Recentemente decidi migrar a minha plataforma de tattoo, o INK CLUB (www.inkclub.tattoo), de um servidor compartilhado na King Host, para a nuvem.
Ao pesquisar algumas opções, defini que iria subir a aplicação no Heroku, um PaaS (Platforma as a Service), onde eu só teria que me preocupar com o deploy.
Como minha aplicação front-end é em Angular, acreditei que seria mais fácil efetuar o deploy dela do que do meu back-end em .net core com Docker, já que o Heroku não aceita .net core até esse momento.
Depois de iniciar o processo, pra minha surpresa, tive mais dor de cabeça com o deploy do front, e portanto resolvi escrever esse artigo para ajudar a todos que talvez pensem em utilizar dessa solução.
1 — Criando a aplicação Angular
Certifique-se que tenha o Node.JS e o NPM instalados, para isso, digite os seguintes comandos no terminal:
node -v
npm -vCaso esteja tudo instalado, o retorno deve ser algo do tipo:

Se isso não ocorrer, instale através do site: https://nodejs.org/en/
O passo seguinte é instalar o Angular CLI, através do comando:
npm install -g @angular/cliFeito isso, estamos prontos para criar nossa aplicação que iremos chamar de app-heroku.
Abra o Vscode (https://code.visualstudio.com/), e já na pasta que irá montar seu projeto, digite:
ng new app-herokuAssim temos nosso projeto pronto para iniciar

Para testarmos se está tudo ok, digite o comando abaixo no terminal do vscode e veja sua aplicação rodando na url http://localhost:4200/.
ng servePronto, nossa aplicação Angular está pronta e rodando localmente, é hora agora de efetuar as configurações necessárias para subir pro Heroku.
2 — Preparando a aplicação para o Heroku
Foi nesse passo onde acabei tendo maior dor de cabeça para conseguir fazer funcionar minha aplicação no Heroku, mas no fim deu tudo certo, então para você não passar por isso vamos aos passos:
Vamos nos certificar que estamos com as últimas versões do Angular CLI e Compiler instalados:
npm install @angular/cli@latest @angular/compiler-cli --save-devAgora, vamos abrir nosso arquivo Package.json, e procurar o nó “devDependencies”.
Copie as propriedades abaixo do devDependencies para o dependencies.
"@angular/cli": "^11.0.4",
"@angular/compiler-cli": "^11.0.4",
"typescript": "~4.0.2",
"@angular-devkit/build-angular": "~0.1100.4"Adicione a propriedade abaixo dentro do nó “scripts”:
"heroku-postbuild": "ng build --prod"
Inclua o trecho abaixo logo após o nó “scripts”
"engines": {
"node": "12.19.0",
"npm": "6.14.8"
}Por fim, altere a propriedade start dentro de scripts:
De: "start": "ng serve"
Para: "start": "node server.js"
Pronto, nosso arquivo Package.json está completo e configurado.
Vamos agora instalar nosso servidor node que irá rodar nossa aplicação Angular.
Para isso, o primeiro passo é instalar o Express através do comando abaixo:
npm install express path --saveO segundo passo, é criar um arquivo chamado server.js na raiz do nosso projeto e então colar o código abaixo nele:
//Install express server
const express = require('express');
const path = require('path');
const app = express();
// Serve only the static files form the dist directory
app.use(express.static('./dist/app-heroku'));
app.get('/*', (req, res) =>
res.sendFile('index.html', {root: 'dist/app-heroku/'}),
);
// Start the app by listening on the default Heroku port
app.listen(process.env.PORT || 8080);*Atente-se ao caminho dist/app-heroku, esse nome deverá ser alterado para o nome de sua aplicação Angular.
2 — Configurando o Github
Aqui, precisamos subir nosso código para um repositório no Github para que ao efetuarmos um commit nele, nossa aplicação será automaticamente publicada no Heroku, no nosso caso criamos um repositório chamado tutorial-angular-heroku
Iremos agora clonar esse repo em nossa máquina e comitar nosso código:
git init
git remote add origin <url do seu repo>
git add .
git commit -m "Subida de código inicial"
git push origin master3 — Criando a aplicação no Heroku
Vamos criar uma aplicação no Heroku, caso não tenha conta ainda, crie através do link https://signup.heroku.com/login
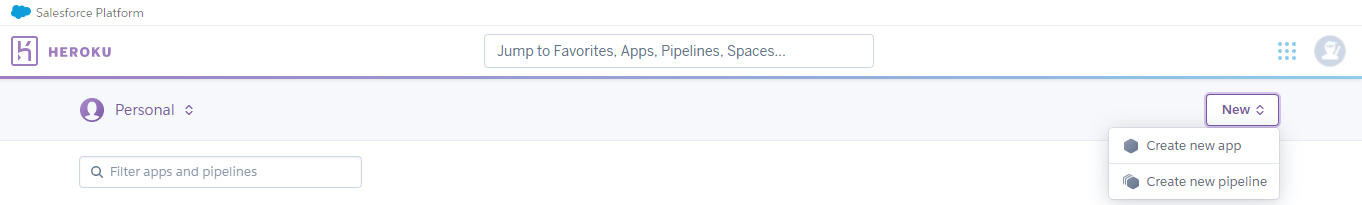
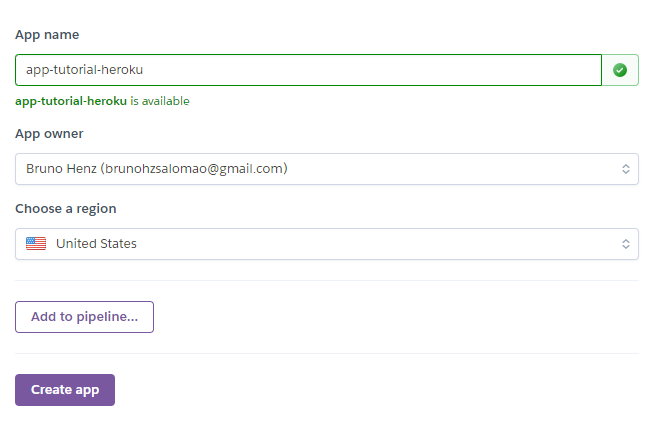
Com nossa conta em mãos e logado, acesse o menu no canto direito superior e clique Create New App.


