Introdução
No artigo de hoje vamos demonstrar como utilizar o Dapper em nosso projeto .net core, realizando um CRUD completo e descomplicando esse o Micro ORM.
Mão na Massa
Primeiramente vamos utilizar o projeto criado no nosso ultimo artigo, é possível fazer o clone da api no meu GitHub 😉
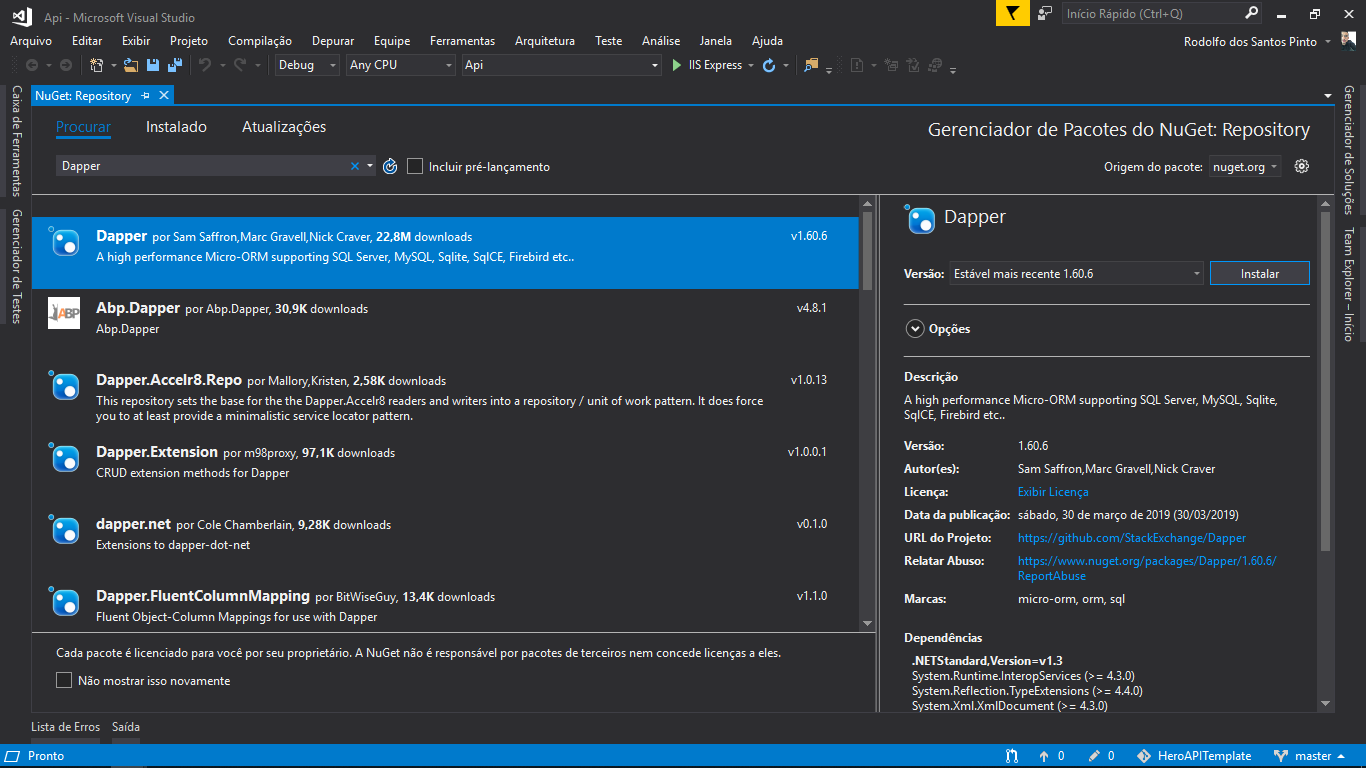
Com a Api em mãos vamos começar, no projeto Repository Instale a biblioteca Nuget “Dapper”.

