Serverless Computing vem se tornando cada vez mais importante no mundo tecnológico, boa parte por sua facilidade na criação de aplicações ou serviços sem a necessidade de provisionar nenhum tipo de servidor ou até mesmo mantê-los.
Para quem não conhece o que é Serverless, escrevi esse post explicando um pouco mais.
No tema de hoje, vamos aprender um pouco sobre o Serverless Framework, entender seu funcionamento e utilizar o Azure Functions para executar nossa aplicação.
O que é o Serverless Framework?
É um framework open-source escrito em Node.js e que foi criado por Austen Collins.
O Serverless Framework auxilia na criação, manutenção e deploy de aplicações serverless e atualmente oferece suporte para AWS, Microsoft Azure, Google Cloud, Apache OpenWhisky, Knative e Kubeless
Para saber mais acesse: https://www.serverless.com
Eventos
Todas as funções (functions) são executadas a partir de alguma ação, como por exemplo, uma chamada HTTP. Abaixo vou citar alguns dos eventos mais comuns que o Serverless Framework oferece suporte.
- Http: Execução mediante requisições http.
- Timer: A função serverless será executado de tempos em tempos, conforme o tempo definido.
- Queue Storage: A função serverless é executada mediante a chegada de uma mensagem no Azure Queue Storage.
- Service Bus: A função serverless é executada mediante a chegada de uma mensagem no Azure Service Bus.
- Blob Storage: A função serverless é executada mediante a chegada de um arquivo no Azure Blob Storage.
Para mais informações de todos os eventos suportados:
https://www.serverless.com/framework/docs/providers/azure/events
Linguagens Suportadas
O Serverless Framework oferece suporte para diversas linguagens como Javascript, Python, C#, F#, GO, Ruby e Node.js, porém a maioria dessas linguagens são suportadas apenas quando trabalhamos com AWS. Para a plataforma Azure a única linguagem suportada para o é Node.js.
Configuração via arquivo
Para o funcionamento do Serverless Framework, além do código, também necessitamos de um arquivo padrão o serverless.yml que é responsável por possuir todas as informações necessárias para o deploy da sua função.
Considerações antes da implementação
O Serverless Framework possui diversos templates próprios para cada linguagem utilizada e cada um desses templates tem seu modelo de implementação seguindo as particularidades do provedor de nuvem.
Com isso, a implementação que funciona em um provedor, não vai funcionar em outro, portanto em nosso exemplo, vamos implementar um código sem um template específico que vai funcionar no Azure, AWS e Google Cloud, facilitando a migração entre provedores de nuvem quando necessário.
Implementação
No exemplo de hoje, vamos construir uma aplicação em Node.js que vai expor um endpoint para interação via API.
Para isso, vamos utilizar a biblioteca serverless-express, que é responsável por fazer toda a abstração da biblioteca Express para rodar dentro junto ao serverless framework.
Antes de iniciar, é necessário ter o Node.js instalado na máquina, caso não possua, você pode realizar o download no link abaixo. Recomendo baixar a versão LTS.
Primeiramente, vamos instalar o Serverless Framework em nossa máquina utilizando o comando abaixo.
npm install -g serverless
Vamos precisamos criar um novo projeto, portanto, crie uma pasta em um diretório de sua escolha em seu computador, dê o nome de sua escolha e dentro da pasta, via powershell ou cmd, execute o seguinte comando.
npm init -y
Com esse comando, um arquivo package.json foi criado sendo o responsável por toda a configurações e versionamento das dependência do nosso projeto.
Chegou o momento de utilizar a biblioteca serverless-express que vai prover toda a funcionalidade para criação e funcionamento de APIs em nossa aplicação.
npm install serverless-express
Na próxima etapa, vamos criar um arquivo com o nome handler.js que vai representar a controller da nossa aplicação.

E dentro do nosso handler.js, vamos adicionar o seguinte código
const handler = require('serverless-express/handler')
const express = require('serverless-express/express')
var app = express();
app.get('/api/medium', (request, response) => {
return response.json({
message: 'Hello Medium'
})
})
exports.handler = handler(app)No pequeno código acima, vemos a implementação da nossa API com o método GET que vai responder no caminho /api/medium e vai retornar uma mensagem simples.
Com isso, a implementação do código da nossa aplicação está finalizada (realmente muito simples) e agora, vamos criar e implementar o arquivo serverless.yml que é o responsável por todas as configurações necessárias para a realização do deploy da nossa pequena aplicação.