Com nossa aplicação no Heroku criada, vamos agora conectar ela ao nosso repositório.
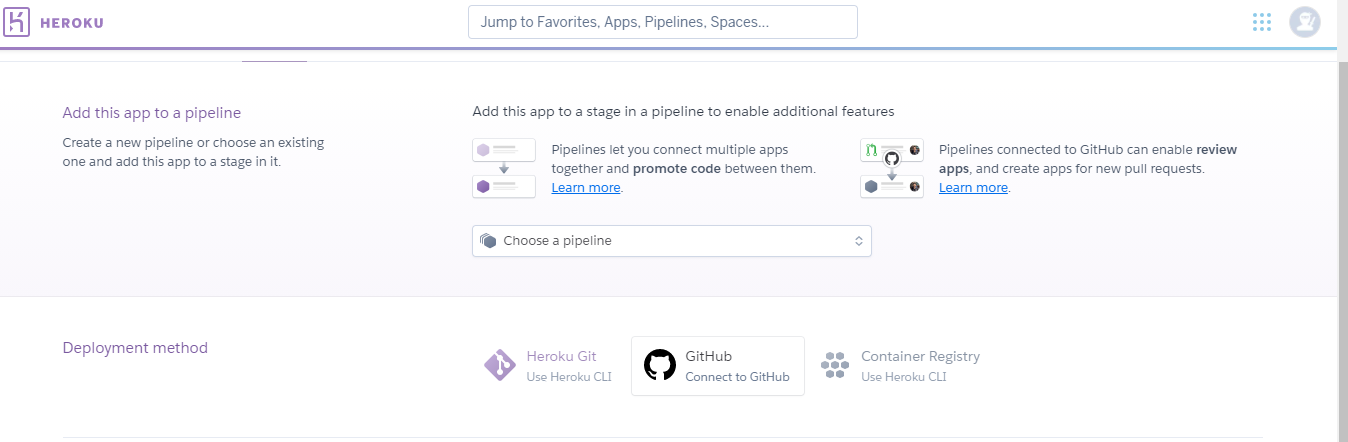
No dashboard do Heroku, acesse a aba Deploy e selecione o método de deploy Github.

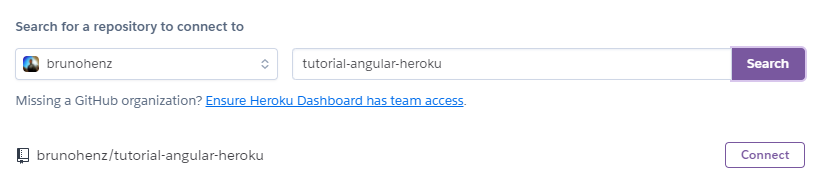
Após selecionar a opção GitHub, abrirá embaixo o campo para conectarmos e selecionarmos o nosso repositório, e então, vamos buscar pelo nome do nosso repo e clicar em connect.