Agora que temos instalado o dapper em nossa repository, para realizar a conexão com o banco de dados vamos utilizar o Design Patterns Factory, pois hoje estamos trabalhando com o Sql Server, mas se eu precisar alterar para o MySql é só criar uma nova Factory e nossa aplicação não irá quebrar e será mais simples de realizar essa re estruturação.
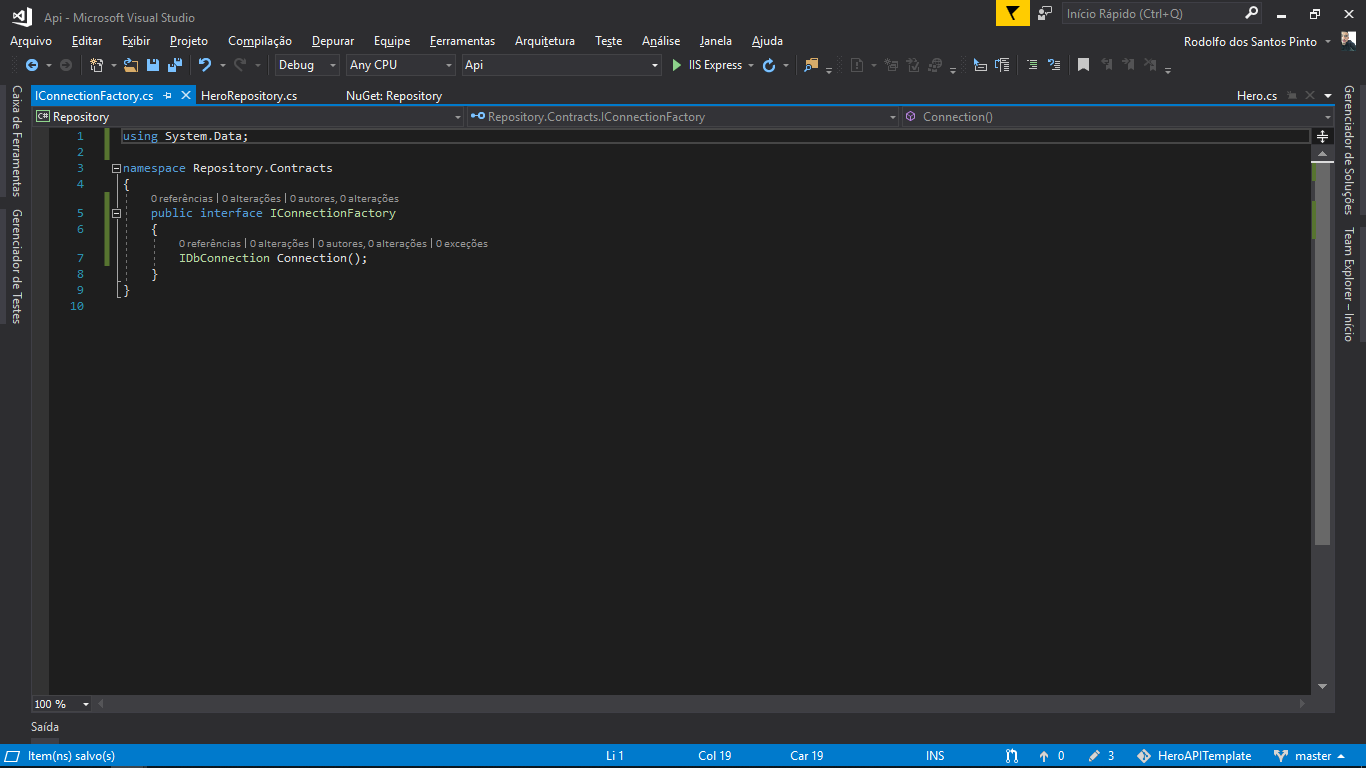
Na Repository vamos criar a Interface IConnectionFactory onde terá um método chamado Connection e irá me retornar um IDbConnection.

