Uma das coisas que nunca tive muita experiência é com terminal e linhas de comando, principalmente com Linux. Desde que comecei a trabalhar com ASP.NET Core, lá na versão 2, o que mais me brilhava os olhos era o fato de poder desenvolver para rodar em “N” plataformas, principalmente Linux, não sei porque mas sempre trabalhei com servidores Windows com IIS etc… isso deixava tudo muito caro (licenças, principalmente), mas sempre funcionou bem.
Eu apanhei bastante para entender e fazer acontecer, então decidi compartilhar um pouco desta mistura que acho que funcionou muito bem para qualquer iniciante que ainda está aprendendo os comandos e quer praticidade e visão das coisas.
Instalação do Ubuntu
Primeiro, temos que instalar o Ubuntu. A instalação é muito simples e fácil. Não vou entrar neste ponto no detalhe, mas entre no site oficial do Ubuntu, escolha sua versão e baixe a instalação. É tão simples quanto Windows.
A versão que usei foi: Ubuntu 20.04.2.0 LTS

Se quiser rodar Ubuntu no Windows sem formatar sua máquina, eu recomendo a utilização do VirtualBox que cria uma maquina virtual e você pode fazer tudo nela e formatar quantas vezes for preciso para aprender, como eu fiz.
Ao terminar a instalação, a primeira coisa que aprendi foi fazer atualização dos pacotes e atualizações disponíveis, então digitamos o comando:
sudo apt-get update && sudo apt-get upgrade && sudo apt-get dist-upgrade

Siga confirmando as solicitações que podem aparecer e, após o processo terminar, estamos atualizados.
Eu reinicio a maquina e rodo o mesmo comando novamente, para confirmar que está tudo ok.

Instalação aaPanel
Então, vamos instalar nosso painel de controle, o “AAPanel”. Gostei bastante dele, fiz testes em um monte de painel que tem livre para Linux, e gostei mais deste por ser simples e prático.
Instalação do aaPanel é fácil seguindo documentação do site deles. Basta digitar na linha de comando:
wget -O install.sh http://www.aapanel.com/script/install-ubuntu_6.0_en.sh && sudo bash install.sh

A instalação vai pedir sua confirmação, aperte “sim” (Y), deixe-a concluir até o final (pode demorar um pouco).
No final da instalação no terminal, será exibida sua URL, login e senha. Anote estas informações.

Para acessar o painel, basta abrir a URL em seu navegador, fazer login utilizando o username e password informados e pronto! Você já tem um painel Linux rodando.

No primeiro acesso ao painel, ele vai te perguntar o que deseja instalar e como deseja instalar, uma versão mais rápida e uma versão compilada que demora mais de 30min para instalar e compilar.
Eu escolhi a versão rápida (Fast LNMP) com a seguinte configuração:
Nginx 1.19
MySQL 8


Instalação do docker
Para instalar o docker, como temos um painel agora, podemos ir até a “App Store” do nosso painel encontrar o docker lá e mandar instalar ele.
Se preferir via terminal é bem simples também, basta digitar:
sudo apt install docker.io


Após toda instalação terminar, você pode, via painel aaPanel, criar o seu site, apenas clicando em WebSite e depois “Add Site”