Após a criação do arquivo, vamos adicionar as seguintes informações
service: serverless-framework-node
provider:
name: azure
region: Brazil South
runtime: nodejs10
plugins:
- serverless-azure-functions
- serverless-express
package:
exclude:
- local.settings.json
- host.json
functions:
medium:
handler: handler.handler
events:
- http: true
x-azure-settings:
authLevel : anonymous
methods:
- get
Service
– Nome a ser dado para o serviço e que deve ser único.
Provider
– name: Nome do provedor de nuvem
– region: Região do provedor de nuvem a ser hospedada a função
– runtime: Qual linguagem e versão sua aplicação será executada
Plugins
– Bibliotecas utilizadas tanto no desenvolvimento como no deploy de nossa aplicação
Package
– exclude: Arquivos que devem ser excluídos do upload da aplicação
Function
– medium: Nome atribuído a função e que será utilizada para disparo de execução.
– handler: É o arquivo responsável por conter os endpoints de nossa função.
– events: É especificado no corpo, o tipo de evento para disparo da função.
– http: true: Informa o tipo de evento que vai disparar a nossa função, no caso, uma requisição http.
– x-azure-settings: No corpo, especificamos as configurações para acessar a nossa função via requisição http.
– authLevel: Aqui definimos o nível de permissionamento de acesso ao nosso endpoint, no caso, definimos que qualquer requisição http pode acessar a nossa função, não precisando de autenticação.
– methods: Aqui definimos os verbos http que serão utilizadas para chamar nosso endpoint na função.
Preparação para o deploy
Para realizar o deploy da nossa aplicação no Azure, é necessário instalar a biblioteca (plugin) serverless-azure-function que fornece suporte ao Azure Functions e vai ser utilizado pelo Serverless Framework no processo de deploy.
npm install --save-dev serverless-azure-functions
Utilizamos o --save-dev pois não é uma dependência direta que nossa aplicação necessite para funcionar, mas uma dependência apenas para deploy.
Note que a biblioteca (plugin) já foi declarada anteriormente no arquivo serverless.yml na parte de plugins.
Executando offline
Outra funcionalidade muito interessante que a biblioteca serverless-azure-functions oferece, é a possibilidade de execução de modo offline a nossa função, ou seja, executar localmente em nossa máquina e realizar os devidos testes para garantir que tudo está funcionando corretamente.
Para execução em modo offline, execute o seguinte comando.
slss offline ou serverless offline
Pode demorar alguns segundos para subir a sua aplicação, porém ao final, será exibida a url para chamada da função.

Com a aplicação em execução, realizamos um request no endpoint fornecido para obter uma mensagem como resposta.

Configurando o Azure
Antes de realizarmos o deploy da nossa aplicação, precisamos configurar o permissionamento no Azure para que o Serverless Framework tenha acesso para a realização dessa etapa.
Para iniciar, acesse o portal do Microsoft Azure
No menu lateral escolha a opção Azure Active Directory

Selecione App Registration

Clique em + New Registration

Dê um Nome ao seu aplicativo e clique em Register

E pronto, com isso criamos um “aplicativo” que representa o Serverless Framework no processo de deploy, ou seja, o Serverless Framework vai utilizar as credenciais fornecidas por este aplicativo para acessar as APIs do Azure.
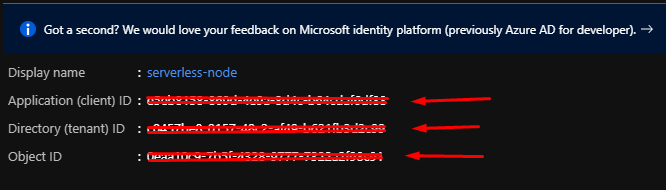
Note que na tela apresentada, temos algumas informações sendo exibidas e que serão utilizadas pelo Serverless Framework, mas não se preocupe em guarda-las, pois depois voltamos.

