Olá pessoal, no post de hoje vamos falar sobre como implantar uma aplicação Vue.js no Azure Static Web Apps usando o Visual Studio Code.
Para entender melhor o que é Azure Static Web Apps, visite Azure Static Web Apps — Um panorama geral
Azure Static – Pré-requisitos
- NPM
- Vue CLI
- Visual Studio Code
- Azure Static Web App extension for Visual Studio Code
- Git
Após a instalação de todos os pré-requisitos em sua máquina, vamos criar o projeto propriamente dito. Para isso, vamos usar a linha de comando e executar o comando abaixo para criar um projeto Vue.js
vue create <project-name>

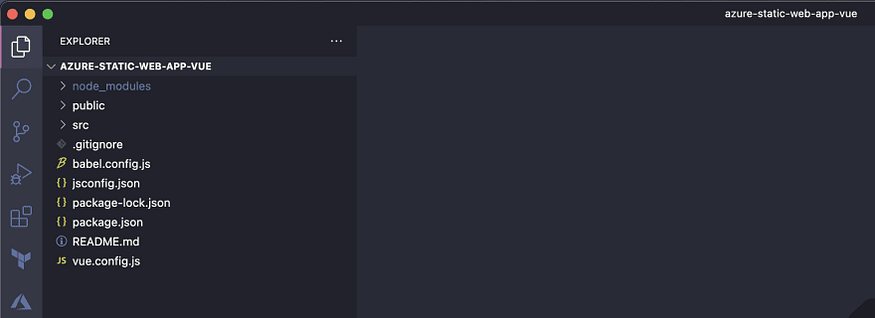
Após criar o projeto, vamos abri-lo no Visual Studio Code. Você pode abrir o projeto usando a interface ou digitando o comando abaixo em sua ferramenta de linha de comando.
code .
Nota: Sempre acesse a raiz do projeto antes de abrir no Visual Studio Code ou você pode abrir o VS Code primeiro e depois abrir a raiz do projeto. Evite sempre abrir na pasta anterior a pasta do projeto que você criou, pois isso pode acarretar em erros no build e consequentemente no pipeline.

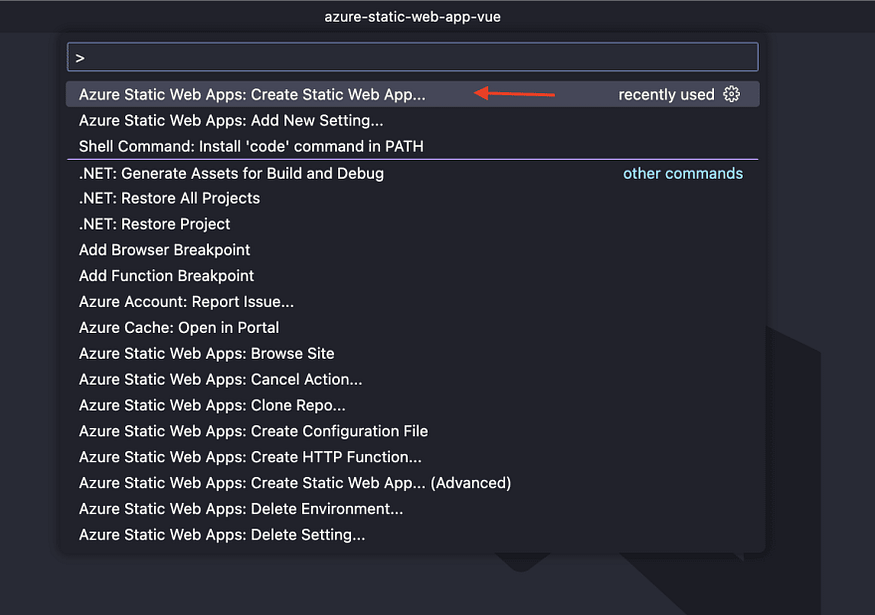
A próxima etapa é a implantação, então pressione F1 e procure Azure Static Web App: Create Static Web Apps e selecione.

