O objetivo dessa série de artigos é entender as bases do Vuejs para ajudar no desenvolvimento nosso de cada dia.
Se você perdeu as outras partes dessa série, dá uma olhadinha aqui:
CONDICIONAIS
V-IF
A diretiva v-ifé usada para renderizar condicionalmente um bloco. O bloco só será renderizado se a expressão da diretiva retornar um valor verdadeiro. É importante lembrar que ele remove o trecho da página e não apenas oculta.
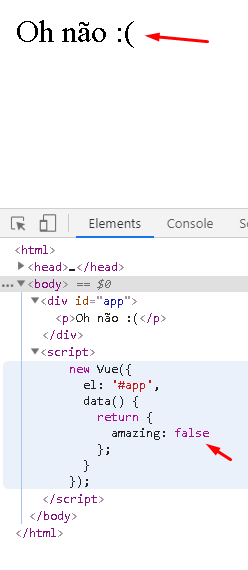
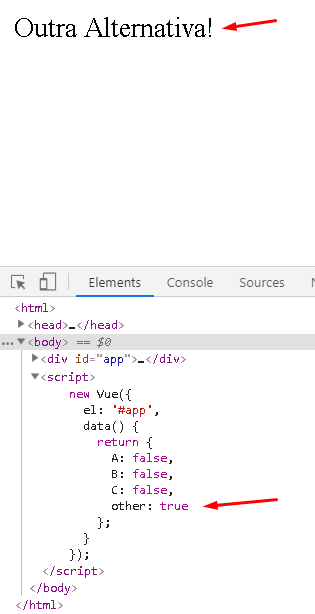
Vamos lá, para demonstrar, vamos criar um atributo chamado amazing e vamos iniciar como false .

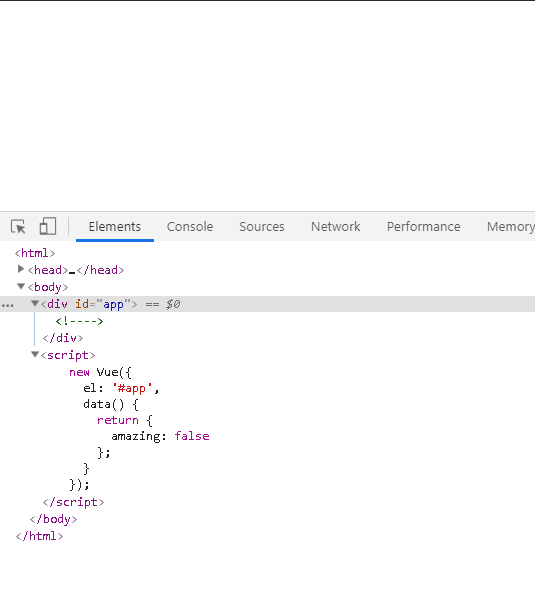
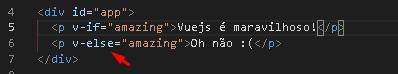
Depois em nosso template, colocaremos a diretiva v-if , e como é esperado, não vai ser renderizado porque iniciamos com false


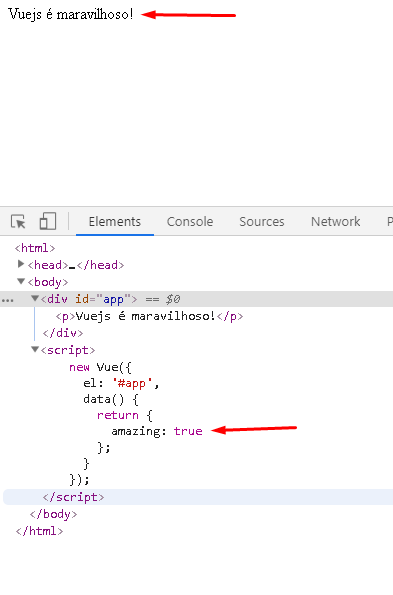
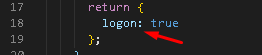
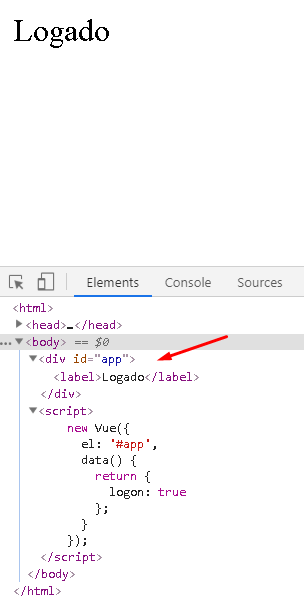
Mas se mudar para true , veremos que vai ser renderizado.

