
Na Parte 5 eu falei sobre como utilizar o scaffold para criar as telas do Identity, com isso algumas alterações são realizadas no projeto e se você executar o projeto e acessar a Home vai perceber que a interface não está bonita, faltam os arquivos do JQuery e Bootstrap e vamos aproveitar esta situação para falarmos sobre algumas funcionalidades que o “Node.js” proporciona nos projetos facilitando o gerenciamento de pacotes NPM.
Você vai perceber que na pasta Views > Shared o arquivo _Layout.cshtml já possui a referência do JQuery e Bootstrap mas os arquivos não estão na pasta wwwroot > lib e o Node.js e o Grunt vão ajudar bastante.
Node.js
Através do “Node.js” podemos configurar os pacotes que farão a distribuição minificada (compactada) dos arquivos para cada um dos ambientes (dev, staging, release, production).
Realize o download da versão LTS, recomendada para a maioria dos usuários, para isso você precisa realizar o Download e instalar.
Configuração
Crie o arquivo package.json na raiz do projeto, pode fazer manualmente ou então com o botão direito sobre o projeto do Identity Add > New Item, procure pelo arquivo do tipo “npm Configuration file”, esta opção já vai criar o json na estrutura e com as propriedades que precisamos. Caso você faça manual, pode já copiar o conteúdo do arquivo conforme a seguir.
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
"grunt": "^1.0.4",
"grunt-cli": "^1.3.2",
"grunt-contrib-clean": "2.0.0",
"grunt-contrib-concat": "1.0.1",
"grunt-contrib-copy": "1.0.0",
"grunt-contrib-jshint": "2.1.0",
"grunt-contrib-uglify": "4.0.1",
"grunt-contrib-watch": "1.1.0"
},
"dependencies": {
"jquery": "3.4.1",
"bootstrap": "4.4.1"
}
}
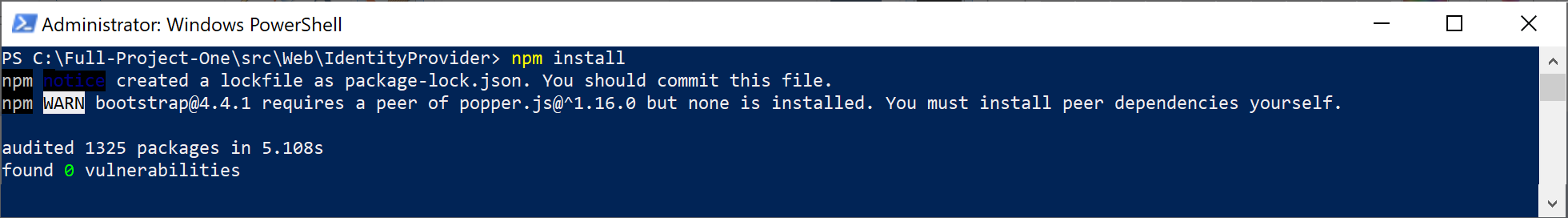
Depois de realizar a configuração e já com o “Node.js” instalado, execute o comando conforme imagem a seguir para que os pacotes sejam instalados/baixados.

A grande vantagem do NPM é que podemos trocar a versão de um pacote muito facilmente, voltando ou atualizando para uma nova versão, sem a necessidade de baixar os arquivos, copiar, colar para dentro das pastas e se não der certo desfazer tudo.
Grunt
Vamos utilizar o Grunt como gerenciador de pacotes e automação de execução de tarefas.
Para isso foi criado no projeto o arquivo Gruntfile.js, dentro dele estão as tarefas que são executadas.
Através do link você tem mais informações ou então na página oficial do Grunt.
Configuração
Você já criou o arquivo, abaixo está o exemplo da configuração que eu usei.
/// <binding BeforeBuild='all' />
module.exports = function (grunt) {
grunt.initConfig({
clean: ["wwwroot/lib/*"],
copy: {
main: {
expand: true,
cwd: 'node_modules/',
src: [
'bootstrap/**/*',
'jquery/dist/**/*'
],
dest: 'wwwroot/lib/',
}
}
});
grunt.loadNpmTasks("grunt-contrib-clean");
grunt.loadNpmTasks('grunt-contrib-copy');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.registerTask("all", ['clean', 'copy']);
};
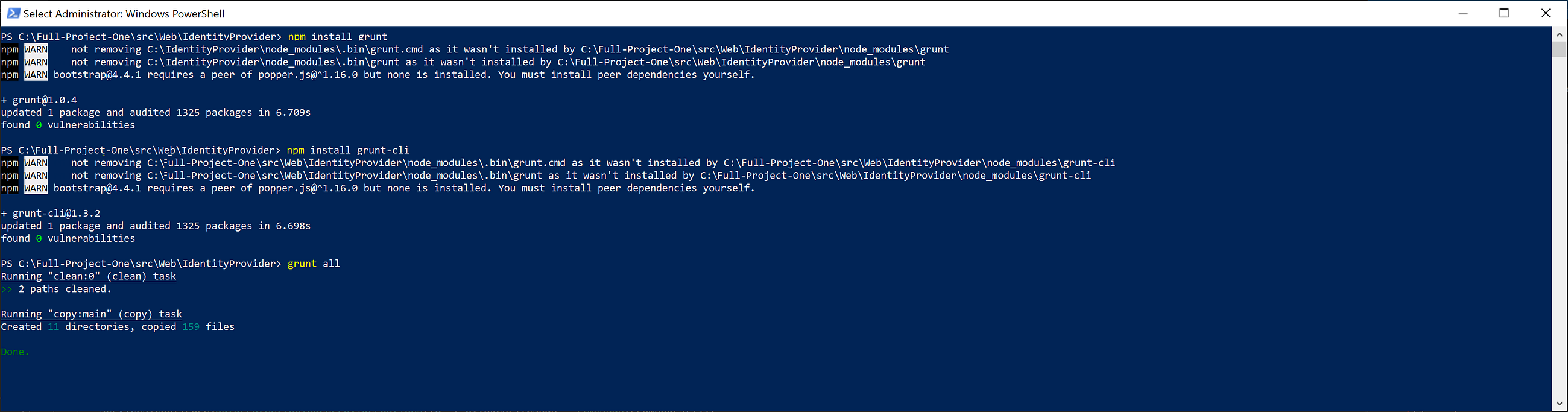
Execute os comandos do NPM a seguir para instalar alguns pacotes que o Gruntfile.js precisa para executas as tasks.
npm install -g grunt
npm install -g grunt-cli
npm install

