Quando estamos em um projeto onde o mobile trabalha em paralelo com o backend numa determinada funcionalidade, muitas vezes nos deparamos com um problema: `preciso fazer minha camada de serviços e agora?` No projeto em que estou trabalhando decidi testar subir um serviço em vapor que retornasse um mock das respostas para consumo de nossos desenvolvedores.
Post original em meu blog oficial
E como disponibilizar isso de forma rápida e funcional?
Vamos utilizar os serviços do Heroku! Tem disponível plano gratuíto e temos independência de deploy.
Primeira coisa que precisamos então é acessar o site do heroku: https://www.heroku.com e criar uma nova conta.
Feito isso vamos a instalação do Heroku CLI em sua maquina com o seguinte comando:
vapor new hello-jumpper -n
Criando seu projeto Vapor
Aproveito a oportunidade do post para apresentar a mini biblioteca que estou desenvolvendo para escrever HTML com Swift o jumpper
Escolha uma pasta raiz para seu projeto e execute o comando:
vapor new hello-jumpper -n
Se tudo ocorreu bem você deve obter uma saída como está no terminal.

Acesse a pasta do projeto:
cd 'hello-jumpper'
Escolha um editor de sua preferência e vamos editar o arquivo Package.swift
Vamos precisar de duas dependências Leaf e jumpper
seu Package.swift deve ficar assim:
// swift-tools-version:5.2 import PackageDescriptionlet package = Package( name: "hello-jumpper", platforms: [ .macOS(.v10_15) ], dependencies: [ .package(url: "https://github.com/vapor/vapor.git", from: "4.0.0"), .package(url: "https://github.com/jumpper/jumpper.git", from: "0.0.5"), .package(url: "https://github.com/vapor/leaf.git", from: "4.0.0-rc.1.4") ], targets: [ .target( name: "App", dependencies: [ .product(name: "Vapor", package: "vapor"), .product(name: "Leaf", package: "leaf"), .product(name: "jumpper", package: "jumpper") ], swiftSettings: [ .unsafeFlags(["-cross-module-optimization"], .when(configuration: .release)) ] ), .target(name: "Run", dependencies: [.target(name: "App")]), .testTarget(name: "AppTests", dependencies: [ .target(name: "App"), .product(name: "XCTVapor", package: "vapor"), ]) ] )
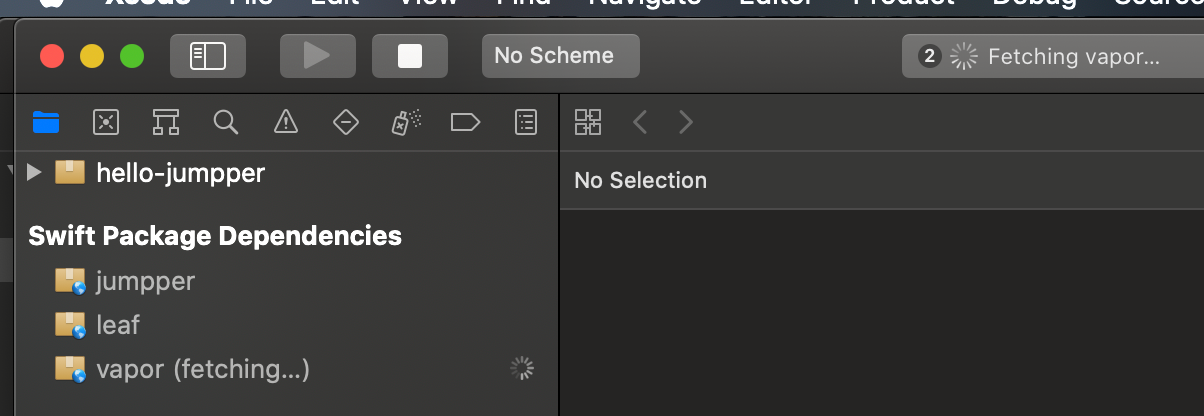
Agora você pode abrir o Package.swift com o Xcode (caso não tenha editado o arquivo com ele).
Aguarde até que o Xcode faça o download das dependências no projeto.