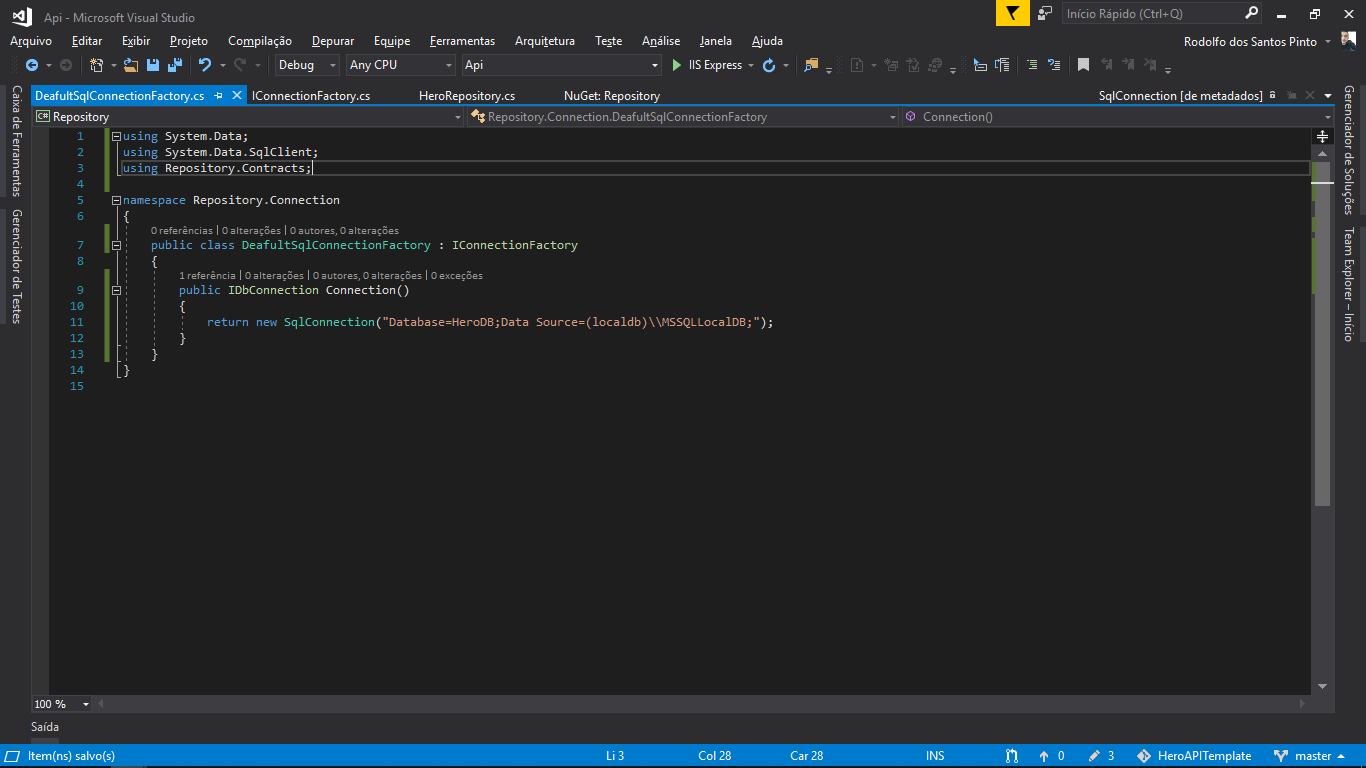
Vamos criar nossa classe DeafultSqlConnectionFactory e herdar a interface criada.

No método Connection vamos implementar a conexão com nosso banco de dados.

