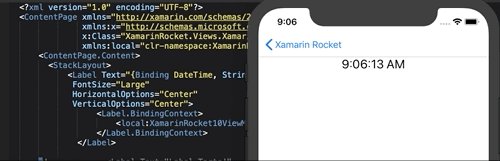
Agora em nosso Xaml, vamos criar um Label da seguinte forma :
<Label Text="{Binding DateTime, StringFormat='{0:T}'}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label.BindingContext>
<local:XamarinRocket10ViewModel />
</Label.BindingContext>
</Label>Estranhou algo? o BindingContext ? O que você não conhecia o ContextoLocal no controle? 😛 Exatamente, é possível associar algo Diretamente ao Controle!!
Nesse caso como exemplo, ao invés de colocar a ViewModel no Context da pagina eu atribui ao do Label.
Claro que você não vai ficar criando uma ViewModel por controle, mas a ideia foi apenas demonstrar que você pode atribuir Objetos específicos aos controles no Xaml 😉
Outro ponto é o StringFormat! No Próprio Xaml eu consigo formatar as strings, no meu caso a data para o padrão Brasileiro . Vamos rodar ?

E falando em “Rodar”, É possível rodar os controles em Xamarin.Forms, ajustando um layout de acordo com sua necessidade.
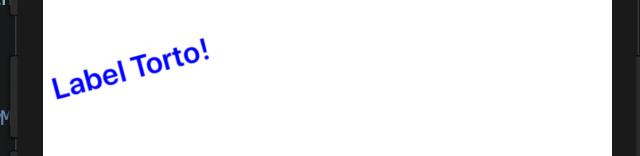
Por exemplo : Um Label, eu posso utilizar a propriedade “Rotation” para deixar ele torto na tela :
<Label Text="Label Torto!"
Rotation="-15"
FontSize="Large"
FontAttributes="Bold"
TextColor="Blue" />Então temos :

Certo, mas eu quero ir Alem, quero alterar uma propriedade do Label em tempo de execução, de acordo com outro controle.. E pra dificultar mais ainda, sem depender da ViewModel, é possível ?
Lembra do BindingContext que vimos acima ?
É possível fazer Binding de um controle em outro e utilizar sua propriedade para alterar seus valores.. Confuso ? Calma, eu explico.
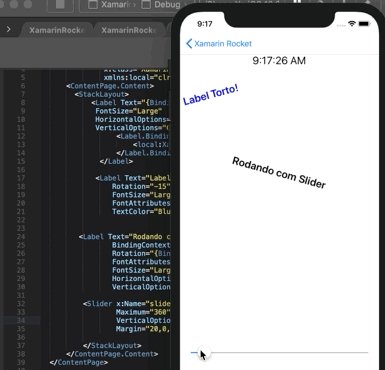
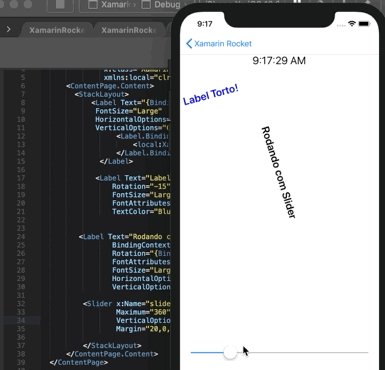
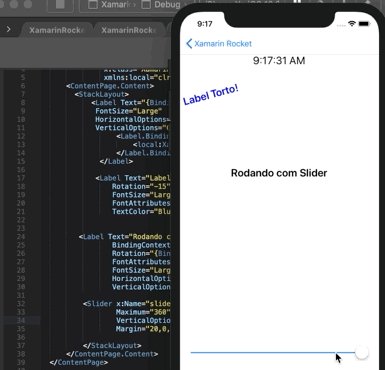
Vamos criar um Slider e de acordo com sua alteração, rodar o Label. Para isso vamos criar como abaixo :
<Label Text="Rodando com Slider"
BindingContext="{x:Reference Name=slider}"
Rotation="{Binding Path=Value}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="CenterAndExpand"
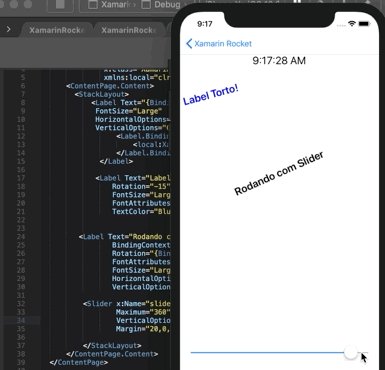
Margin="20,0,20,0" />Agora vejam o que foi feito, estou referenciado o Slider no Próprio label, através do BindingContext, em seguida utilizando o “Value”do Slider na propriedade Rotation.
Agora ao rodar o slider :

Integrações em controles facilitam não?
São dicas muito simples, mas que podem ajudar quem esta começando 😀
Caso queira baixar o código utilizado no Exemplo: Clique aqui.
Quer ver outros artigos sobre Xamarin ? Clique aqui.
Esta é a 10 Dica do Xamarin Rocket e finaliza sua primeira fase de artigos 🙂
Com este foram 10 artigos de pequenas dicas de Xamarin, que eu espero ter ajudado muita gente ;).
Pelo numero de Views eu vi que muita gente curtiu a série, então logo pretendo continua-la.
Um grande abraço a todos 😀



