Olá meus lindos e minhas lindas! Estamos de volta com mais uma nova série de artigos! E dessa vez será sobre como podemos usar de diferentes maneiras os Serviços Cognitivos da Microsoft, visando deixar a sua aplicação mais inteligente e melhor: fazendo uso da I.A!
Nesse primeiro artigo dessa série irei falar sobre o Translator Text. Mas antes, vamos entender o que seria esse Serviço Cognitivo.
O que seria Translator Text?!

Translator Text é um serviço de tradução de máquina neural que os desenvolvedores podem interagir de uma maneira muito fácil em: sites, ferramentas ou qualquer tipo de solução que precise de vários idiomas, como localização de sites, suporte ao cliente, aplicativos de mensagens e entre vários cenários.
Com a API do Translator, você pode realizar traduções para mais de 60 idiomas. Podendo realizar traduções para textos em celular, computador e aplicações Web. E o melhor disso tudo é que, API Translator é open source!
Um ponto importante a ser mencionado aqui é que, o Translator Text é um serviço baseado em nuvem.
Esse serviço possuem duas versões:
- V2 Translator API: essa versão permite realização de uma tradução com uso de sistemas estatísticos, sem nenhum uso de um sistema neural.
- V3 Translator API: essa versão faz uso de um sistema neural por padrão. Porém, os sistemas estatísticos estarão disponíveis somente quando não houver nenhum sistema neural.
Suporte a mais de 60 idiomas!
Sim, o Translator Text disponibiliza de mais de 60 idiomas, entre eles para mencionar aqui: Árabe, Espanhol, Italiano, Inglês, Português e tantas outras.
Caso desejam saber quais idiomas estão disponíveis para o Translator Text, podem conferir com mais detalhes AQUI.
Bom… depois de toda essa explicação, agora podemos começar a testar esse serviço e desenvolver uma aplicação em Node.js. Vamos nessa?!
Mãos à obra!
Bom… falar é bom, mas vamos codar! Para isso, vamos precisar de alguns recursos necessários. Entre eles:
Caso você seja um(a) estudante de alguma Instituição de Ensino de Faculdade ou Universidade, poderá criar sua conta no Azure for Students. Essa conta te dará o benefício em possuir crédito de USD 100,00 para usar os serviços de maneira gratuita, sem necessidade de possuir um cartão de crédito. Para ativar essa conta, bastam acessar o link ao lado: AQUI
Todo o código desenvolvido desse artigo encontra-se disponível AQUI. Depois de instalar e criar uma conta Azure aí sim poderemos prosseguir com o nosso tutorial.
Criando Recurso do Translator Text
Bom, o primeiro passo que vamos precisar é criar um Recurso do Translator Text no Portal Azure.
Para isso, basta seguir o passo a passo como no gif abaixo:

Notem que, quando concluímos em criar um Recurso do Translator Texto ele nos gera uma key e um endpoint:

Criando Chave de Ambiente
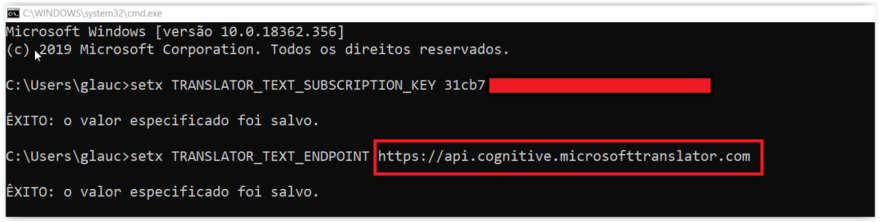
Agora que já temos a nossa key é importante agora criarmos uma variável de ambiente. Pois, dessa forma, poderemos armazenar a key do recurso recém criados no Portal Azure. E é justamente isso que iremos fazer agora. Para isso, abre o seu prompt de comando e execute o seguinte comando:
> setx TRANSLATOR_TEXT_SUBSCRIPTION_KEY "sua-key"
> setx TRANSLATOR_TEXT_ENDPOINT https://api.cognitive.microsofttranslator.comNotem que, não usaremos o endpoint do Portal Azure. Mas, sim o seguinte endpoint: https://api.cognitive.microsofttranslator.com
Vejam na imagem abaixo:

Se aparecer a mensagem como acima é porque conseguimos configurar corretamente a nossa chave e endpoint na variável de ambiente localmente. Caso deseja executar esse comando em outro S.O, basta digitar os comandos:
- Linux
> export TRANSLATOR_TEXT_SUBSCRIPTION_KEY=sua-key> export TRANSLATOR_TEXT_ENDPOINT https://api.cognitive.microsofttranslator.com> source ~/.bashrc- MacOs
> export TRANSLATOR_TEXT_SUBSCRIPTION_KEY=sua-key> export TRANSLATOR_TEXT_ENDPOINT https://api.cognitive.microsofttranslator.com> source ~/.bashrcAo terminar, seria bom fechar o seu prompt de comando e abrir novamente! #ficaadica
Bom, agora está tudo configurado. Vamos agora criar a nossa aplicação em Node.js
Ao terminar, seria bom fechar o seu prompt de comando e abrir novamente! #ficaadica
Bom, agora está tudo configurado. Vamos agora criar a nossa aplicação em Node.js
Coding Time!