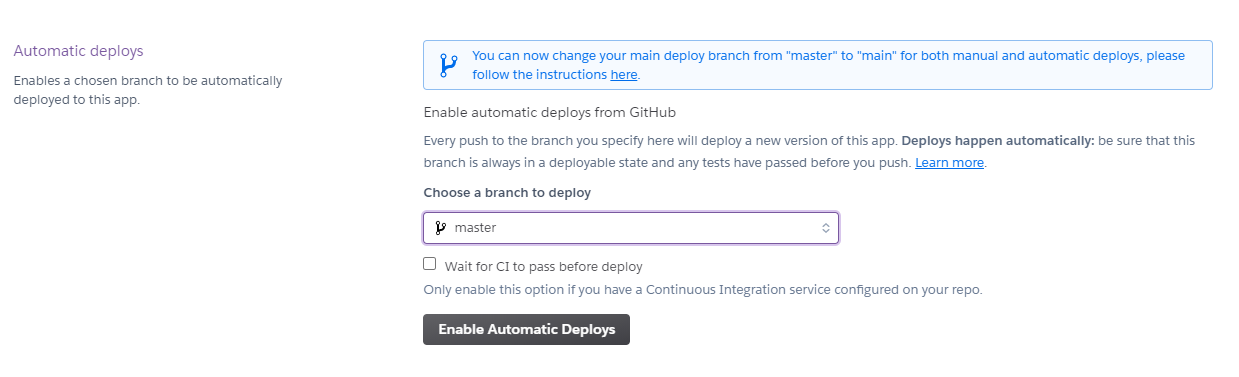
Vamos então ativar o deploy automático na sessão abaixo, e apontar para nossa branch, no nosso caso a master.

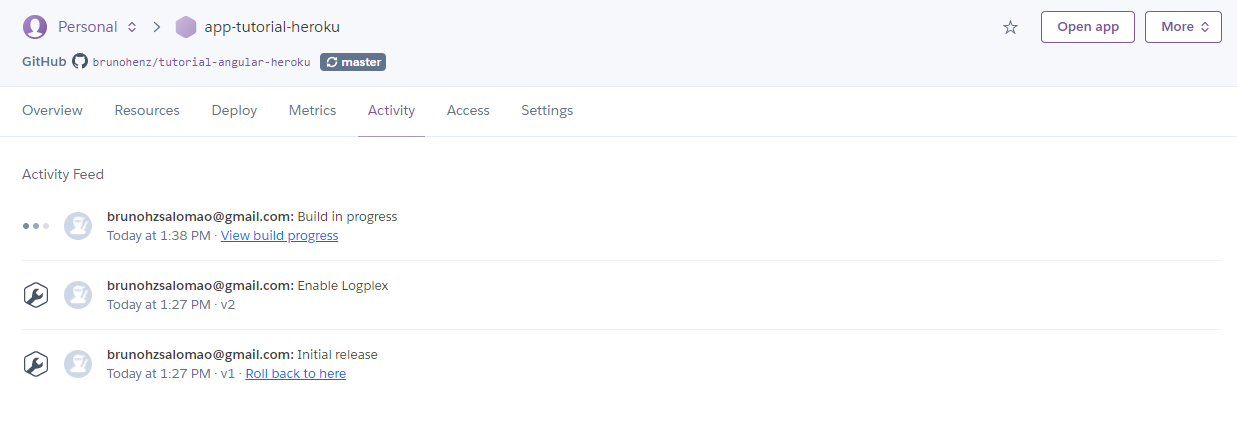
Pronto, no seu próximo commit, a aplicação será compilada e publicada no Heroku, acompanhe o processo na aba Activity:

Show, acabamos de publicar nossa primeira aplicação angular no Heroku.

Lembrando que essa aplicação por ser gratuita, está em um ambiente de teste, onde o Heroku não mantém ela de pé 24/7, ela é desligada após algum tempo de uso. Para que você tenha uma aplicação para produção rodando direto, é necessário contratar um plano.
Então é isso ai, espero que tenham gostado e bons estudos!!!
Repositório do projeto:
https://github.com/brunohenz/tutorial-angular-heroku
Twitter:
https://twitter.com/brunohenzbr
Esse artigo foi baseado no site https://www.javaguides.net/2020/11/how-to-deploy-angular-application-to-heroku.html com algumas alterações e observações.