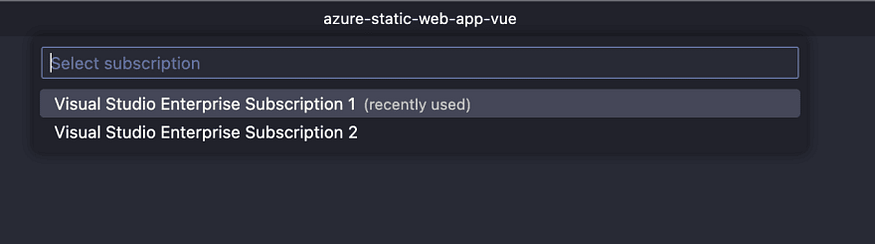
Na próxima etapa, precisamos selecionar a assinatura do Azure, caso não esteja logado em sua conta do Azure com o Visual Studio Code, será exibida uma opção para fazer a conexão.

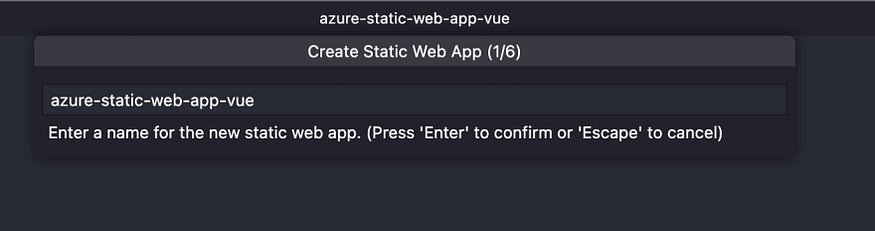
Na próxima opção, precisamos definir o nome a ser dado ao serviço no Azure.

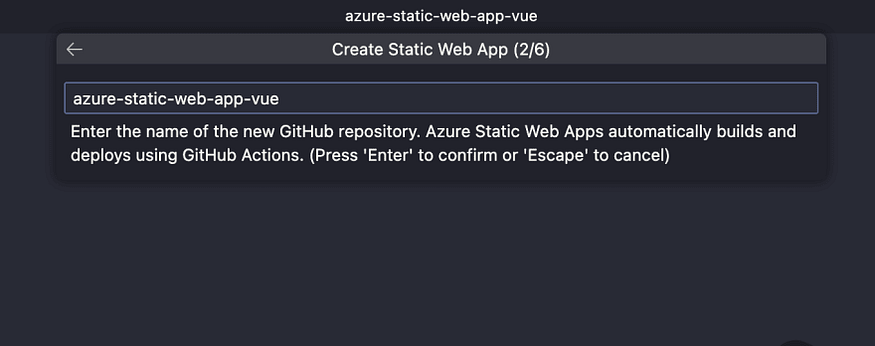
Na próxima etapa, é a vez de definir um nome para o repositório GitHub

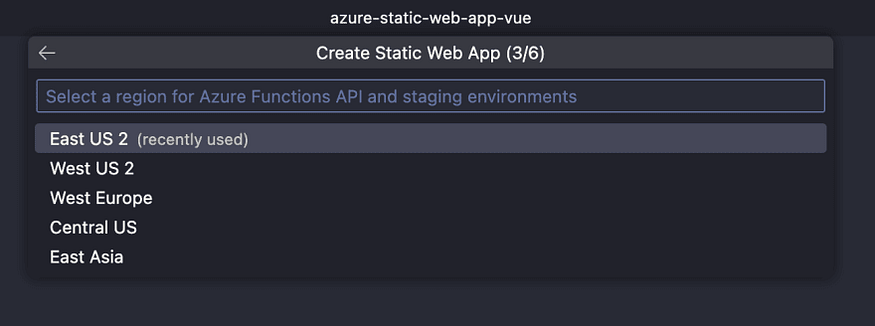
O próximo passo é definir a região onde o recurso será criado no Azure.