Agora precisamos de criar também uma chave secreta para nossa aplicação que funciona como uma senha, portanto vamos em Certificates & secrets

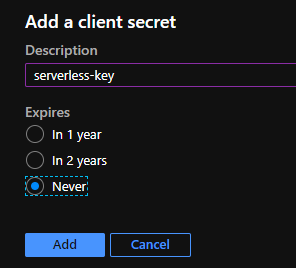
Clique em + New client secret

Forneça a descrição e o tempo que deseja que a chave permaneça ativa no Azure e clique em Add.

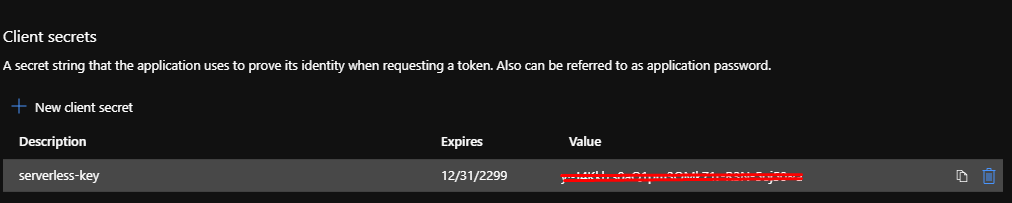
Com isso, a chave secreta é criada e devemos guarda-la em um local seguro, pois vamos precisar mais a frente.

Permissionamento
Com um aplicativo registrado, precisamos de permissão para acessar as APIs que responsáveis pelo deploy da nossa aplicação.
Digite na busca do Azure a palavra Subscription e em seguida selecione a opção.

Clique na Subscription desejada

Selecione Access control (IAM)

Clique em Role assignments, + Add e finalmente em Add role assignment

Precisamos fornecer as seguintes informações

Role: Indica o nível de acesso na plataforma Azure, tem muitas opções disponíveis, porém vamos selecionar a opção Contributor que garante total acesso as APIs do Azure.
Select: Digita o nome da aplicação que criamos e clique nela para ser exibida e adicionada na sessão Selected members.
Clique em Save e pronto, nossa aplicação tem total acesso para realizar o deploy de nossa aplicação no Azure Functions.
Instalando e configurando o Azure CLI
No próximo passo, para que o Serverless Framework realizar o deploy, é necessário ter o Azure CLI instalado em nossa máquina.
E porque eu preciso do Azure CLI? O Serverless Framework não conversa diretamente com as APIs do Azure, as instruções de deploy são feitas por meio do Azure CLI.
Caso você ainda não possua instalado em sua máquina, clique aqui para realizar o download.
Vamos realizar o login no Azure CLI, com o seguinte comando
az login
Uma página no seu navegador será aberta e você precisará fornecer as credenciais da sua conta do Azure.
Com o login feito, vamos configurar o nosso CLI com as credenciais necessárias para a realização do deploy e para isso, precisamos informar quatro credenciais, que basicamente é aquela nossa aplicação que criamos no Azure.
As quatro informações que necessitamos é:
– Azure_Subscription_Id
– Azure_Tenant_Id
– Azure_Client_Id
– Azure_Client_Secret
Para obter essas informações, precisamos acessar novamente aquele aplicativo que criamos. Para isso, acesse Azure Active Directory, App registrations e selecione o aplicativo que criamos.
Para encontra-las, vá até a tela onde você registrou um novo aplicativo no Azure Active Directory e selecione o aplicativo criado para aparecer a seguinte tela.

Azure_Tenant_Id -> Application (tenant) ID
Azure_Client_Id -> Application (client) ID
Lembra daquela chave secreta que criamos? Pois bem, deixe-a de fácil acesso pois vamos precisar dela
Azure_Client_Secret -> sua chave secreta
E agora vamos obter a última informação que precisamos, que é o ID da subscription da sua conta do Azure.
Digite na barra de pesquisa do Azure a palavra Subscription e em seguida selecione a opção, conforme imagem abaixo.


Azure_Subscription_Id -> Subscription ID
Com todas as informações necessárias em mãos, precisamos configurar o Azure CLI para utiliza-las, portanto abra o powershell e informe os seguintes dados.
$env:AZURE_SUBSCRIPTION_ID=Subscription ID
$env:AZURE_TENANT_ID=Application (tenant) ID
$env:AZURE_CLIENT_ID=Application (client) ID
$env:AZURE_CLIENT_SECRET=chave secreta

E pronto, nosso Azure CLI está configurado para realização do deploy da nossa aplicação em conjunto com o Serverless Framework.
Deploy
E finalmente chegou o grande momento de realizarmos o deploy da nossa aplicação no Azure e para isso, na raiz do seu projeto, utilize o powershell com com o seguinte comando.
slss deploy
Um processo de deploy será iniciado e pode demorar alguns minutos até sua finalização. Quando finalizado, uma URL será disponibilizada para realizar chamadas na função.