Feito isso nossa DeafultSqlConnectionFactory já está criada.
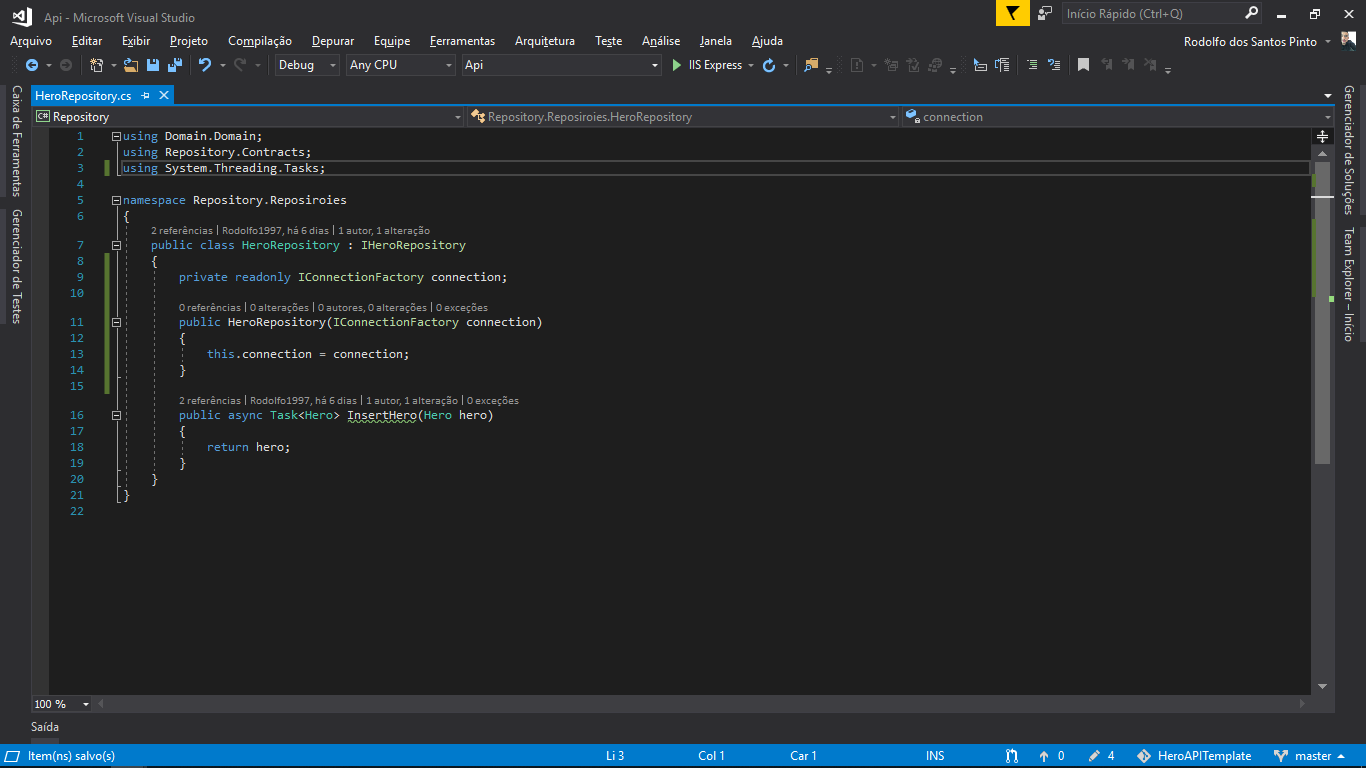
Agora em nossa classe HeroRepository vamos criar um construtor e receber a interface IConnectionFactory.

Agora que já criamos nossa factory para criar a conexão com o banco de damos, vamos realizar o acesso aos dados utilizando o Dapper.
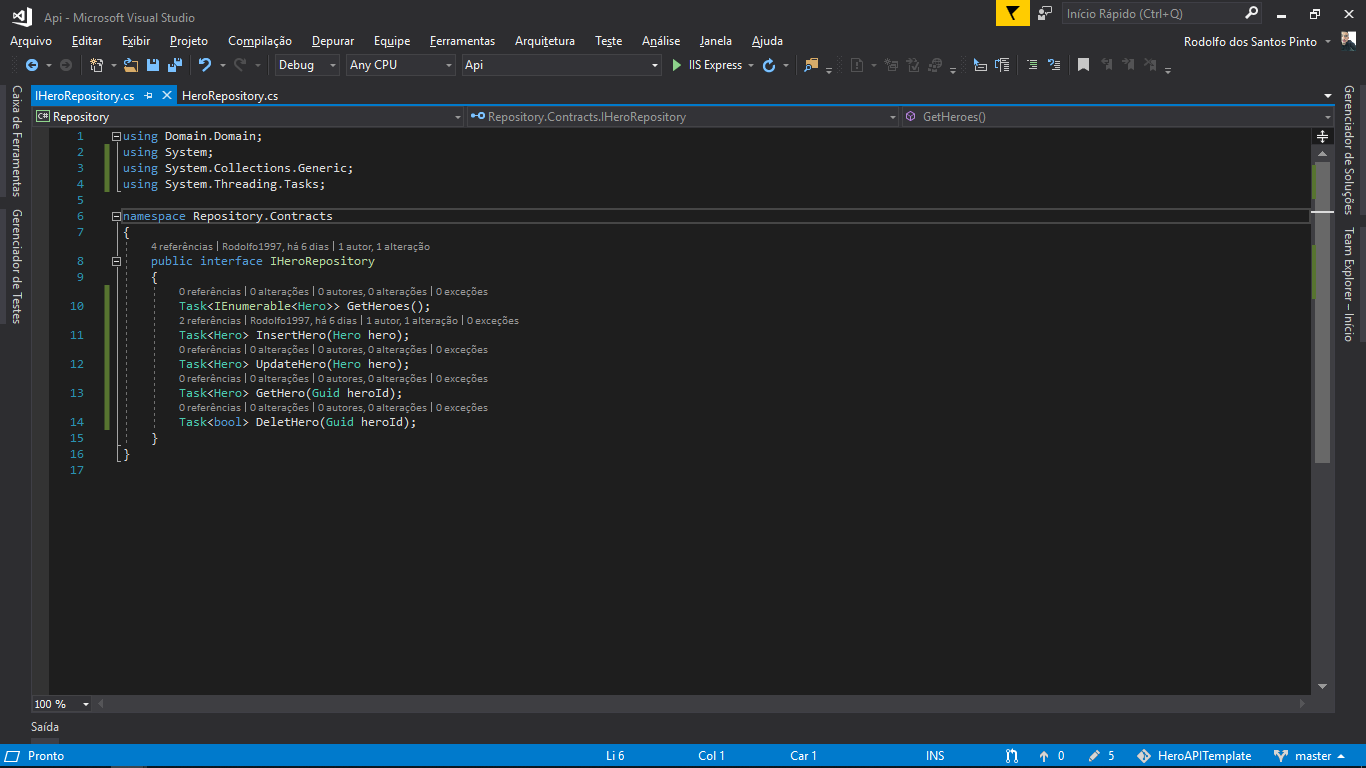
Primeiro vamos criar nossos contratos na Interface IHeroRepository

