Introdução
No artigo de hoje, vamos demonstrar como testar os Endpoints das APIs de uma forma simples e fácil utilizando os recursos do POSTMAN.
Mão na Massa
Para realizar os testes vamos utilizar uma API, criada em artigos anteriores, para quem quiser utilizar a mesma API é só acessar o Link a seguir que eu mostro o passo á passo de como criar sua primeira API utilizando .NET Core com MongoDB.
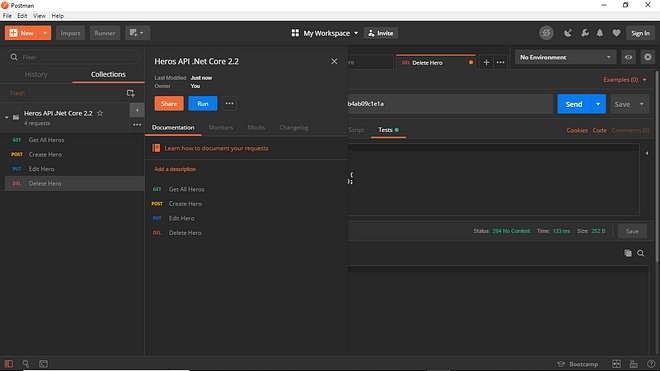
Agora que já temos a API, vamos acessar o Postman e criar uma Collection.

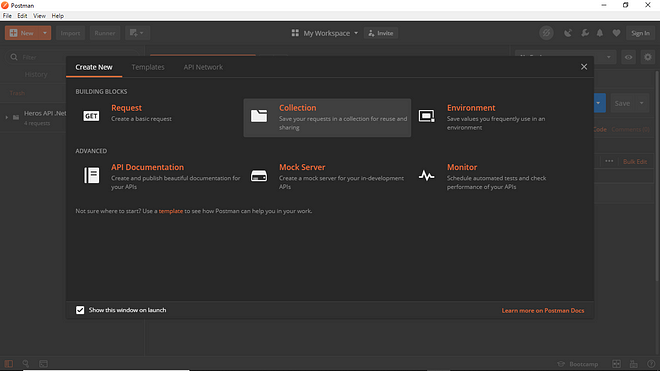
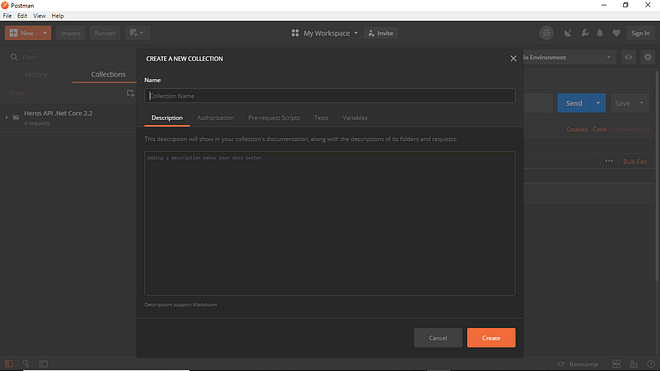
Clique no canto superior esquerdo em New, em seguida selecione a opção Collection e defina um nome e uma descrição.


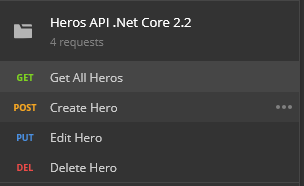
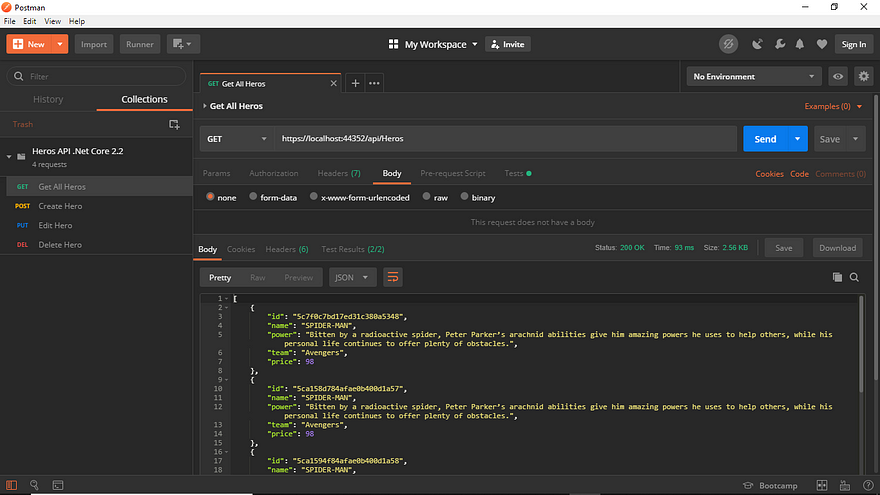
Após a criação, vamos adicionar nossos Endpoints, como desenvolvemos um Crud na API teremos os 4 endpoits a seguir:

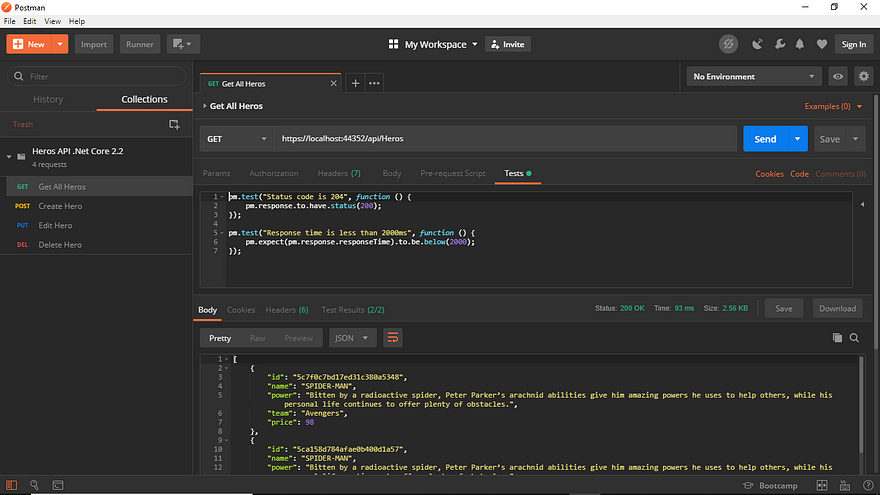
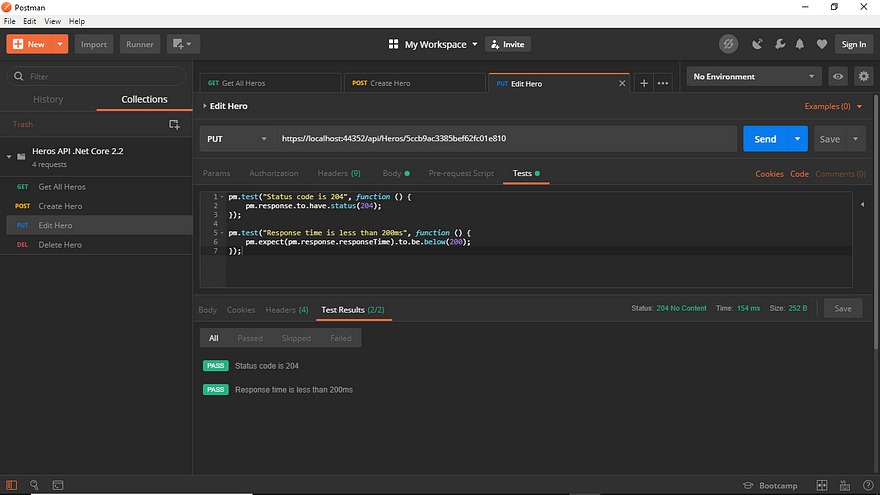
Vamos adicionar o teste no request Get ALL Heros, acessando a aba Tests e adicionando 2 funções.


