Neste artigo, iremos criar um ngFor customizado e veremos como funciona uma diretiva estrutural dentro do Angular.
Para inciar, é importante comentar sobre o que seria uma diretiva estrutural e mostrar exemplos. Pois bem, diretivas estruturais são responsáveis por geralmente manipular o DOM, adicionando ou removendo elementos. Podemos reconhecê-los através do asterisco (*) que segue com o atributo da diretiva.
Por exemplo, o Angular nos provê algumas diretivas estruturais, como: ngFor, ngIf e ngSwitchCase. Para criá-las, o Angular utilizou as mesmas técnicas que veremos em seguida.
Diretiva estrutural customizada
Agora que sabemos o que são diretivas estruturais e listamos algumas que o Angular possui, vamos criar o nosso ngFor.
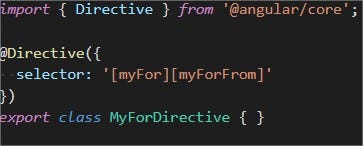
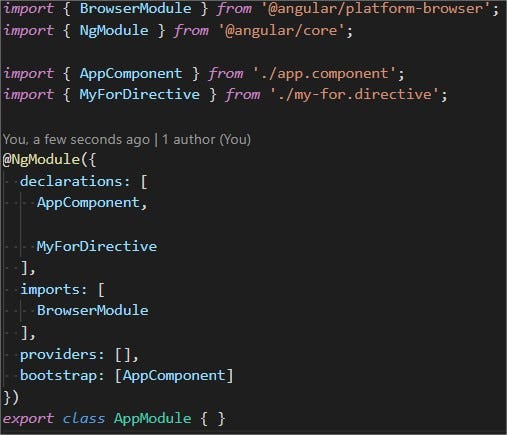
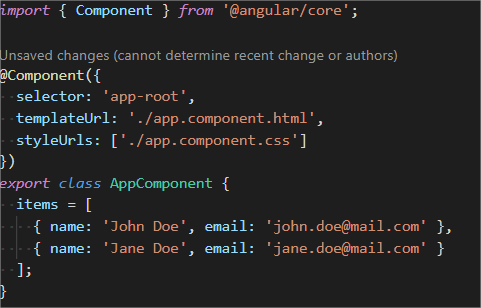
Primeiro de tudo, precisamos criar o arquivo da nova diretiva, que vamos chamar de MyForDirective. E adicioná-la no declarations do AppModule.


Na imagem 1, criamos a classe da nossa diretiva e definimos que o seletor será os atributos myFor e myForFrom. A partir do momento que eu utilizar estes atributos em algum elemento HTML, a diretiva será acionada.
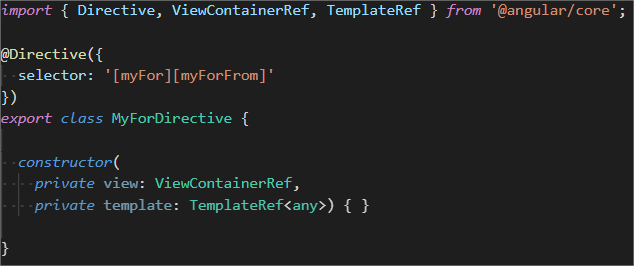
Agora, precisamos injetar os serviços ViewContainerRef e TemplateRef no construtor da nossa diretiva, para que possamos manipular o DOM.
ViewContainerRef é um serviço que nos provê funcionalidades relacionadas à manipulação do DOM. E podemos adicionar templates, limpar (remover) etc.
E o TemplateRef é o que queremos exibir. O mesmo será exibido dentro do meu container, que é o contexto onde a diretiva esta sendo utilizada.

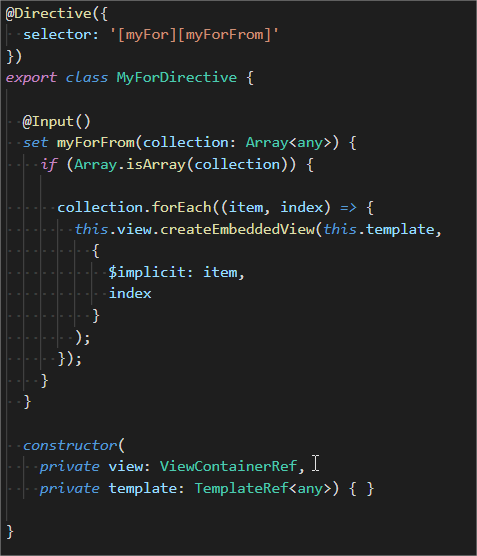
A partir de agora, devemos criar @Input myForFrom para receber os itens a serem iterados. E consequentemente exibidos na tela.
A partir do ViewContainerRef,vamos criar embeddedViews e passar nosso template, o que queremos exibir a cada iteração, passando também o item que está sendo iterado, para podermos utilizar no HTML, vejamos:

O método createEmbeddedView, espera dois parâmetros, o primeiro é o template. O segundo são os valores a serem passados ao contexto, para que possam ser utilizados no HTML e exibi-los.
O que informamos na propriedade $implicit será repassado como valor ‘default’ da iteração ao contexto. Já os seguintes valores, como index, deverão ser recuperados pelo nome.
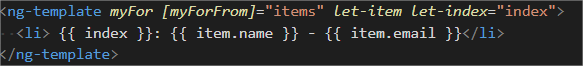
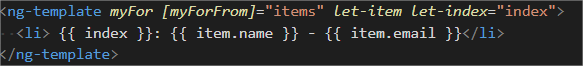
Agora, vamos utilizar de fato a diretiva para tudo fazer sentido, vejamos:


Na imagem 5…
… podemos observar que é utilizado a tag ng-template em conjunto com os atributos myFor, que passa a acionar a nossa diretiva. É utilizado, também, o myForFrom, que recebe os itens a serem iterados. O atributo let-item recebe o valor que definimos na propriedade $implicit. Então, como podemos perceber, ele não define de onde pegará o valor. Apenas define uma propriedade para recuperar o valor default ($implicit).
Caso precise receber o index da iteração, é preciso definir um atributo e informar qual valor deseja recuperar. Exemplo: let-index=”index”, vejamos:

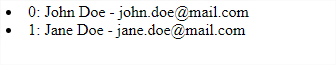
Após a utilização da diretiva, o resultado no browser será a imagem a seguir:

Sugar Syntax
Na utilização de diretivas estruturais existe o uso do syntax sugar, que deixa o uso mais simples e “mágico”. Vamos ver como ficaria o uso de nossa diretiva utilizando em conjunto com syntax sugar, e também utilizando-a em uma div.
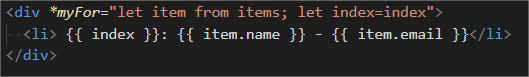
Para ativar o modo sugar syntax, devemos usar o asterisco (*) e mudar um pouquinho as atribuições. Vejamos:

O Angular concatena o from com myFor e, com isso, consegue identificar que o itens devem ser repassados ao @Input myForFrom.
Conclusão
Vimos neste artigo como funciona as diretivas estruturais, especificamente o ngFor. Vimos, ainda, como criar uma diretiva estrutural customizada, que nos leva a novas possibilidades de uso. Um exemplo é criar templates de exibição em componentes de listagem.
Até mais!