Feito isso vamos implementar a classe HeroRepository:
GetAllHeros:

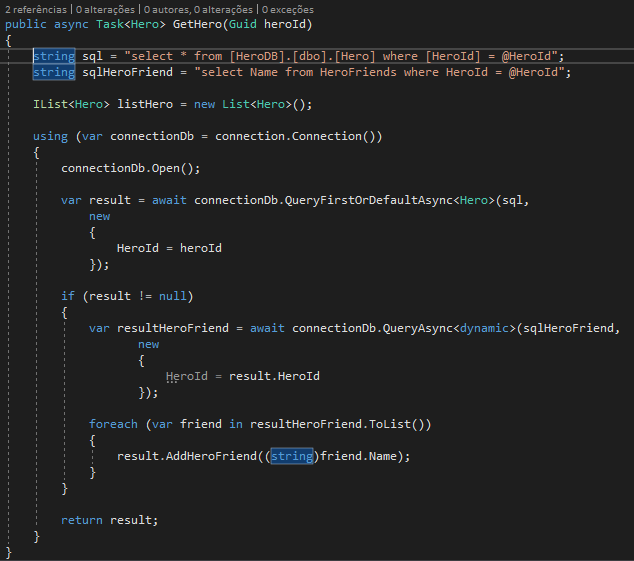
Obs: Podemos mapear nosso Objeto no QueryAsync<>, ou podemos utilizar o Dynamic e fazer a conversão no comento de montar o objeto Hero.
Get Hero