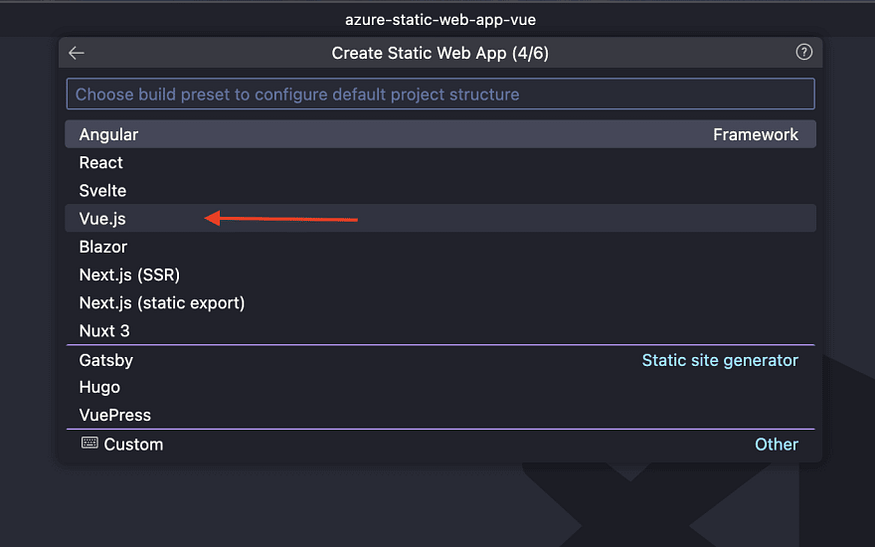
Agora é o momento de definir o tipo de projeto a ser implantando, observe que o Azure Static Web Apps oferece suporte a vários frameworks e, como nosso projeto é um projeto Vue.js, devemos selecionar a opção Vue.

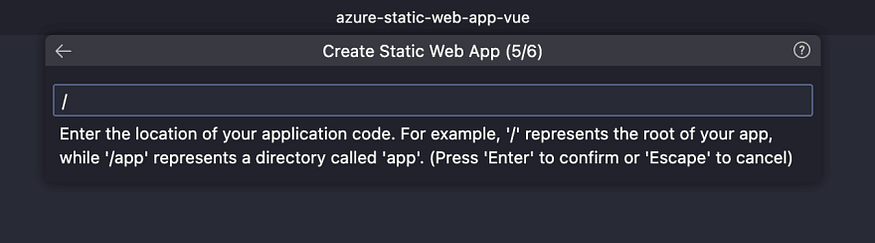
Aqui precisamos definir o caminho para a raiz do projeto Angular que é o /. Ao fazer isso, o executor (runner) responsável pelo processamento da pipeline de implantação do código, poderá executar o comando npm run build para gerar as saídas.

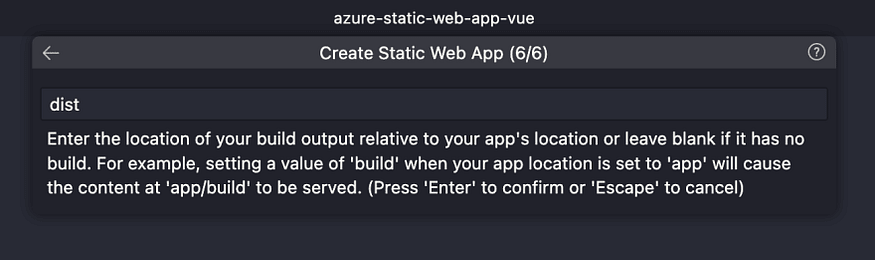
Na última etapa, precisamos definir o caminho de saída do build da aplicação e em projetos Vue.js, precisamos informar a pasta dist.

Por fim, pressione Enter para começar a criação do recurso no Azure e criação do repositório no GitHub.