Abre agora o seu Visual Studio Code e digite o seguinte comando abaixo:
> npm init -yEsse comando irá criar um arquivo chamado package.json padrão para nós! Abre ele e inclua o seguinte bloco de código abaixo:
arquivo: package.json
{ "name": "demo-api-translator-nodejs", "version": "1.0.0", "description": "Demo responsável por ", "main": "src/tradutor-texto.js", "scripts": { "dev": "node src/tradutor-texto.js" }, "repository": { "type": "git", }, "keywords": [ "nodejs", "javascript", "azure", "cognitive-services", "translator-text" ], "author": "Glaucia Lemos", "license": "MIT", "bugs": { },}Criando a estrutura do projeto
Vamos montar a seguinte estrutura do projeto conforme a imagem abaixo:
Notem que, o arquivo tradutor-texto.js dentro da pasta src. É nesse arquivo que iremos desenvolver a lógica da nossa aplicação.
Desenvolvendo o projeto
Antes de mais nada, vamos instalar alguns pacotes que precisam instalar no nosso projeto. Para isso, abram o prompt de comando e digitam o seguinte comando:
|
1
|
> npm install request uuidv4 |
Agora notem que, o nosso package.json sofrerá mudanças e incluirá no bloco dependencies os dois pacotes acima: request e uuidv4.
- arquivo: package.json
{ "name": "demo-api-translator-nodejs", "version": "1.0.0", "description": "Demo responsável por ", "main": "src/tradutor-texto.js", "scripts": { "dev": "node src/tradutor-texto.js" }, "repository": { "type": "git", }, "keywords": [ "nodejs", "javascript", "azure", "cognitive-services", "translator-text" ], "author": "Glaucia Lemos", "license": "MIT", "bugs": { }, "dependencies": { "request": "^2.88.0", "uuidv4": "^5.0.1" }}tradutor-texto.js e inclua o seguinte bloco de código abaixo:/** * * Arquivo: src/tradutor-texto.js * Descrição: arquivo responsável por traduzir textos usando o Translator Text API. * Data: 03/10/2019 * Author: Glaucia Lemos * */const request = require('request');const uuidv4 = require('uuid/v4');/** * * Arquivo: src/tradutor-texto.js * Descrição: arquivo responsável por traduzir textos usando o Translator Text API. * Data: 03/10/2019 * Author: Glaucia Lemos * */const request = require('request');const uuidv4 = require('uuid/v4');let chave_translator = 'TRANSLATOR_TEXT_SUBSCRIPTION_KEY';//==> Se não encontrar uma variável de ambiente' enviar mensagem de erro!if (!process.env[chave_translator]) { throw new Error('Por favor, configure a sua variável de ambiente: ' + chave_translator);}let subscriptionKey = process.env[chave_translator];let endpoint_translator = 'TRANSLATOR_TEXT_ENDPOINT';if (!process.env[endpoint_translator]) { throw new Error('Por favor, configure a sua variável de ambiente: ' + endpoint_translator);}let endpoint = process.env[endpoint_translator];Observem a importância de configurarmos localmente as nossas variáveis de ambiente para que, quando se execute a aplicação não venha a dar erro!
Vamos dar continuidade!