Quando o Xcode finalizar o setup ele deve apresentar o Scheme > MyMac. Agora estamos prontos.
Primeira coisa: Criar um arquivo LinuxMain.swift na pasta de Tests pois no processo de deploy este arquivo é necessário para ambientes linux.
O conteúdo dele é esse:
import XCTest#if os(Linux) || os(FreeBSD) @testable import AsyncHTTPClientTests XCTMain([ testCase(AppTests.testHelloWorld) ]) #endif
Lembre de editá-lo quando adicionar novas folhas de teste.
Configurando Leaf e jumpper
Vamos configurar o projeto para que possamos usar o Leaf e, consequentemente, o jumpper.
Abra o arquivo configure.swift
Descomente a linha 6 e adicione a configuração do Leaf
app.middleware.use(FileMiddleware(publicDirectory: app.directory.publicDirectory))// Configure Leaf app.views.use(.leaf) app.leaf.cache.isEnabled = app.environment.isRelease /*...*/
Criando pasta publica para css
Para deixar a cara do Hello um pouco mais amigável, vamos usar um css simples e funcional. Recomendo esta biblioteca milligram.io
Baixe-o para seu computador.
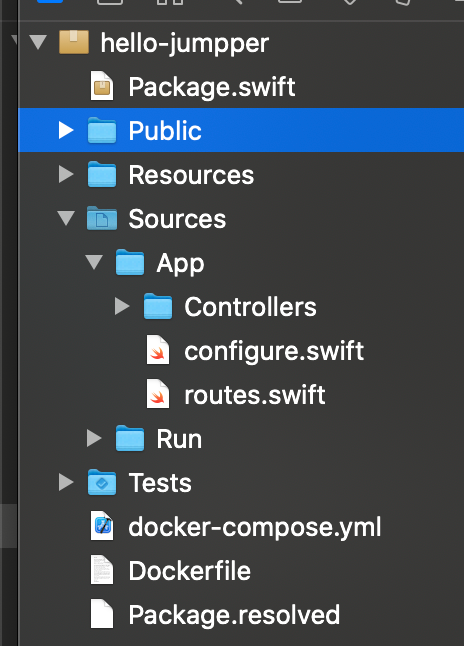
No projeto crie uma pasta chamada Public na raiz do seu projeto.
Sua estrutura deve ficar assim:

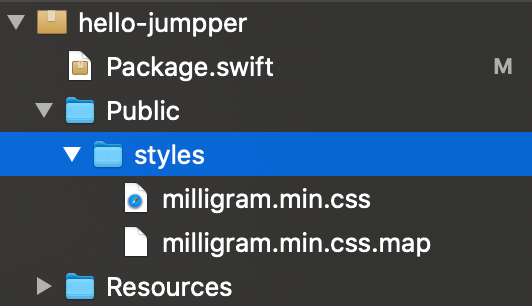
Agora dentro da pasta public vamos adicionar uma nova pasta chamada styles
E dentro dela vamos mover os arquivos milligram.min.css e milligram.min.css.map sua pasta deve ficar assim:

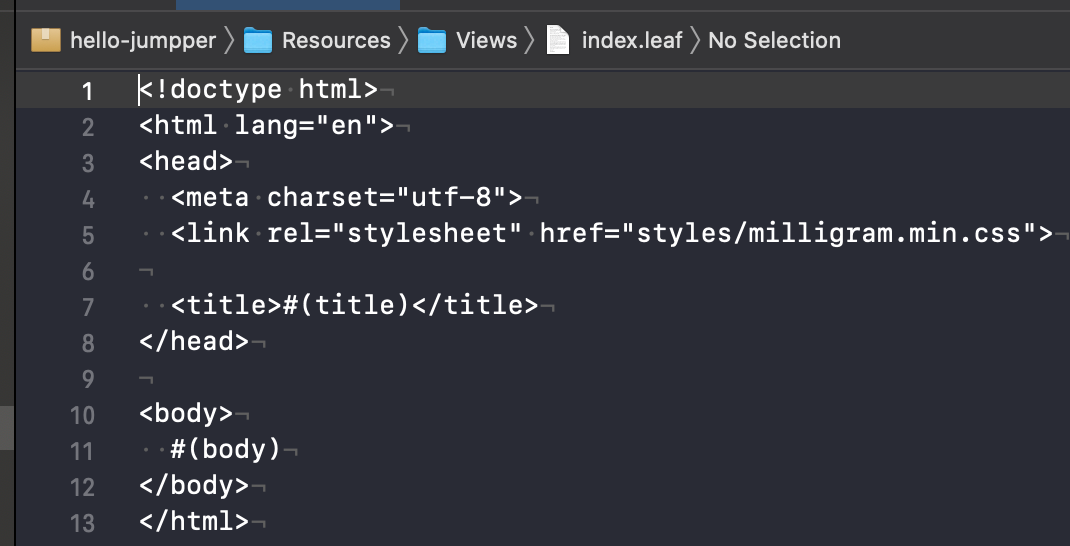
Vamos editar nosso index.leaf para usar nosso estilo. Ele está localizado na pasta Resources > Views > index.leaf
O Vapor enxerga a pasta Public então basta apontar para o caminho a partir da pasta styles
Deixe seu arquivo desta forma:

