Você já deve ter se deparado, ao entrar em um site qualquer, com um pop up do browser perguntando se você autoriza compartilhar sua localização, certo? Isso é uma funcionalidade que, a princípio, parece não ter relevância, porém pode e muito ajudar o site que você está visitando a montar um conteúdo mais assertivo no material que ele te entregará.
No meu caso, um marketplace de tatuadores, isso é importante para que possamos selecionar profissionais próximos à você, o que parece fazer sentido, certo? É uma ferramenta fundamental, já que ninguém quer achar uma tattoo linda e depois descobrir que o artista é de Manaus e você de São Paulo.
No artigo iremos apenas capturar essa permissão e exibir as coordenadas (Lat e Long) do usuário na tela.
Entendendo isso, você pode ir além e salvar isso em uma base de dados, por exemplo, e trazer uma lista em uma busca baseada na distância entre o endereço do usuário e o do seu produto seja ele tatuador, usuários, ou qualquer que seja a consulta.
Dito isso, mãos à obra.
Abra o VS Code e em File > Open, abra a pasta de onde estará sua aplicação, no meu caso ela se chamará angular-location.
Rode o comando abaixo para criar uma aplicação angular
ng new angular-locationFeito isso, seu projeto já deve estar pronto para rodar, vamos testá-lo rodando o código abaixo:
npm start
Abrindo seu browser e digitando localhost:4200, a seguinte tela deverá abrir para você:

Angular
Pronto, sua aplicação angular já está pronta pra rodar, vamos então agora limpar esse conteúdo default que o Angular cria e colocar nosso conteúdo que irá exibir a localização do usuário.
Abra o arquivo app.component.html dentro da pasta src e substitua todo conteúdo dele pelo abaixo:
<div>
<div class="location" >Latitude: {{ lat }}</div>
<div class="location" >Longitude: {{ long }}</div>
</div>
Acima, montamos nosso html, vamos agora ao typescript criar nossas variáveis para que não dê erro de compilação.
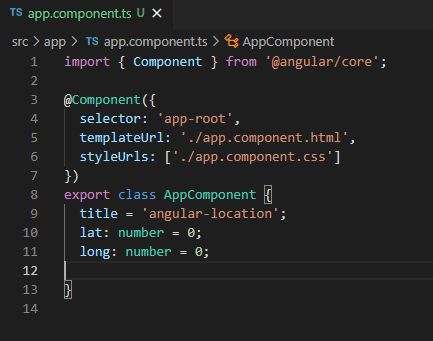
Abra o arquivo app.component.ts e crie as seguintes variáveis:
lat: number = 0;
long: number = 0;
Ficando assim sua classe app.component.ts:

A geolocalização já é nativa no Angular, portanto não precisaremos instalar nenhum pacote adicional ao nosso projeto, bastando apenas criar o método abaixo em nossa app.component.ts.
getCurrentLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(position => {
this.lat = position.coords.latitude;
this.long = position.coords.longitude;
});
}
else {
alert("Geolocation is not supported by this browser.");
}
}No método ngOnInit chamamos nosso getCurrentLocation que criamos acima.
ngOnInit() {
this.getCurrentLocation();
}Temos então como resultado final a classe abaixo:

Bom, se tudo deu certo e os Deuses da programação permitirem, quando você acessar novamente o browser na url localhost:4200, já será exibido a latitude e longitude de onde o usuário se encontra.
Isso é só o inicio, nos próximos posts iremos trabalhar com esse dado coletado e então exibir a localização dele em um mapa.
Fique ligado e bons estudos!
Repositório do projeto pode ser consultado aqui.
Para ler outros artigos do autor, clique aqui