Configurando as Requisições
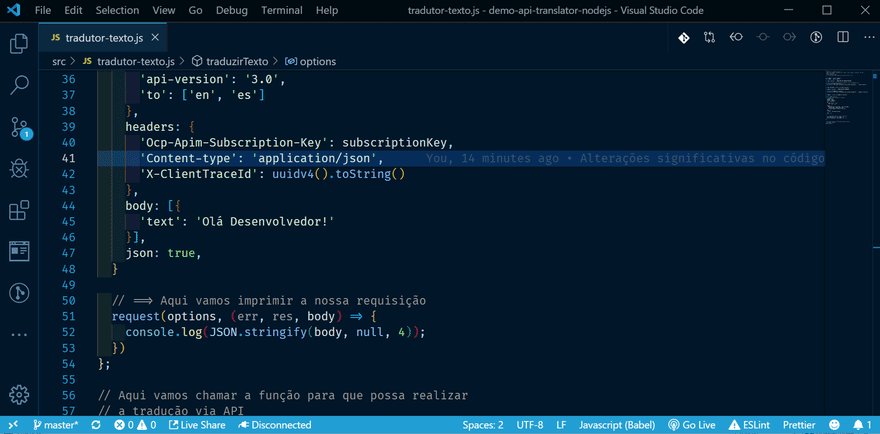
Estamos quase chegando ao final do desenvolvimento do nosso código! Para isso, vamos configurar as requisições para realizar a chamada da API do Translator Text. Para isso, inclua o seguinte bloco de código abaixo:
- arquivo: tradutor-texto.js
(...)function traduzirTexto() { // ==> Aqui vamos configurar os requests let options = { method: 'POST', baseUrl: endpoint, url: 'translate', qs: { 'api-version': '3.0', 'to': ['en', 'es'] }, headers: { 'Ocp-Apim-Subscription-Key': subscriptionKey, 'Content-type': 'application/json', 'X-ClientTraceId': uuidv4().toString() }, body: [{ 'text': 'Olá Desenvolvedor!' }], json: true, }};Perfeito! Agora vamos fazer imprimir a nossa requisição! Para isso, inclua o seguinte bloco de código abaixo:
- arquivo: tradutor-texto.js
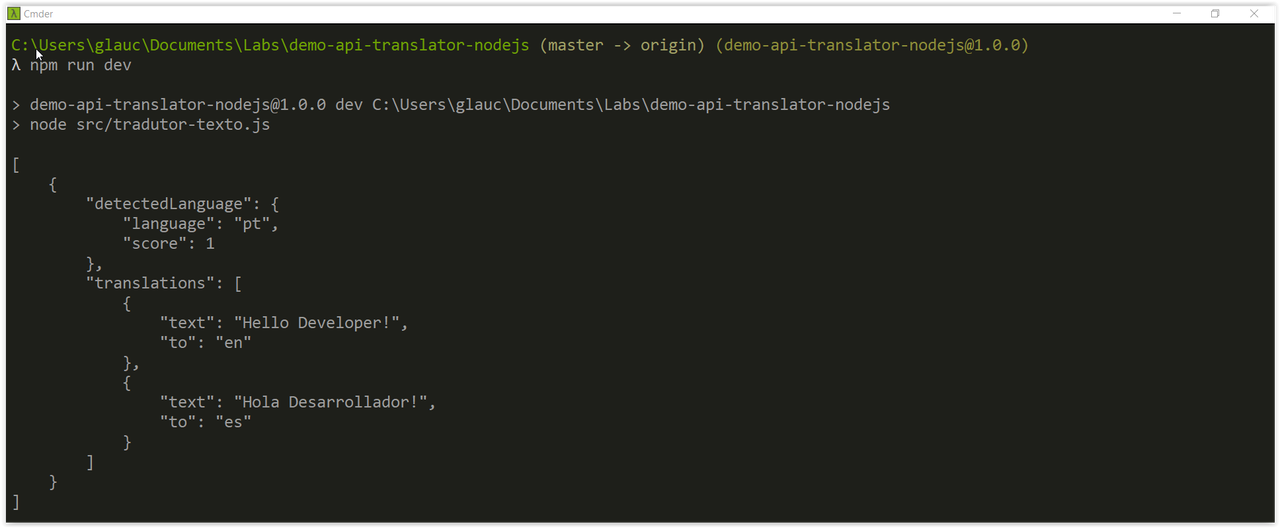
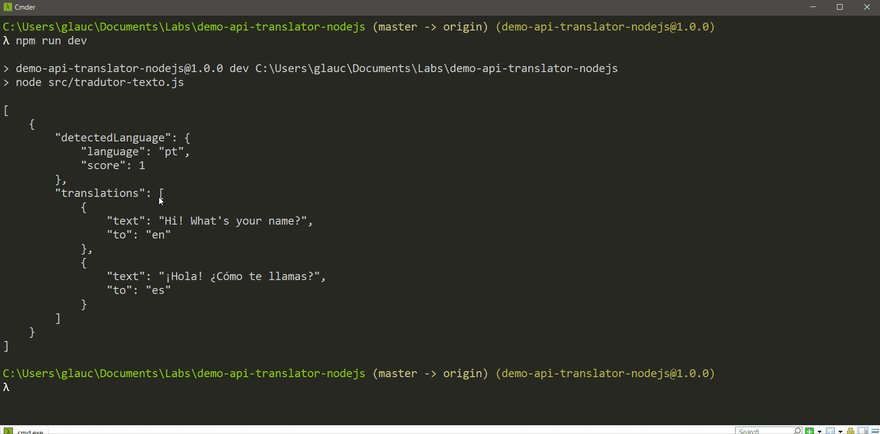
(...)function traduzirTexto() { // ==> Aqui vamos configurar os requests let options = { method: 'POST', baseUrl: endpoint, url: 'translate', qs: { 'api-version': '3.0', 'to': ['en', 'es'] }, headers: { 'Ocp-Apim-Subscription-Key': subscriptionKey, 'Content-type': 'application/json', 'X-ClientTraceId': uuidv4().toString() }, body: [{ 'text': 'Olá Desenvolvedor!' }], json: true, } // ==> Aqui vamos imprimir a nossa requisição request(options, (err, res, body) => { console.log(JSON.stringify(body, null, 4)); })};// Aqui vamos chamar a função para que possa realizar// a tradução via APItraduzirTexto();Agora está tudo pronto! Vamos executar a nossa aplicação e ver se vai realmente traduzir a frase: Olá Desenvolvedor para inglês e espanhol?!