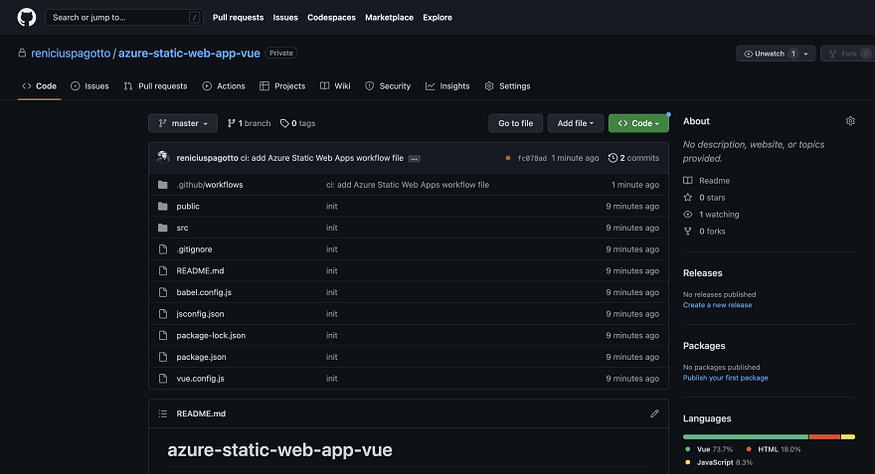
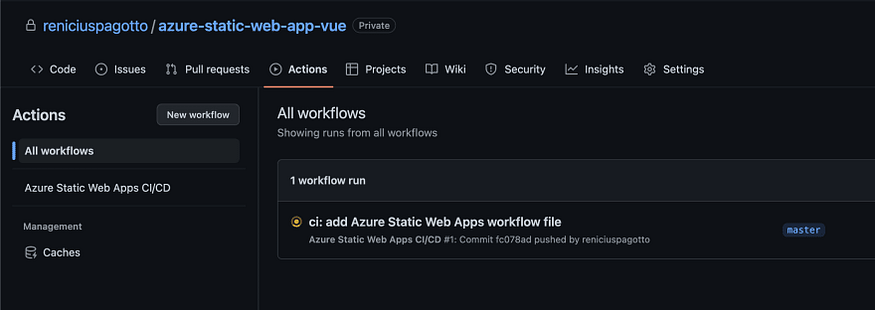
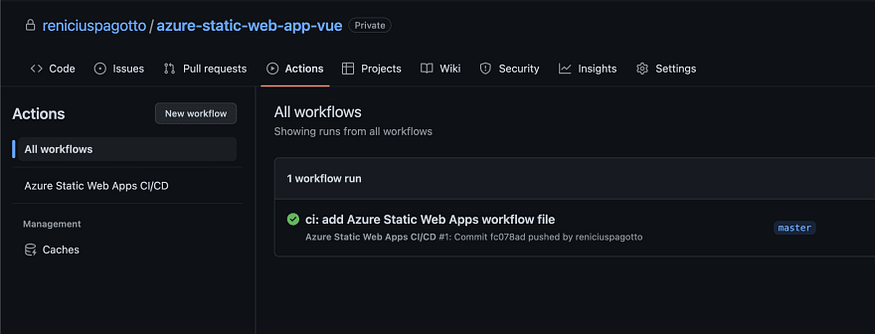
GitHub
Depois que a execução é concluída, temos uma instância do Azure Static Web Apps provisionada no Azure e pronta para ser utilizado e o repositório no GitHub com o nosso código. Ao final, a pipeline de implantação do código será executada automaticamente pelo GitHub Actions.



Azure Static
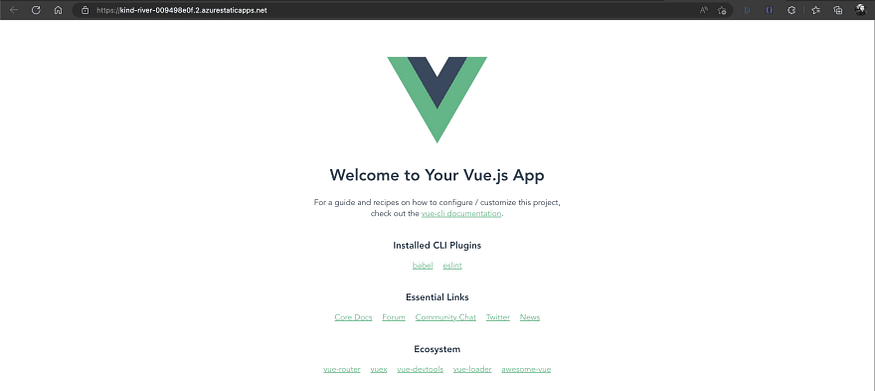
Agora, vamos abrir o Portal do Azure para obter o link de acesso ao nosso aplicativo no recurso Azure Static Web App.

Com o link devidamente copiado, cole em seu navegador para ver o resultado ou simplesmente você pode clicar no link para ser redirecionado automaticamente.

Conclusão
O Azure Static Web Apps é um recurso poderoso que facilita e agiliza a criação e a entrega de um projeto front-end moderno.
E ai, gostou desse post? Quer conversar um pouco mais sobre? Deixe um comentário com suas dúvidas ou entre em contato através do LinkedIn.