V-ELSE
v-else vem a partir de um v-ifou v-else-if, não realiza um teste lógico, porque é executado quando todos os testes anteriores resultam em falso.
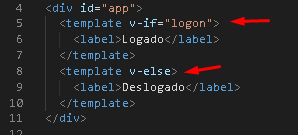
Nesse caso, o v-if seja falso, colocaremos uma outra mensagem, usando a diretiva v-else .


V-ELSE-IF
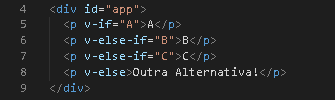
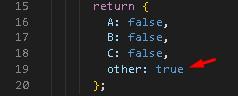
v-else-if — vem a partir de um v-if inicial ou outro v-else-if, realiza um teste lógico, resultado é sempre um booleano.



V-IF TRABALHANDO COM TEMPLATE
Se você não quer uma tag envolvendo o conjunto de elementos para renderizar condicionalmente ou não, você tem a opção de usar o <template> , que no html renderizado ele não irá aparecer como uma tag envolvendo todos os filhos que foram agrupados.



V-SHOW
Outra opção para exibir condicionalmente um elemento é a diretivav-show. A diferença é que um elemento com v-showsempre será renderizado e permanecerá na DOM; v-showapenas alterna odisplayna propriedade CSS do elemento. Importante saber que v-shownão suporta o <template>elemento, nem funciona com v-else. Então, quando não for algo critico que precisa ser removido da página, você pode optar por usar a diretiva v-show .


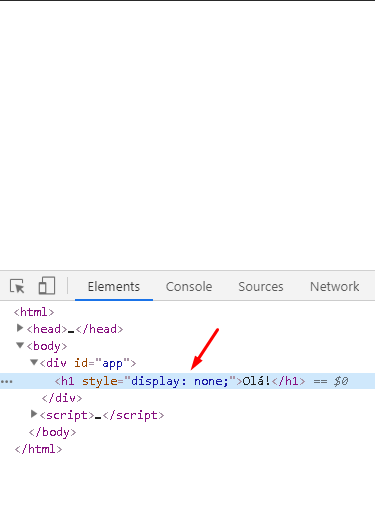
Repare que quando é false, ele apenas adiciona o display: none mas mantem na DOM.