Nosso objetivo agora é criar um Hello usando o Leaf e jumpper.
Abra o arquivo routes.swift
Vou explicar de uma forma bem simples ok? Mas o ideal é termos um arquivo para essa view e configuração de rota.
Abaixo do import Vapor vamos adicionar dois novos imports:
import Leaf
import jumpper
Vamos editar a func routes e deixar ela assim:
func routes(_ app: Application) throws { app.get { req in return req.view.render("index", [ "title": ":: Hello jumpper", "body": H1("Hello jumpper").getString() ]) } }
Pronto =D basta rodar seu projeto e abrir seu navegador. Ao final você deve ter uma página igual a essa:

Erros comuns
Como não configuramos o custom working directory e nem criamos um Xcode project.
Caso você tenha algum problema como este ao rodar seu projeto via Xcode, faça uso da seguinte linha via terminal diretamente na pasta do seu projeto.
{"error":true,"reason":"LeafError(file: \"\/Users\/michel\/Library\/Developer\/Xcode\/DerivedData\/hello-jumpper-djoytftxxnsisrcssinrjjasjovd\/SourcePackages\/checkouts\/leaf-kit\/Sources\/LeafKit\/LeafSource\/LeafSources.swift\", function: \"searchSources(t:on:s:)\", line: 73, column: 69, reason: LeafKit.LeafError.Reason.noTemplateExists(\"index\"))"}sudo vapor run serve --hostname 0.0.0.0 --port 80
Criando repositório no Git
Vamos criar um novo repositório no GitHub para controlar nossas modificações.
Acesse: https://github.com/new e crie um novo repositório. (Sim pode ser privado). Siga as orientações do GitHub e faça seu primeiro commit e push para main.
Observação: quando você cria um projeto com vapor ele já adiciona o arquivo de .gitignore e também inicia o git no projeto, portanto, basta adicionar o remote origin no seu git local apresentado na parte …or push an existing repository from the command line
Neste ponto você já pode fazer seu primeiro commit e push para a branch main.
Heroku Deploy
Com essa configuração do Git pronta, podemos começar a parte do Heroku. Com sua conta já criada e a CLI instalada na sua maquina, siga a sequência de comandos abaixo:
- Fazer login no heroku
heroku login
Quando aparecer a pergunta:
heroku: Press any key to open up the browser to login or q to exit:
Aperte enter(return), o navegador vai abrir e você deverá fazer login com suas credenciais.


Se tudo ocorreu bem você receberá a seguinte tela no navegador:

Logging in... done
Logged in as myemail@mydomain.com
Agora vamos criar projeto no heroku
heroku create hellojumpper
Você receberá uma saída similar a essa:
heroku create hellojumpperCreating ⬢ hellojumpper... done https://hellojumpper.herokuapp.com/ | https://git.heroku.com/hellojumpper.git
Conectar repositório com heroku
heroku git:remote -a hellojumpper
Saída:
set git remote heroku to https://git.heroku.com/hellojumpper.git
- Adicione os buildpacks no projeto
heroku buildpacks:set vapor/vapor
Saída:
Buildpack set. Next release on hellojumpper will use vapor/vapor.
Run git push heroku main to create a new release using this buildpack.
Para finalizar precisamos adicionar um arquivo de processos no projeto para que o após o deploy o serviço já inicie:
Crie um arquivo vim Procfile
- Adicionar esta linha no arquivo:
web: Run serve --env production --hostname 0.0.0.0 --port $PORT
- Agora vamos comitar o arquivo.
git add Procfile
git commit -m "Adicionando Procfile"
- Suba seu commit
git push origin main
- E faça o deploy para o Heroku
git push heroku main
Seu deploy começa a rodar:

O processo demora alguns minutos dependendo do tamanho do seu projeto. Aguarde o processo finalizar.
Quando você receber esta saída no seu terminal o processo de deploy foi concluído.
remote: [873/873] Linking Run
remote: -----> Installing dynamic libraries
remote: -----> Installing binaries
remote: -----> Cleaning up after build
remote: -----> Discovering process types
remote: Procfile declares types -> web
remote:
remote: -----> Compressing...
remote: Done: 44.8M
remote: -----> Launching...
remote: Released v10
remote: https://hellojumpper.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/hellojumpper.git
8a45ab6..0d269b8 main -> main
E pronto seu projeto está no ar no link criado no meu caso: https://hellojumpper.herokuapp.com/
No próximo post vamos continuar e construir uma simples rota que retorna a lista de bancos do Brasil.
Espero que seja de valor este post para seu trabalho.
Até a próxima!
Obrigado a Karen Chisini e Arthur Rocha