Note que estamos definindo duas funções para falar que nosso teste é válido, ou seja, para esse endpoint estar OK é preciso que o seu retorno seja igual a 200 e o tempo de respostas menor que 2000 milissegundos, caso o contrário o teste irá falhar.
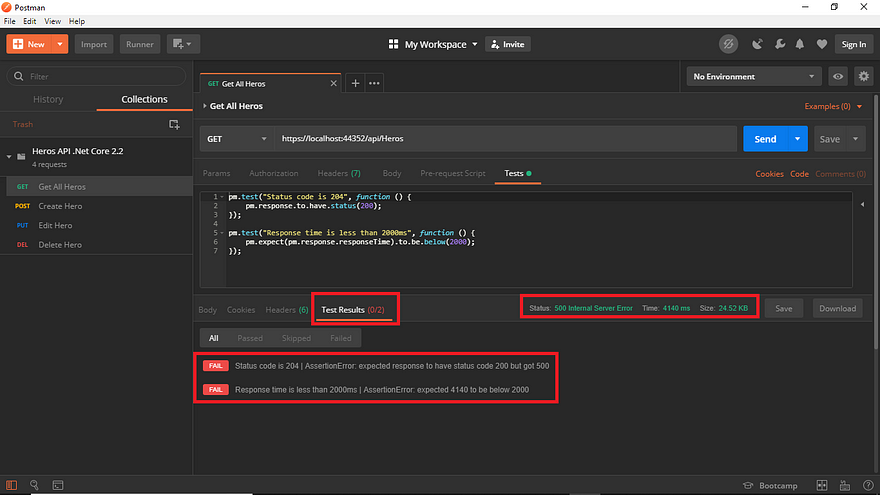
Vamos adicionar uma Exception no nosso endpoint para visualizarmos o teste falhar.

Note que após forçarmos um erro nosso test não passou e falhou na duas condições.
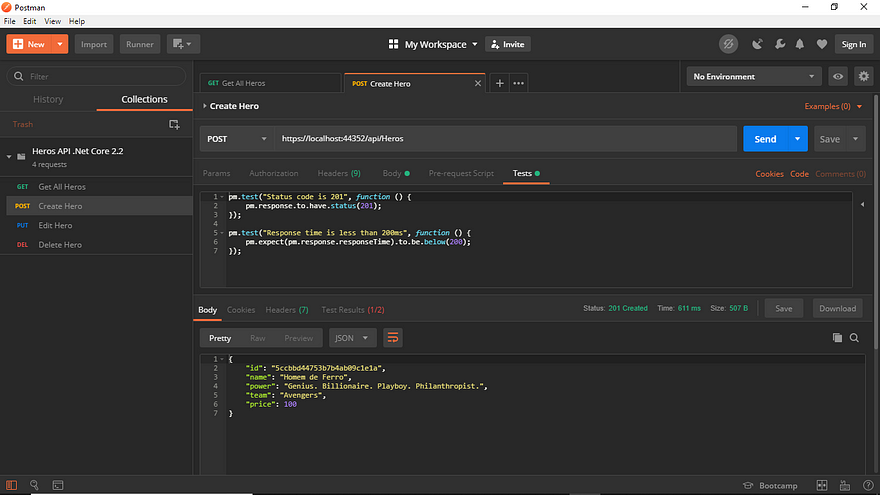
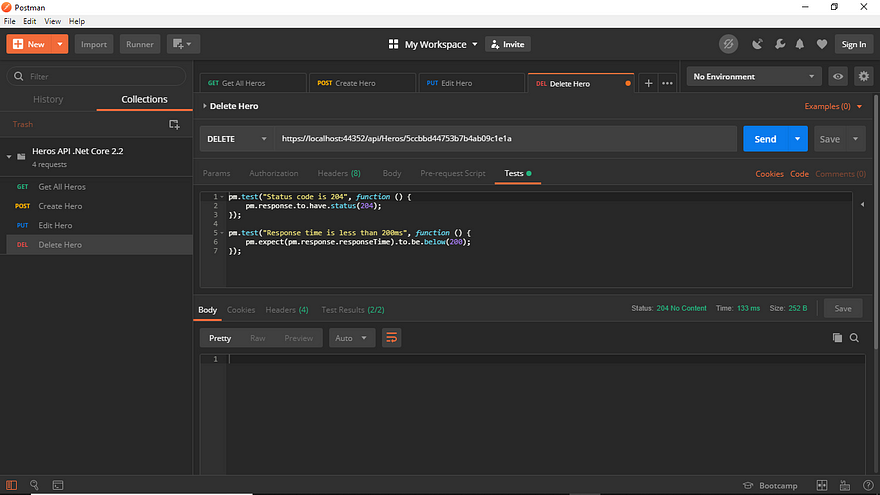
Agora vamos adicionar para os outros Endpoints:



Agora que temos os endpoints com os seus testes configurados, vamos para a parte mais legal.