Veja que ao adicionar o domínio aparece uma série de configurações como diretório que ele vai criar e se vai mesmo criar conta de FTP. No meu caso, não vai porque não instalei este módulo.
Banco de dados MySQL (se desejar, ele já associa ao domínio).
Versão do PHP – no meu caso, como não instalei, ele entende que é um domínio que terá conteúdo estático.
Categoria do site – se você desejar colocar sites em categorias.
SLL – aqui é onde ele faz a mágica. Se você configurar um domínio de verdade e já estiver apontando para sua maquina, ele vai até o Let’s Encrypt solicitar e baixar o certificado para o domínio informado.
Apertando “submit” – o site estará criado e se estiver funcionando ao acessar example.com, uma tela padrão é exibida.
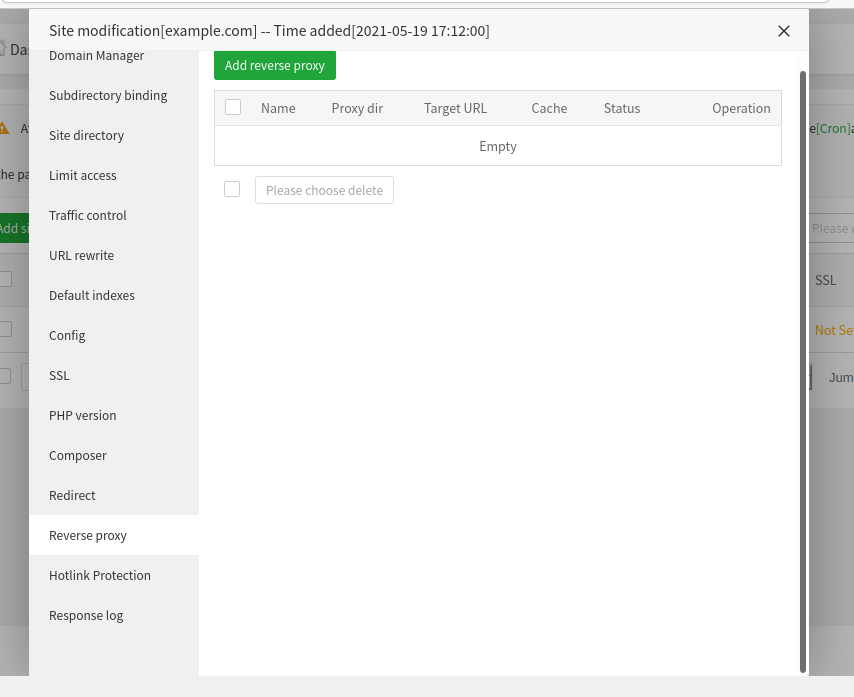
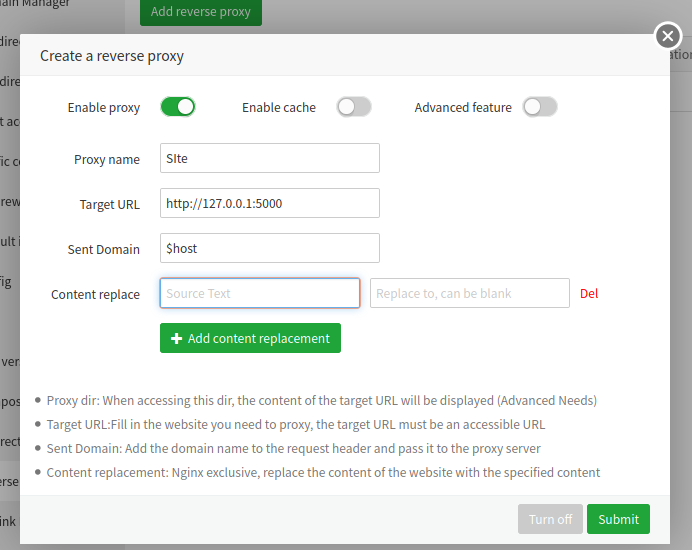
O pulo do gato vem aqui, porque se temos docker rodando com uma aplicação ASP.NET Core, temos ele rodando em uma porta X. Então, podemos nas configurações deste domínio falar que ele irá utilizar o “Rever Proxy” do Nginx para encaminhar as solicitações para o docker na porta X. Veja exemplo abaixo da configuração de uma aplicação WEB.


Veja que eu configurei para que tudo o que vier neste domínio example.com seja encaminhado para o localhost (127.0.0.1), para a porta do meu docker 5000 e pronto. Se você tiver uma API, site ou qualquer outra aplicação dokcer rodando aqui já estaria funcionando.
Instalação do Portainer
Portainer é uma aplicação docker para gerenciar containers de forma simples através de uma interface web, eu achei muito animal, é muito simples. A imaginação do que se pode fazer de coisas dentro dele é gigante.
Seguindo a documentação , a instalação dele é bem simples:
Vá até o terminal e digite este comando:
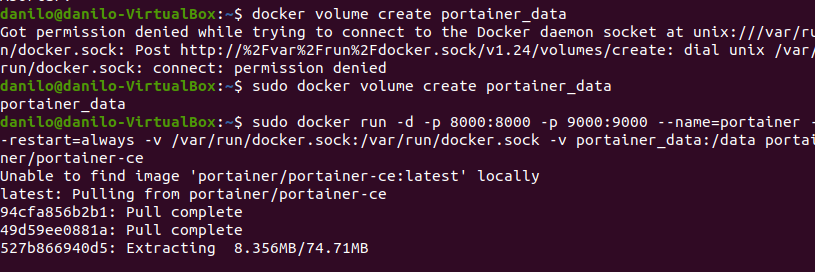
docker volume create portainer_dataEste comando cria um volume de nome portainer_data que será o local onde ele vai salvar as informações dele mesmo e o que você fizer na interface dele.
Depois de criar o volume, rode o comando para instalar o portainer:
docker run -d -p 8000:8000 -p 9000:9000 — name=portainer — restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce

Terminada a instalação, basta abrir o seu navegador, digitar o IP da sua maquina ou localhost:9000

