Para acompanhar este tutorial é necessário conhecimento mínimo sobre Angular e Docker. Para um introdução ao assunto acompanhe a série de artigos no site, faça o minicurso no canal do youtube – MiniCurso Docker – Apresentando o Docker ou faça o meu curso Docker Essencial para a plataforma .NET na Udemy: Curso – Docker Essencial para .NET na Udemy
recursos usados:
- .NET 6
- Docker for Windows Desktop
- Angular
- Visual Studio Code (com extensão Docker)
Verificando o ambiente
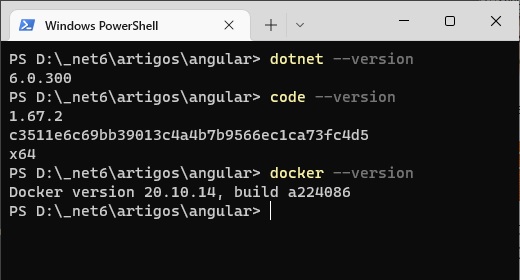
Antes de iniciar vamos verificar o ambiente abrindo uma janela de comandos e a seguir digitando:
- dotnet –version
- code –version
- docker –version

Criando a aplicação Angular
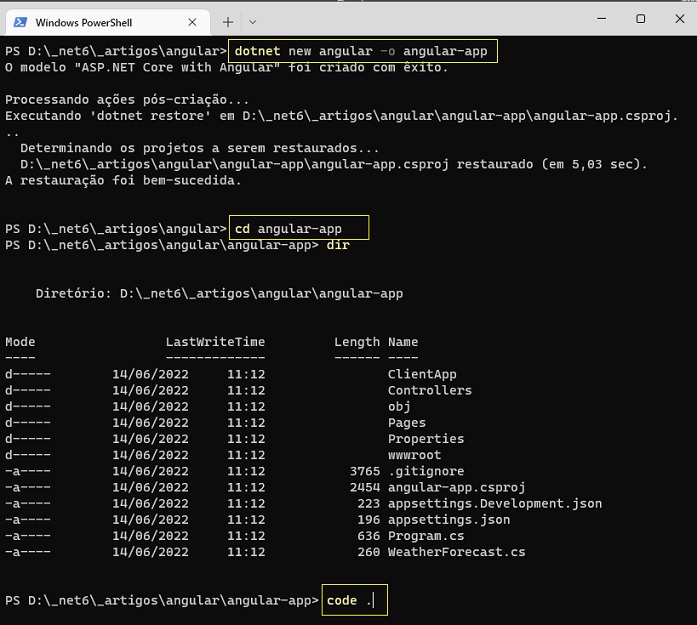
Vamos agora criar nossa aplicação Angular usando o comando dotnet new e especificando o template angular.
dotnet new angular -o angular-app
O argumento -o fará com que o novo projeto seja criado em uma subpasta chamada angular-app.
Isso criará um projeto .NET Core ASP.NET com um aplicativo Angular em sua pasta ClientApp.
Depois de executar o comando, vá para o novo diretório e inicie o Visual Studio Code digitando : code .

Com isso teremos o projeto aberto no VS Code:

Adicionando os arquivos do Docker
Com a extensão do Docker para VS Code instalada, podemos adicionar arquivos do Docker facilmente por meio da paleta de comandos.
Abra a paleta de comandos usando as opções de menu ctrl+shift+P ou View->Command Palette;

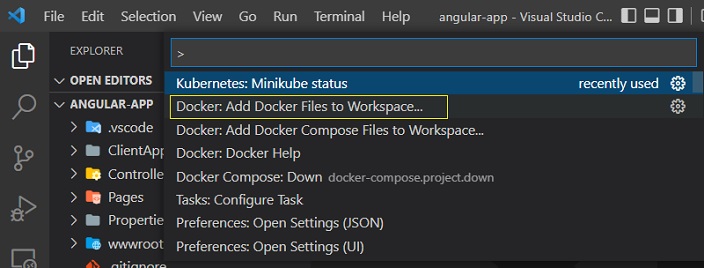
A seguir execute o comando Docker: Add Docker Files to Workspace. (Dica: digite “docker” para filtrar comandos.)