RENDERIZAÇÃO DE LISTAS COM V-FOR
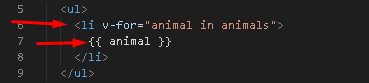
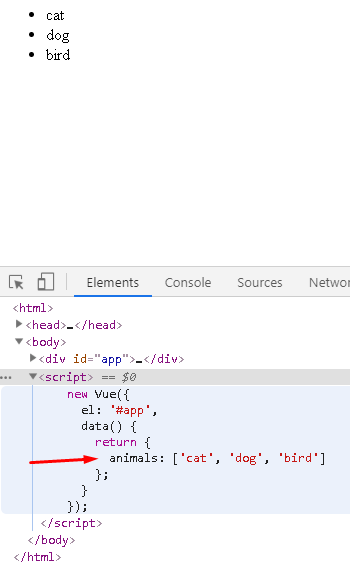
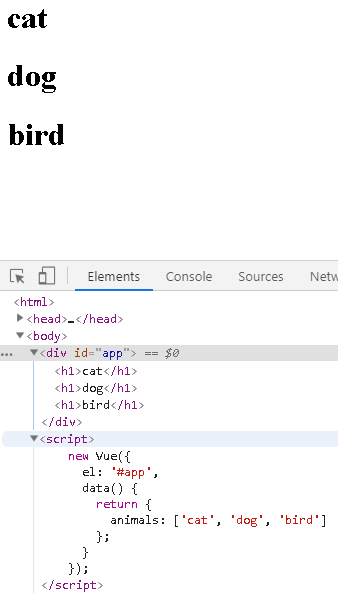
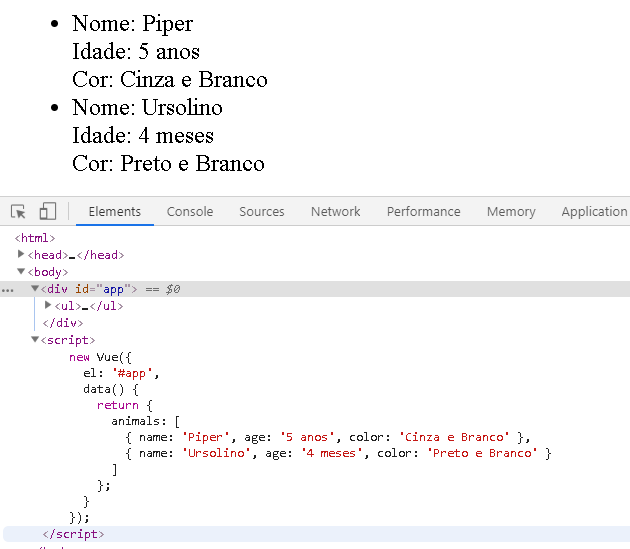
Podemos usar a v-for para renderizar uma lista de itens com base em uma matriz. A v-fordiretiva requer uma sintaxe especial na forma de item in items, em nosso exemplo animalsé a matriz de dados de origem e animalé um alias para o elemento da matriz que está sendo iterado. Nesse caso, fiz uma lista de animais.



ACESSANDO O ÍNDICE ATUAL
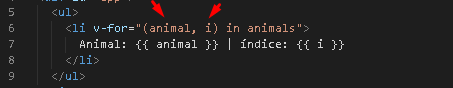
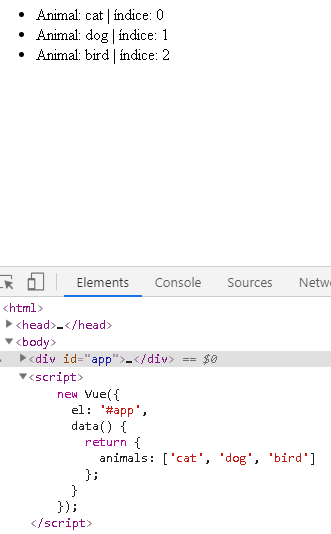
Se você quiser ter acesso ao índice no momento que estiver fazendo o v-for , é simples. Você vai colocar (animal, i) tanto o primeiro elemento animalquanto o segundo elemento i você pode colocar o nome que você desejar, só precisa ser nessa ordem : primeiro o valor que você está percorrendo e o segundo é o valor do índice associado.


V-FOR COM TEMPLATE
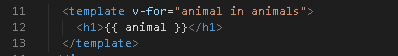
Semelhante ao que usamos comv-if, você também pode usar uma <template>tag v-forpara renderizar um bloco de vários elementos.


V-FOR COM OBJETOS
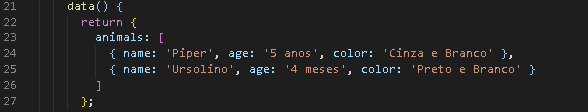
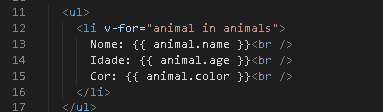
Você também pode usar v-forpara percorrer as propriedades de um objeto.
Bem fácil, você consegue acessar e renderizar as informações.

Basta você colocar quais atributos você quer acessar.