Comandos Adicionais
--config — Especifica o nome do arquivo yml do serverless a ser utilizado, como por exemplo slss deploy --config serverless-azure.yml
--resourceGroup — Especifica o nome do Resource Group
--verbose — Mostra os logs de tudo o que está acontecendo durante o deploy.
Entendendo o Deploy
O Serverless Framework segue alguns passos para realizar o deploy
- Primeiramente o Serverless Framework cria ou atualiza um Resource Group para a sua aplicação
- É criado um ARM (Azure Resource Manager) Template para realizar a criação do Azure Function e também de um Storage.
- Um arquivo zipado contendo nossa aplicação é criado e feito um upload no Azure Storage.
- O Azure function obtém o arquivo zipado da nossa aplicação, descompacta e executa.
- Pronto, sua aplicação está em execução.
Visualizando sua função no Azure
Para acessar sua função no Azure, digite Function na barra de pesquisa e selecione a opção Function App

Na tela será exibida a função em que acabamos de realizar o deploy e mais algumas informações.
Selecione a sua função que acabamos de criar

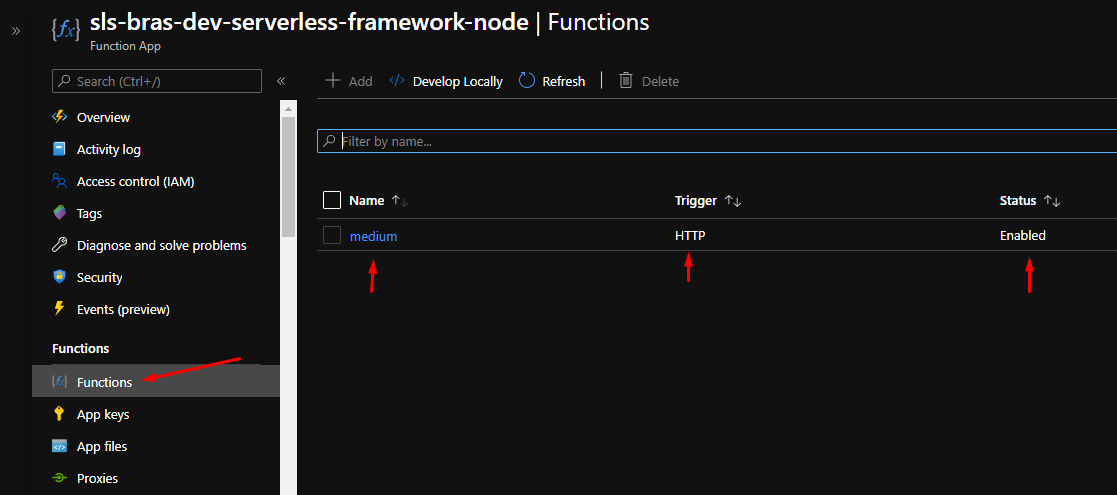
Na próxima tela, selecione o menu lateral a opção Functions

Com isso, a nossa função medium vai aparecer, o tipo da trigger de disparo da função e também o seu Status.
Excluindo sua função
O processo de exclusão da função que acabamos de realizar o deploy, é bem simples e pode ser feito por dois meios. O primeiro é a forma padrão, que é excluir o Resource Group de forma manual na Plataforma do Azure e o segundo que é via linha de comando utilizando o seguinte comando.
slss remove
Com esse comando, todos os recursos criados no processo de deploy, serão excluídos.
Obs: O processo pode demorar alguns minutos.
Considerações finais
Como vimos ao longo desse tutorial, é extremamente simples a implementação de uma function utilizando o Serverless Framework, apenas as configurações adicionais para o seu funcionamento que é um pouco mais trabalhosa, porém nada exagerado.
Gostou do tutorial? Ficou com alguma dúvida? Deixe nos comentários
Até mais!
Artigo original publicado na página do autor