Para isso, abre o prompt e vamos executar o comando:
|
1
|
> npm run dev |

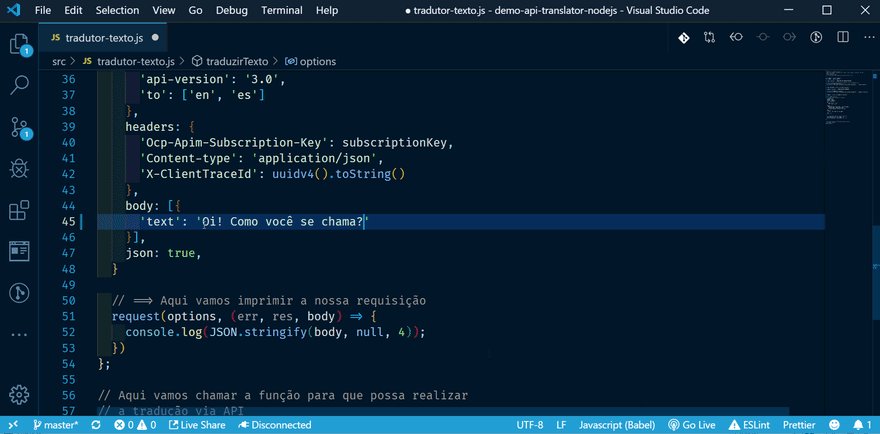
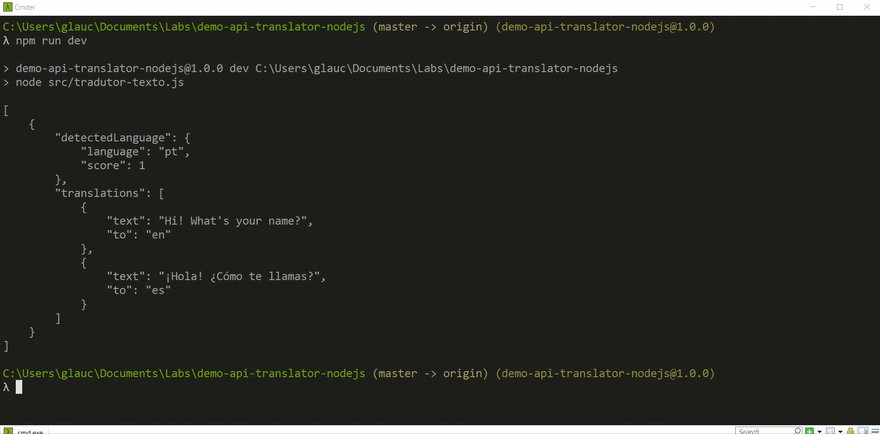
Só para vocês verem em ação, vejam agora com uma outra frase: Oi! Como você se chama? traduzindo do português para o inglês e espanhol:

Legal, não é mesmo?!
Todo o código desenvolvido durante esse post encontra-se AQUI
Palavras Finais
Hoje aprendemos um pouco o que é o Translator Text, a grande quantidade de idiomas que podemos fazer uso para realizar traduções em aplicações e uma demonstração a qual puderam aprender como é fácil usar essa API.
Um ponto que não mencionei é que, essa API, além do Node.js/JavaScript, também está disponível para ser desenvolvido nas seguintes linguagens:
- C#
- Java
- Python
- Go
- PHP
- Ruby
Há mais coisas legais para fazermos aqui ainda nessa API, como por exemplo: em chinês se lê ideogramas, certo? Mas, caso queiramos entender como ler esses ideogramas? (nesse caso: o piyin ban)? Bom, tenho uma novidade para vocês! Sempre depois de sair um artigo dessa série, estarei fazendo uma série de vídeo aulas explicando passo a passo como fazer o tutorial e tirando dúvidas em tempo real.
E já temos um vídeo sobre esse projeto do Translator Text . Vejam abaixo:
Fiquem ligados porque teremos vídeos explicando esse tutorial e como podemos traduzir idiomas orientais!
E para ficarem por dentro de várias outras novidades, não deixem de me seguir lá no twitter!