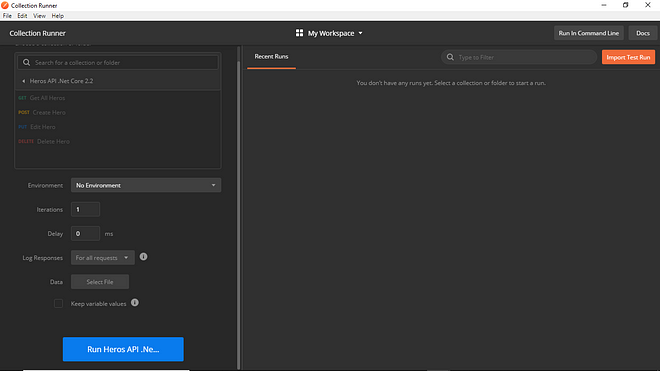
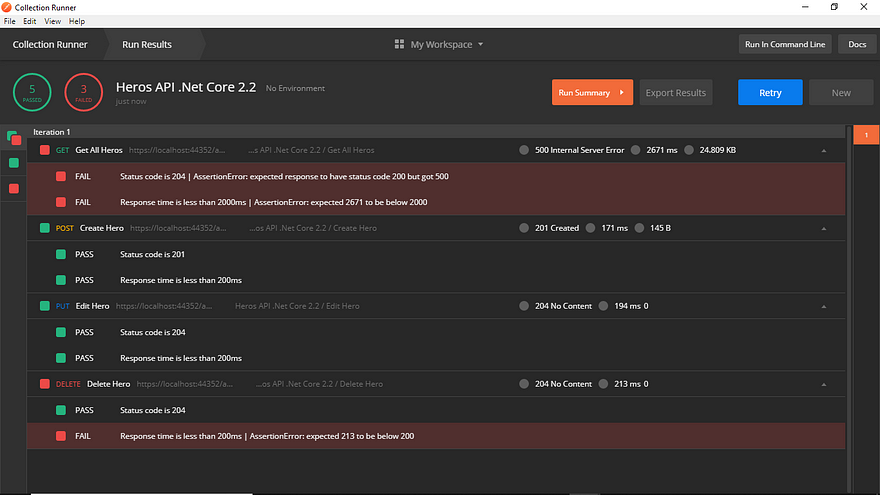
Vamos executar todos os testes automaticamente, clique em run.

Após rodar os testes nos deparamos com alguns erros, e foi justamente o erro que forçamos adicionando uma exception no código fonte.

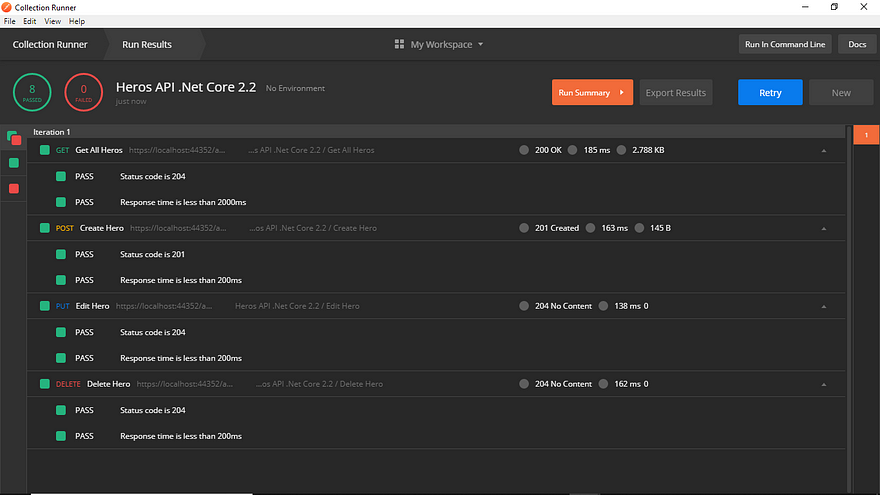
Agora sim, todos os testes passaram com sucesso. E garantimos que nossas alterações sejam testadas.
E nos próximos capítulos terá a integração dos testes com o AzureDevOps.