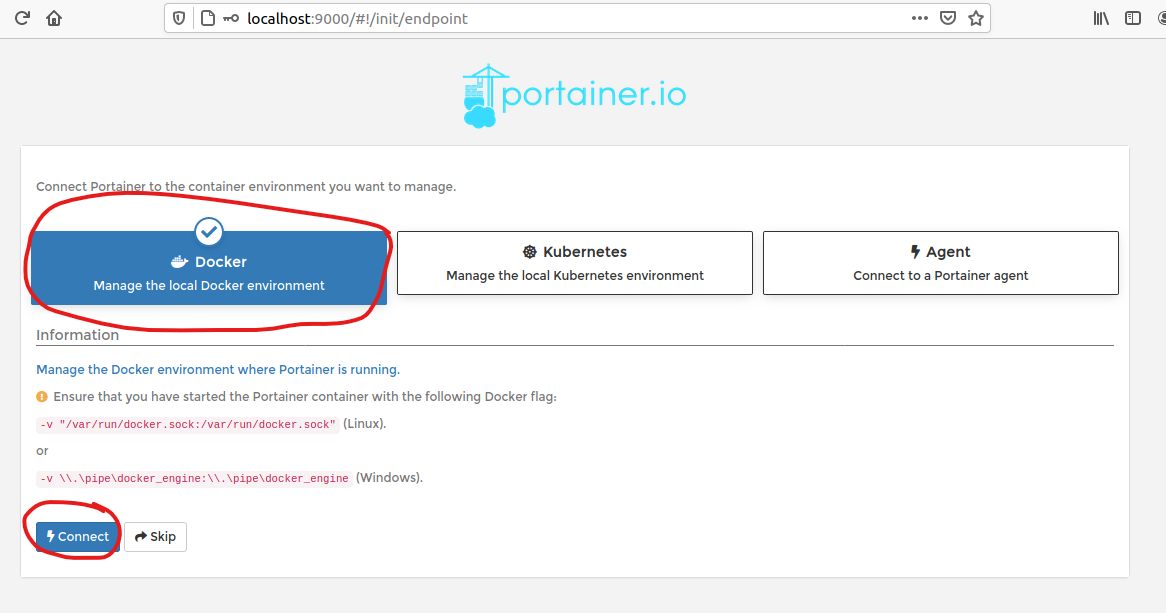
Feito isto, a tela inicial irá te perguntar que tipo de conexão você quer usar com o portainer. No nosso caso, vamos escolher docker.


Clicando na linha de conexão de nome “local” vamos de fato entrar nesta conexão e ver o que podemos fazer dentro dela.

Abaixo vou dar uma resumida em alguns pontos do menu
App Tempplate
Aqui é um pequeno paraíso, porque já contém alguns templates prontos para instalação rápida e fácil. Você pode usar um template de WordPress, MysSQL, redis etc.. ele já cria tudo para você, rede, portas volumes etc…
Recomendo usar 1 template para ver o que ele faz, à primeira vez, o que ele cria e como ele gerencia as coisas. Assim fica mais fácil de você, depois, gerenciar seus Stacks.
Stacks
As stacks na verdade são formas de subir muitas coisas de uma única vez, como por exemplo usar o famoso docker-compose e nele informar que você quer subir 1 docker do redis, mysql etc… ele sobe tudo de uma unica vez.
Dá, até mesmo, para usar o compose para baixar uma imagem do DockerHub privada do seu repositório e subi-la.
Images
São as imagens que ele baixou e têm disponíveis para uso. Ele também informa na imagem qual container está usando ela.
Networks
São as redes que ele cria para cada ambiente docker e também mostra as redes padrões que o docker cria, como: bridge, host e none.
Volumes
Os volumes no docker são as HDS ou local onde as coisas serão salvas de uma determinada aplicação docker.
Events
São os eventos que ocorrem na administração do Portainer, porque você pode ter múltiplos usuários e fazer várias coisas; aqui você pode ver o que ocorreu nos eventos.
Hosts
São as informações do servidor, como nome da maquina, versão, cpu, memória etc…
Tudo isto ai acima pode ser feito por linha de comando. Durante todo esse processo, acabei aprendendo a fazer tudo, inclusive a instalar certificado SLL via linha de comando e não é muito difícil. Os comandos e a maioria dos pacotes já ajudam a fazer muitas coisas, mas confesso que não foi simples, tive que refazer várias vezes.
Já com o painel, foi bem fácil administrar as coisas e, como eu disse no começo, é preciso ter visão delas, já que com Linux, tudo fica em arquivos de configuração, em diferentes caminhos.
Espero que isso ajude!
Artigo original publicado aqui e republicado no iMasters a pedido do autor.