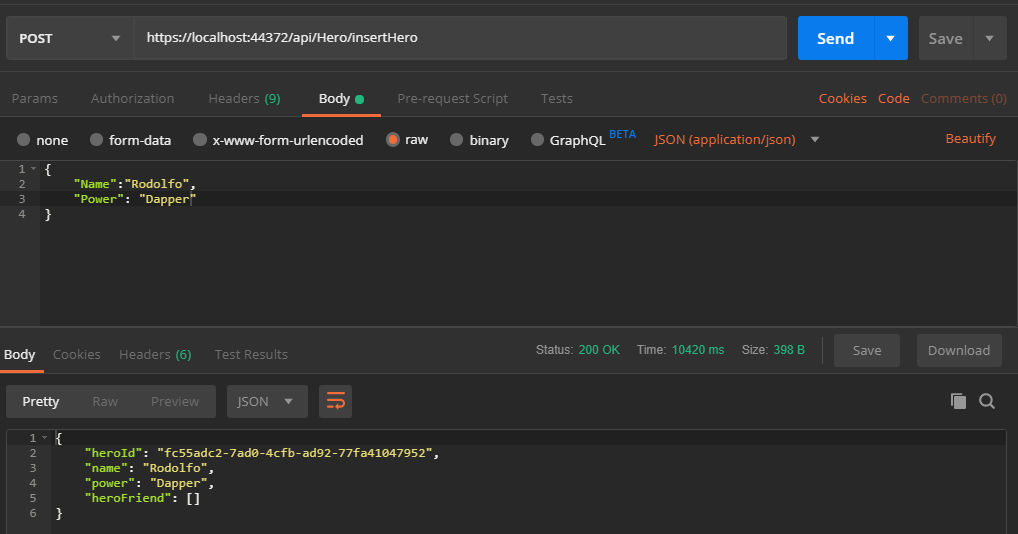
Insert Hero

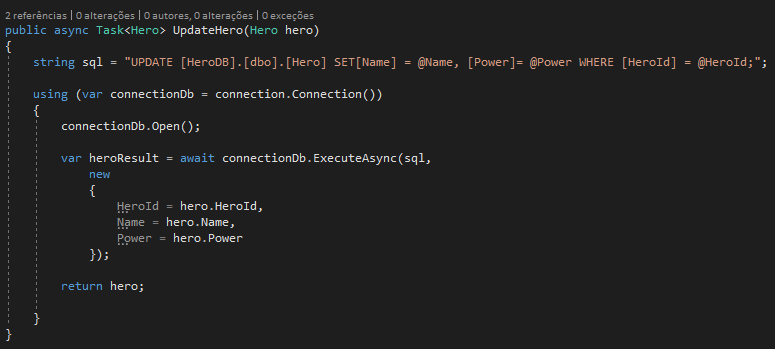
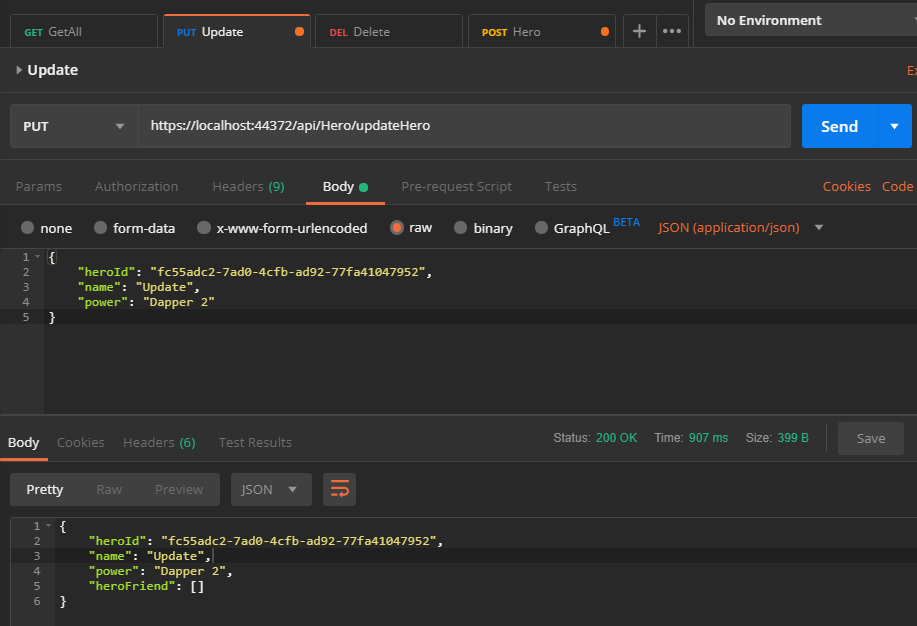
Update Hero

Delete Hero

Note que conseguimos utilizar os comandos Query mapeando o objeto desejado e Execute para executar comando no banco de Dados.
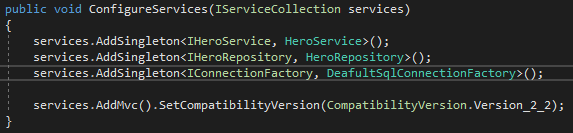
Não vamos esquecer de adicionar a injeção de dependência lá no Startup.cs

Feito isso é só criar os respectivos métodos nas camadas à cima, como aprendemos no artigo passado, referenciado no começo desse conteúdo.
Testes
Chegou a hora de testar, vamos utilizar o postman para testar nossos endpoints:




O código está no GitHub confere lá:
https://github.com/Rodolfo1997/HeroAPITemplate