A seguir selecione as seguintes opções conforme solicitado:
- Application Platform: ASP.NET Core
- Operating System: Linux
- What port(s) does your app listen on? 80, 443
- Add Docker Compose ? Yes
Se você estiver executando o Docker no Windows, é importante certificar-se de que o Docker esteja configurado para executar o tipo certo de contêineres (Windows vs Linux).
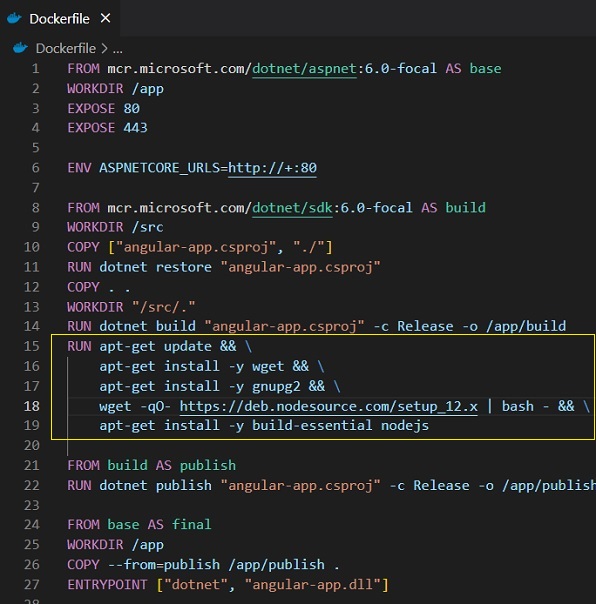
Depois de responder às perguntas da extensão do Docker, um arquivo Dockerfile será gerado na pasta do projeto.
Vamos fazer uma alteração no arquivo para poder instalar também o NodeJS para nosso aplicativo cliente. As linhas necessárias para fazer isso estão destacadas no Dockerfile completo abaixo.

Um Dockerfile é um arquivo texto que descreve as etapas que o Docker precisa para preparar uma imagem, incluindo a instalação de pacotes, criação de diretórios e definição de variáveis de ambiente entre outras coisas.
Criando a Imagem
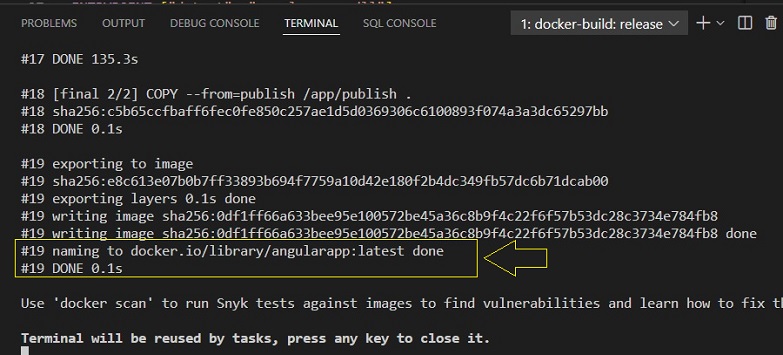
Com o arquivo Dockerfile criado podemos criar a imagem Docker e para isso podemos clicar com o botão do mouse sobre o arquivo e selecionar a opção Build Image ou usar o comando abaixo:
docker build -t angularapp .
Ao final do processo teremos a imagem : angularapp criada conforme mostra a figura:

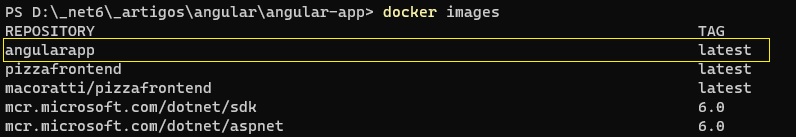
Para verificar a imagem criada no ambiente Docker podemos abrir um terminal e digitar o comando:
docker images

Agora vamos criar um container com o comando docker run usando a imagem angularapp.
Para isso vamos emitir o comando abaixo na janela de comandos:
docker run -d -p 7000:80 angularapp
Neste comando temos:
- docker run ->cria e executa o container Docker
- -d -> executa o container em segundo plano
- -p 7000:80 -> mapeia a porta 7000 do host para a porta 80 do container
- angularapp -> imagem criada a partir do Dockerfile
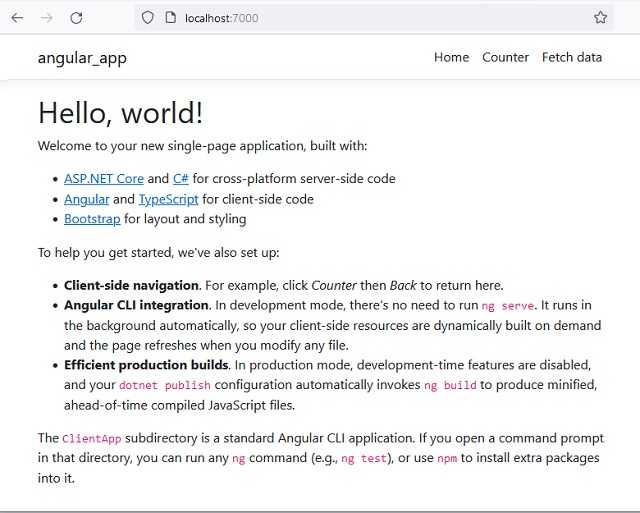
Agora para acessar a aplicação Angular no container basta abrir um navegador e digitar: localhost:7000

A imagem mostra a aplicação Angular em execução no container Docker, e com isso acabamos de conteinerizar nossa aplicação Angular.
E estamos conversados.
*O conteúdo deste artigo é de responsabilidade do(a) autor(a) e não reflete necessariamente a opinião do iMasters.