Nesta imagem também temos o comando grunt all que deve ser executado na pasta onde está o Gruntfile.js e o “all” é o nome de uma task configurada para ser executada. Esta task limpa o conteúdo da pasta wwwroot > lib e realiza a cópia dos arquivos necessários.
Visual Studio — Task Runner Explorer
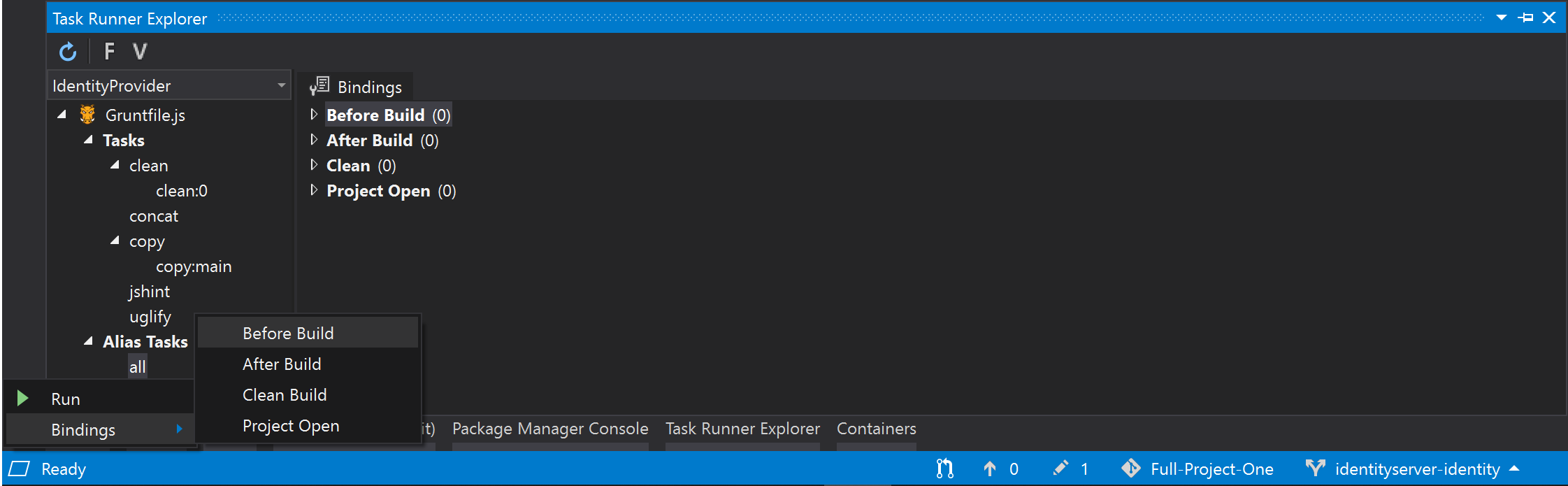
No Visual Studio, habilite através do menu View > Other Windows > Task Runner Explorer para visualizar as tasks.
Você vai ver uma tela conforme a imagem a seguir.

Na imagem eu cliquei com o botão direito sobre a task “all” e defini que ela deveria ser executada sempre Before Build, antes de iniciar a build em uma compilação. Eu poderia configurar um Binding para a task “clean” ou para a “copy”. É importante que você explore a configuração do arquivo, entenda como ele funciona, com ele é possível configurar diversas tasks e o Grunt possui muitas funcionalidades.
Execute o projeto e você já vai notar que não fizemos nenhuma alteração nos arquivos, só configuramos os artifícios para colocar o JQuery e o Bootstrap nas pastas pré-determinadas pelo _Layout.cshtml.
Todo o código está no Github
Continua em ASP.NET Core 3.1 — IdentityServer4 — Identity-UI (Parte 7).