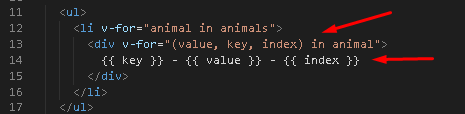
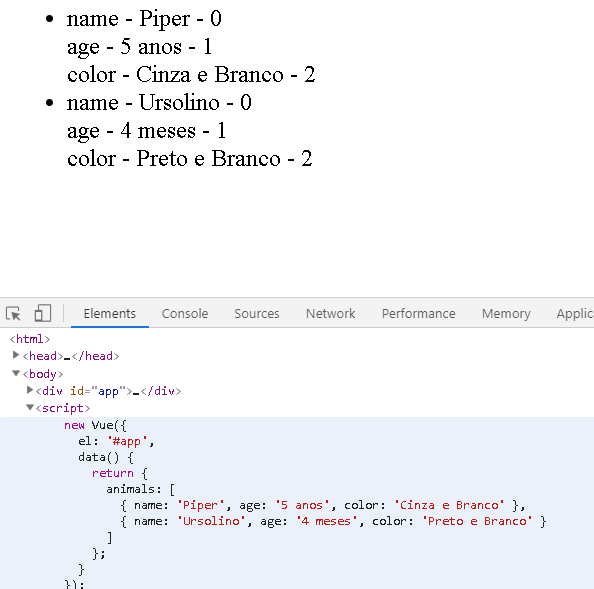
Você também pode passar o valor, chave e índice.


V-FOR E LISTA DE NÚMEROS
Quando você tiver que exibir uma quantidade determinada de elementos, você tem a possibilidade de fazer isso sem ter a necessidade de criar uma variável dentro da instância do Vue.
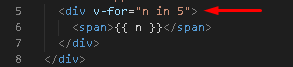
Veja nesse exemplo, irá renderizar 5 números. Perceba que ele já inicia em 1 e não em 0


Se por exemplo você tem uma quantidade determinada que não depende de um array. Você pode exibir dessa forma.
IDENTIFICANDO MUDANÇAS NO V-FOR
Quando Vue está atualizando uma lista de elementos renderizados com
v-for, por padrão se utiliza de uma estratégia de “remendo local”. Se a ordem dos itens de dados tiver mudado, em vez de mover os elementos DOM para combinar com a nova ordem, Vue remendará o conteúdo de cada elemento em seu local atual, garantindo que o resultado reflita o que precisa ser renderizado em cada índice em particular. Isto é similar ao comportamento oferecido portrack-by="$index"no Vue 1.x.
Este modo padrão é eficiente, mas adequado apenas quando seu resultado de renderização não se apoiar em estado de componentes filhos ou estado de DOM temporário (como valores de campos de formulário).
Vue precisa de uma dica para que possa rastrear a identidade de cada nó e assim reutilizar e reordenar elementos existentes. Para tanto, defina um atributo
keyúnico para cada item. Um valor ideal parakeypoderia ser um _id_ exclusivo de cada item. Ele é um equivalente a grosso modo dotrack-bydo 1.x, mas funciona como atributo, portanto deve-se utilizarv-bindpara vinculá-lo a valores dinâmicos
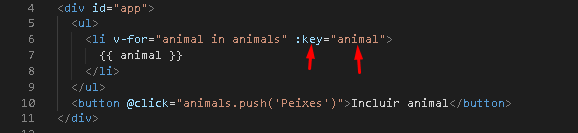
Basicamente ele irá usar o índice dos elementos pra saber se teve mudança e renderizar novamente o elemento. Quando você tem umakey (elemento chave), o Vue detecta de uma forma mais bacana, consegue rastrear a identidade de cada nó e assim reutilizar e reordenar elementos existentes.

Aqui criamos um button apenas para inclusão de um novo animal, repare que agora estamos passando a key , podemos usar até o mesmo a variável animal . Mas se seu caso for por exemplo uma lista de produtos, provavelmente o id do produto será uma melhor opção de atributo para ser usado como chave.


Bem, chegamos ao final da quarta parte.
Conclusão
Chegamos ao final da quarta parte sobre a base/fundamentos do Vuejs, falamos um pouco sobre condicionais e renderização de listas.
Se esse artigo foi útil, ajude a chegar em mais pessoas.




