Vou lhes dar um ótimo motivo para já começar a usar HTML5 nos teus projetos: semântica. Os elementos <header>, <footer>, <article>, <aside>, <section> e <nav> são níveis de blocos tão bons quanto o elemento <div>. Para o usuário comum e para os desenvolvedores não haverá nenhuma mudança perceptível (do ponto de vista visual).
E nem deveria! Desde o início, a linguagem nasceu com o intuito de marcar o conteúdo. Isso por si só, já justifica marcarmos mais adequadamente nossos conteúdos, usando as novas tags do HTML5.
 Essa nova versão da linguagem HTML não trouxe apenas novas tags; vieram também algumas APIs. Mas este nem é o meu foco neste artigo. Quero falar somente da marcação.
Essa nova versão da linguagem HTML não trouxe apenas novas tags; vieram também algumas APIs. Mas este nem é o meu foco neste artigo. Quero falar somente da marcação.
Todas as novidades são ótimas e muito úteis. Mas se você ainda não usa HTML5 nos seus projetos, comece agora mesmo! E comece pela semântica.
A adoção de uma nova tecnologia demanda esforço, estudo, testes… Enfim: tempo. Comece aos poucos. Adote as tags semânticas e isso já será um grande avanço.
O Doctype já é bem mais simples e possível de decorar, do que do xhtml que estamos acostumados.
DOCTYPE html5
<!DOCTYPE html>
Isto no lugar do nosso velho amigo:
<!!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Semântica html5
Existem as tags header e footer. Intuitivas, não? Chega de:
<div id="header">
e
<div id="footer">
Agora podemos informar para os diversos meios de acesso que consomem as informações das nossas páginas, com essas duas tags:
<header id="header">
e
<footer id="footer">
Podemos ter várias tags <header num mesmo documento.
O elemento header
Por exemplo, <header id=”header”>, pode marcar o cabeçalho do nosso template. Aquela parte que se mantém fixa mesmo com a mudança de páginas. Geralmente, é aquela área que contém o logotipo e a navegação principal do site. E alguns outros elementos <header que marquem o cabeçalho do nosso conteúdo.
Pense numa listagem de artigos de um site. Cada artigo possui uma data, um título, autor, categoria em que foi publicado… Isso tudo é informação de cabeçalho, então podemos, sim, ter várias tags header nesse documento.
Mas não uma tag header dentro da outra.
O elemento footer
Nessa mesma ideia, o elemento <footer id=”footer”> geralmente contém aquele copyright © de direitos autorais e quando visualizamos um artigo específico de um site, aquela área no final do artigo, que contém os artigos relacionados e os botões das redes sociais são o footer deste conteúdo.
O elemento article
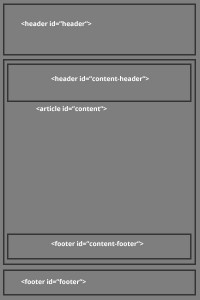
Eu falei um pouco sobre “conteúdo principal”. Entenda isso como aquele conteúdo que pode ser apresentado “sozinho”. A informação que faz sentido por si só (sem o template, por exemplo). Isto significa que podemos ter vários elementos article num mesmo documento. Porém, vamos simplificar por enquanto: pensemos numa simples estrutura:

Mesmo sem os atributos IDs, conseguimos facilmente perceber que header#content-header pertence ao article #content, pois é filho deste elemento. Com essa melhora na semântica, ajudaremos os meios de acesso (tais como os robôs de busca) a fazerem uma web melhor. Com mais significado.
O elemento section
Esta tag identifica áreas de conteúdo – para ser mais exato, seções de conteúdo. Também podemos ter vários desses elementos no nosso documento. Depende da necessidade do conteúdo que estamos apresentando. Imagine a home de um site, com aquelas chamadas para páginas internas. Essa área é uma <section> dessa home. Um pedaço do conteúdo.
Semântica dos elementos
Entenda que section e article não são as novas DIVs. Ainda podemos/devemos usar div nas nossas páginas. As tags div e span, marcam conteúdos que não possuem nenhuma semântica. Tais como aquele container que serve somente para “centralizar” o site. Este é um bom uso da tag div, mesmo nos tempos de HTML5.
O elemento nav e o elemento aside
Marcamos com nav, a navegação do site. Os links pelos quais os visitantes vão alcançar nossos conteúdos. Até mesmo um formulário pode fazer parte da nossa navegação.
Marcamos com aside, aquele conteúdo relacionado ao conteúdo principal do site. Uma sidebar de links relacionados, e até mesmo toda a área de comentários de um artigo. São conteúdos que possuem uma relação direta ao conteúdo principal.
Semântica independe de posição
O aside não é necessariamente a sidebar do lado direito. Não se prenda a isso. Por exemplo, o header de um site que vi recentemente ficava disposto como uma coluna na esquerda do site, pois era ali que continham as informações de cabeçalho, tais como o logotipo e a nav do site.
Podemos ter sections dentro do footer, do header, do article, dentro de outro section…
Devemos sempre nos lembrar que a disposição é responsabilidade exclusiva do CSS. A semântica nos diz apenas o que cada elemento representa; qual é a informação que aquele conteúdo possui.
Olhe para o teu conteúdo, e deixe que ele te responda o que ele é.



